今回は、SSL設定を行い、またKinsta独自の専用プラグインを実装して、サーバー引っ越しを完了させます。SSL設定を行うことでサイトの通信を https にします。またKinstaプラグインを実装することでサイトを高速化させるKinstaキャッシュと、Kinsta CDNを使用できるようにします。なお。Kinstaプラグインの実装では、以前に使用したFileZillaを使用します。
【初心者の方にも、Kinstaへのサーバー引っ越しができるために】
ワードプレス初心者の方にも、世界No.1サーバーであるKinstaに簡単にサーバー移行・移転ができるよう、最も簡単な方法で、わかりやすく解説します。今お使いのサーバーが、このブログの移行元であるXサーバでなく、たとえどこのサーバーであっても本ブログ(その①~⑤)と同じ作業をすれば、Kinstaへサーバー移行できます。詳しくはその①をご確認ください
前回「その④」の最後
前回その④の最後では、DNS・ネームサーバー設定の変更をして、その情報が更新されるのを待って終わりました。
SSL設定(Kinsta管理画面にて)
まず、Kinstaダッシュボードにログインします。

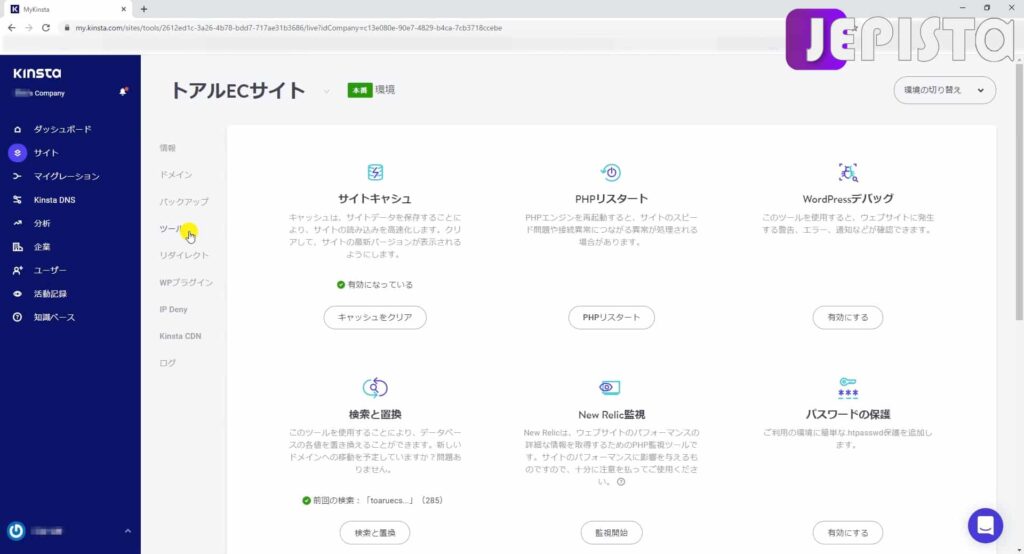
「サイト」➡「ツール」へいきます。

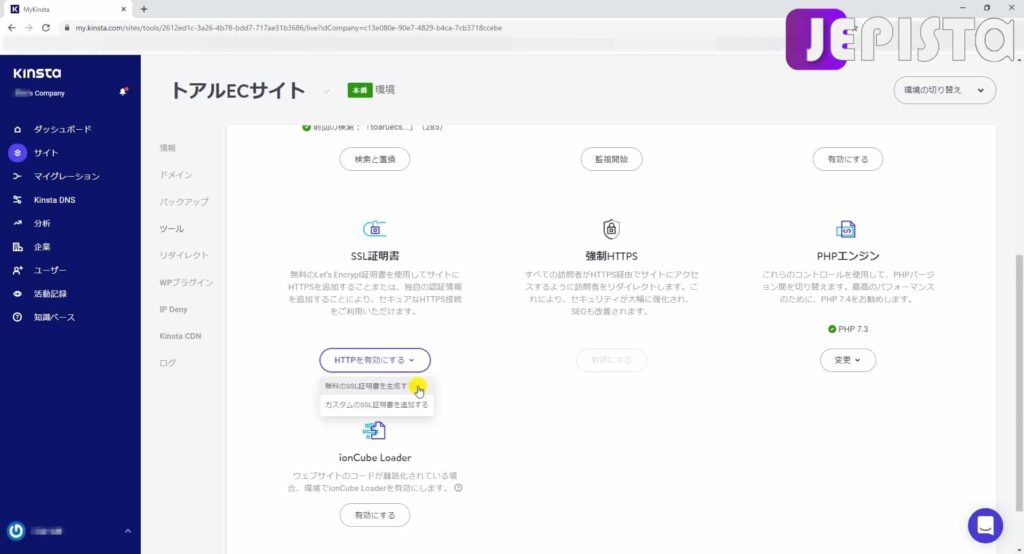
下へスクロールすると「SSL証明書」というのがあります。
そこに「HTTPを有効にする」というボタンがあるのでクリックすると、ドロップダウンが表示されて「無料のSSL証明書を生成する」があります。これをクリックします。

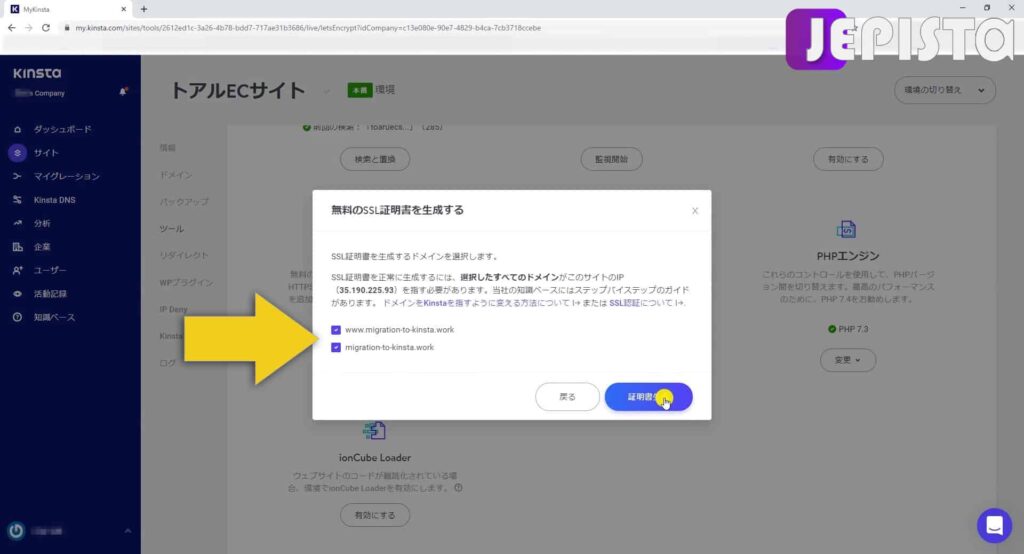
ポップアップが出てきて、www版と非www版のURLが表示されています。
両方にチャックマークが付いていることを確認して、「証明書生成」をクリックします。

少し時間がかかるので、待ちます。
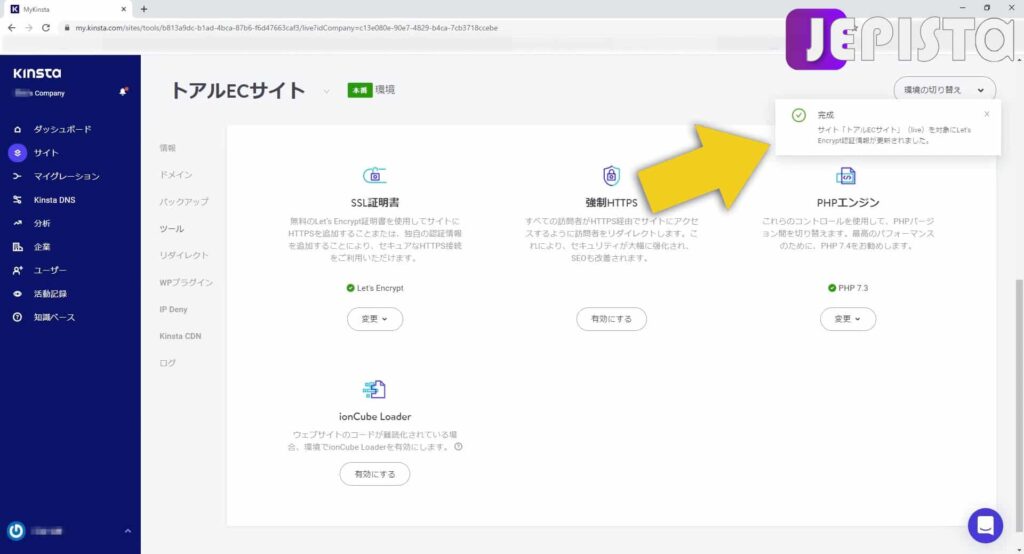
SSL設定が終わると、右上に「完了」と通知されます。これで https での通信が可能になります。
もしここの通知で「エラー」と出たら、もう少し時間を空けて再度トライしてみてください。
半日から1日空けたのにエラーが続くということであれば、DNS設定が正しく入力されていないことが考えられます。今一度、ご確認ください。

SSL設定(ワードプレスサイトにて)
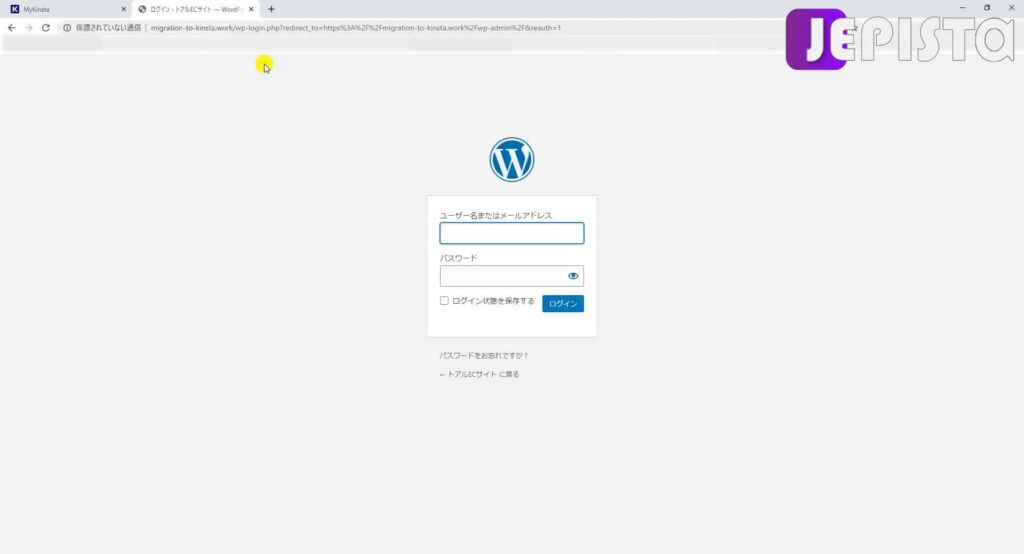
サイトの管理画面へのログインページにアクセスし、ログインします。
ブラウザに yourdomain.com/mamimi と入力すればログインページにアクセスできます。
私の場合であれば、以下のとおり入力します。
migration-to-kinsta.work/mamimi

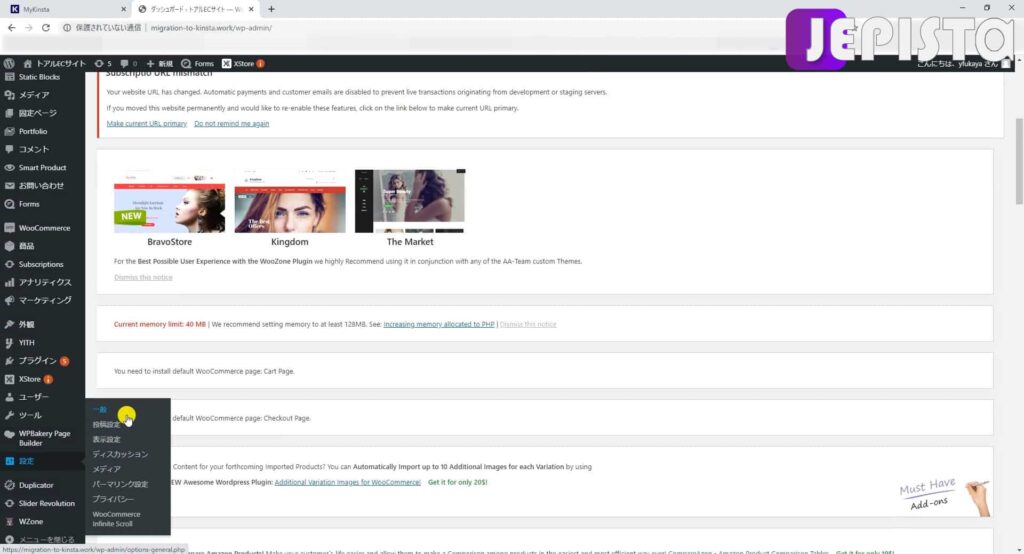
左メニューの「設定」➡「一般」へいきます。

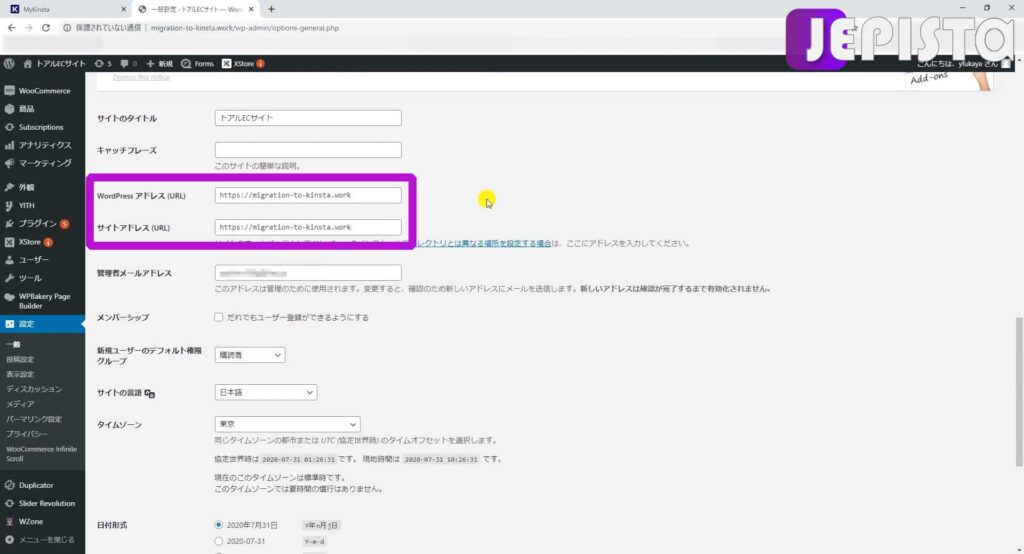
WordPressアドレス(URL)と、サイトアドレス(URL)のところがあります。
両方のURLとも、http://migration-to-kinsta.work となっています。

これが https://migration-to-kinsta.work となるよう s を追加してください。※慎重に s をつけてください。誤って入力してしまうと、サイトにアクセスできなくなり面倒なことになるので。
s を加えたら、以下の画像のとおりになります。

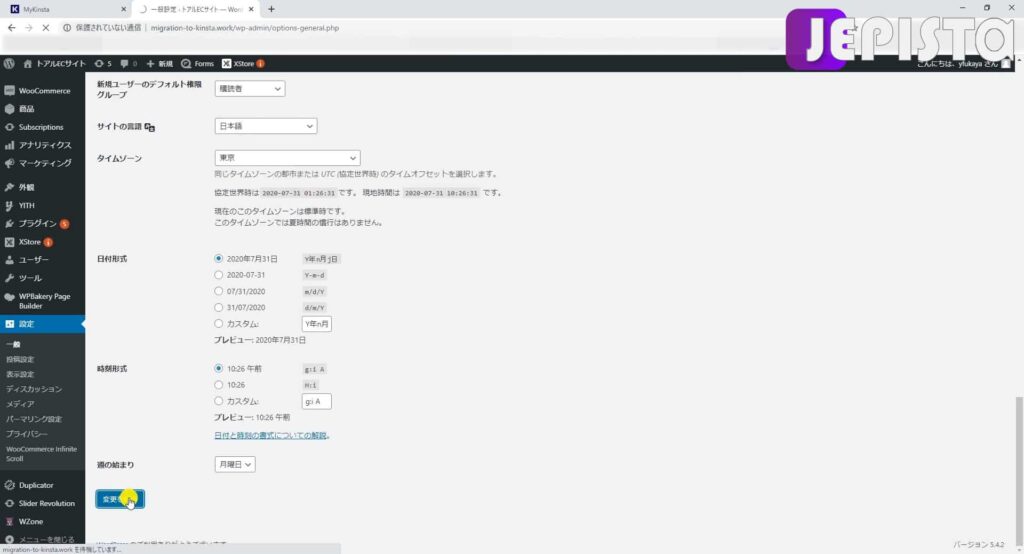
下へスクロールし「変更を保存」をクリックします。

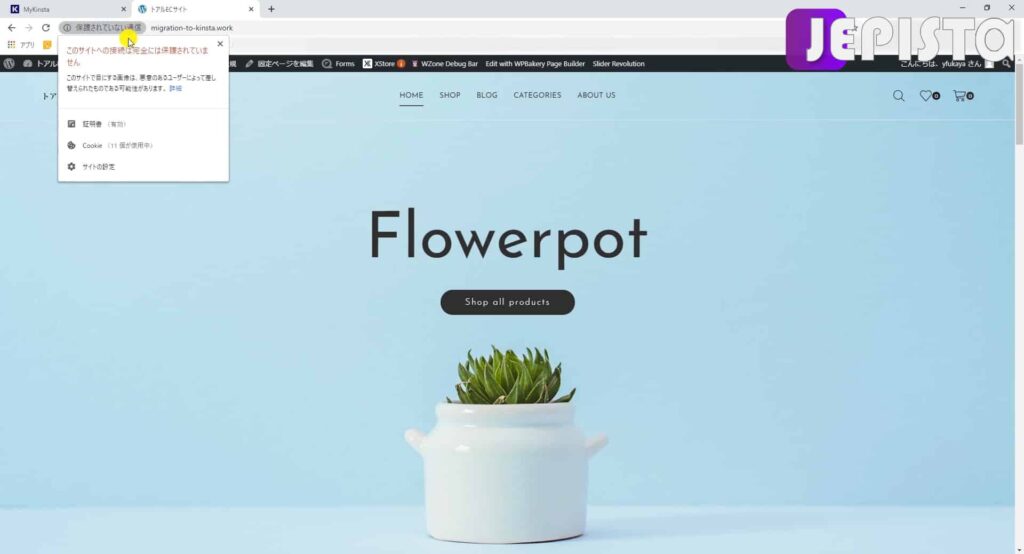
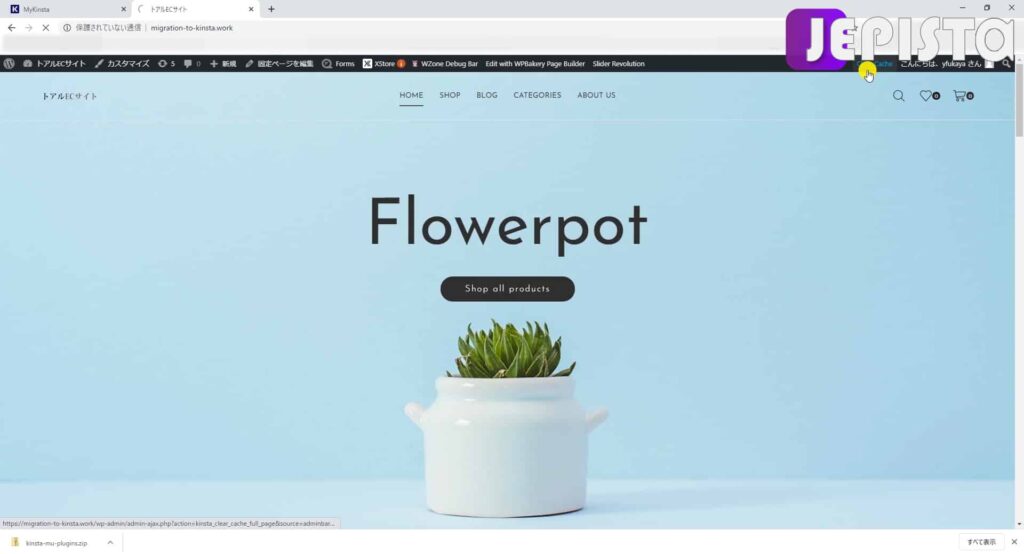
サイトを表示し、URLを見ると通信が https になったことが確認できます。

SSL設定後も「保護されていない通信」と表示され続ける
これはサイトによって変わってくることですが、SSL設定をしたにもかかわらず、私と同じように「保護されていない通信」と表示され続ける場合があります。「保護されていない通信」をクリックすると「このサイトへの接続は完全には保護されていません」というメッセージが出ます。

これは Mixed Content というものが原因になっています。
これの直し方についてはとても簡単で、こちらのブログをご覧いただくことで解決できます。
(ブログ準備中)
「このサイトへの接続は完全には保護されていません」という意味のとおり、SSL設定をして https 通信にはなったけど、一部の通信はhttpであるため、完全に https でない ≒ 完全には保護されていない というだけのことです。簡単に正せますし、全く大きな問題ではありません。
この時点では、まず先にサーバー移転を完了させ(このブログの作業を最後までやる)、そのあとにこのMixed Contentを修正すればいいです。
Kinstaへサーバー移行が完了する本ブログの最後に改めてご案内するので今は心配せず、お忘れいただいて大丈夫です。
強制HTTPSとは
強制HTTPSとは、みなさんのサイトを訪れるユーザーの通信を強制的にHTTPSのみとさせることです。この強制HTTPSを有効化することで通信がHTTPSになることから、アクセスのセキュリティが強化され、そのことはSEOの改善に繋がります。
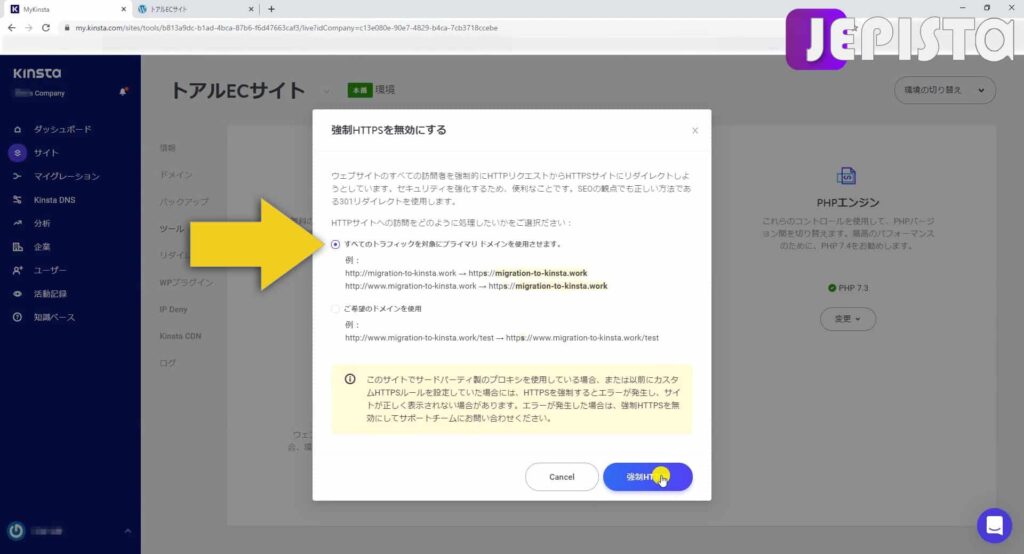
強制HTTPSを有効化する
Kinstaダッシュボードへ戻り、「SSL証明書」の横に「強制HTTPS」というものがあります。
そしてこの「有効にする」をクリックします。

「すべてのトラフィックを対象にプライマリ ドメインを使用させます。」にチェックをいれます。
そして「強制HTTPS」をクリックします。
クリック後、設定に少し時間がかかります。

Kinstaプラグインとは
Kinstaプラグインとは、Kinstaで運営しているサイトにのみ実装できるKinsta専用のプラグインです。
Kinstaプラグインをインストールすることで、ワードプレスサイトに最適化されたKinstaキャッシュや、サイトを高速化させるCDN(Content Delivery Network)を利用することができます。
ウェブサイトを高速化させる優れたツールなので、必ず実装しましょう。
Kinstaプラグインをダウンロード
以下のリンクをクリックして、Kinstaプラグインファイルをダウンロードします。
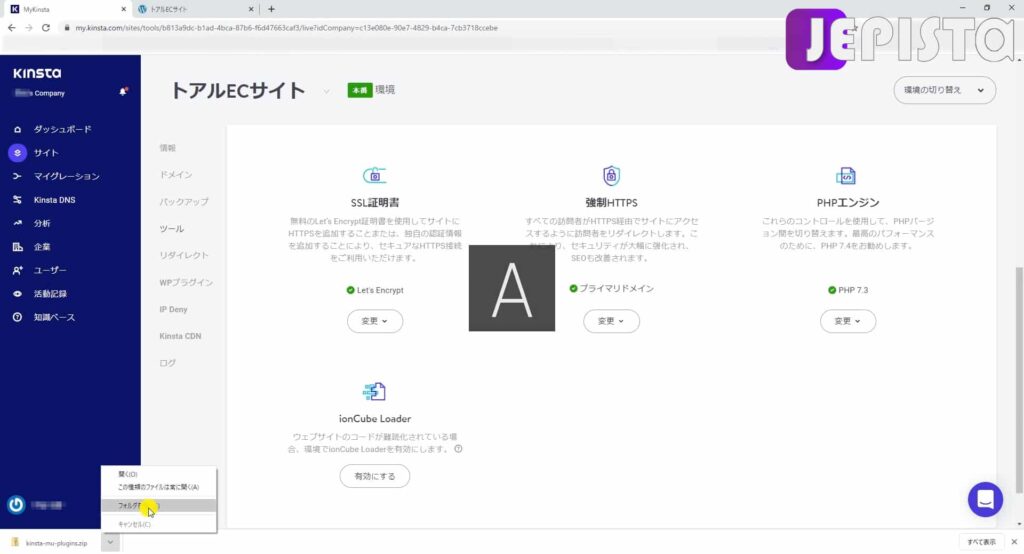
ダウンロードしたKinstaプラグインファイルを展開
ダウンロードが完了したらファイル名の右にある「 ^ 」をクリックし「ファイルを開く」をクリックします。

PCのダウンロードフォルダに kinsta-mu-plugins というzip形式ファイルが確認できます。

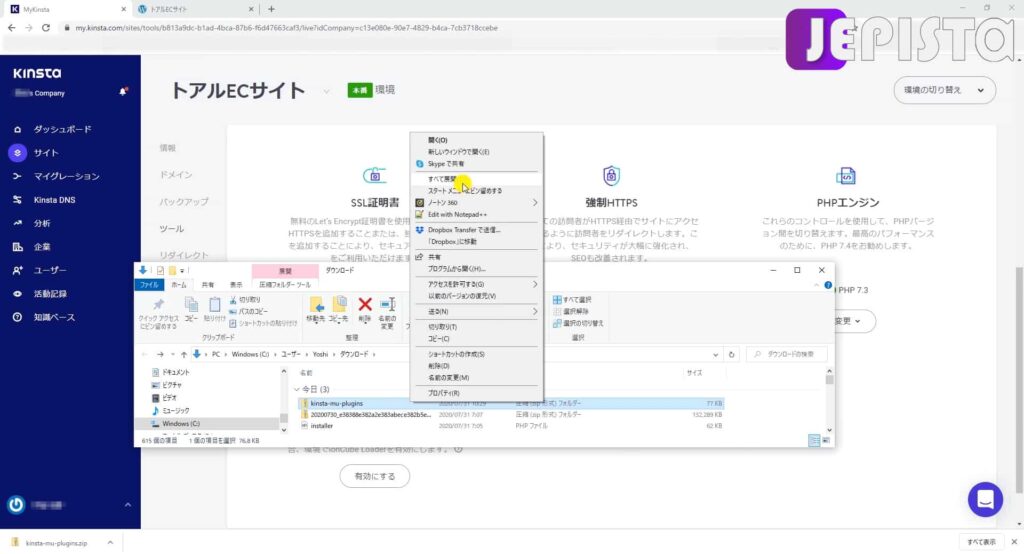
ファイルを選択した状態で、右クリックします。そして「すべて展開」をクリックします。

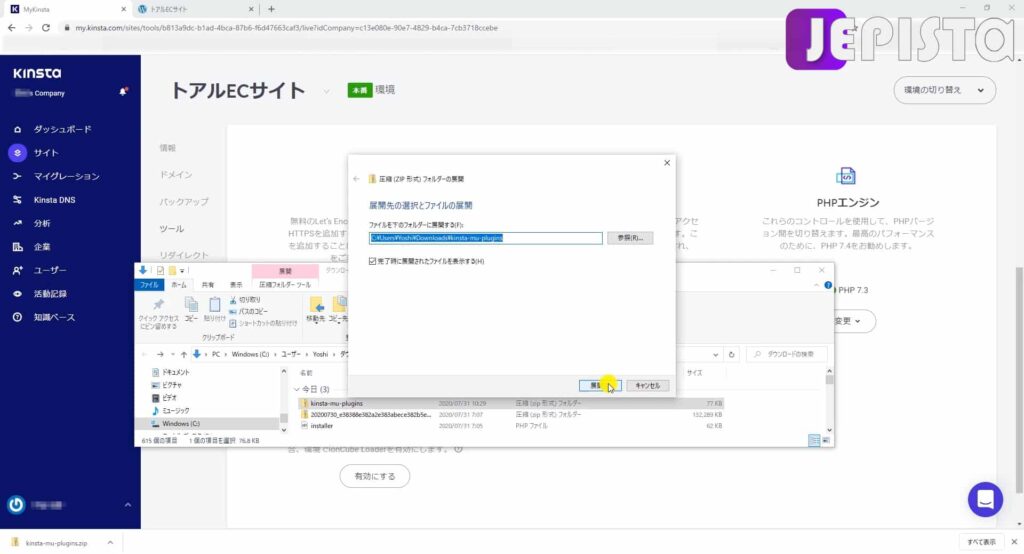
ポップアップが出るので「展開」をクリックします。

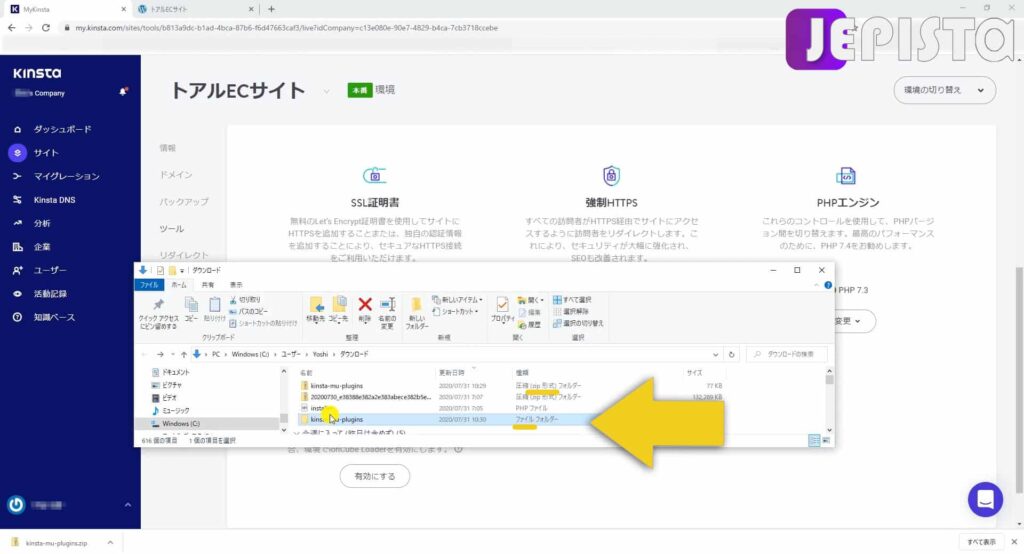
すると同じダウンロードファイルに zip形式じゃない kinsta-mu-plugins ファイルが確認できます。
そしてこれをクリックして、中に入ります。

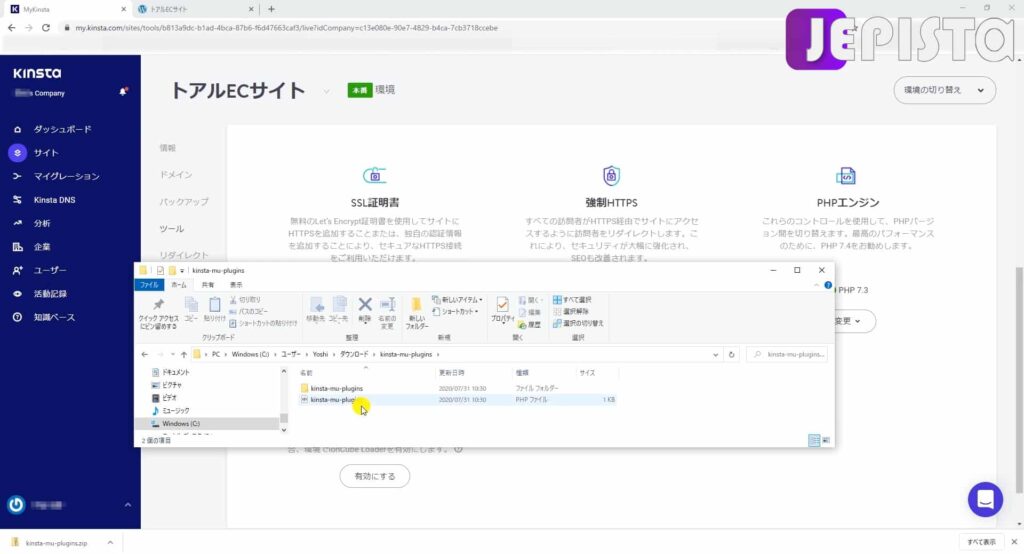
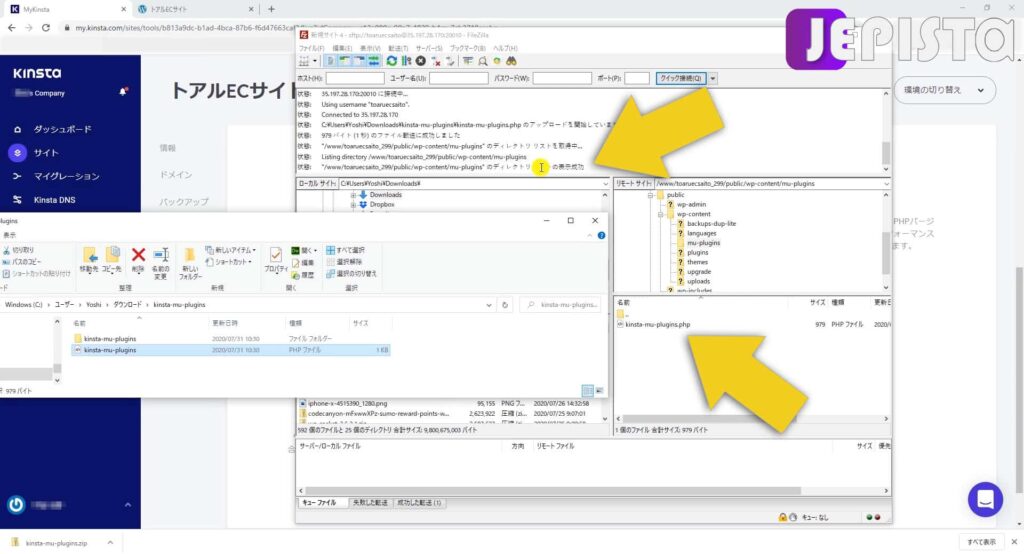
すると、画像のとおり2つのファイルがあります。

この2つを FTPソフト(FIleZlla)を使って、Kinstaサーバーにアップロードしていきます。
Kinstaプラグインファイルをサーバーにアップロード
ここからFileZillaを使用しての作業となります。作業中に「サーバー中断されました」という通知が出たら、この方法で再接続してください。
ここでの作業は FileZilla を通じたKinstaサーバー内での作業になります。その②でも言い、しつこくて恐縮ですが、必ずこのブログの画像をしっかり確認してください。作業自体は難しくなく、長くもないので、一つ一つ注意深く進めてください。
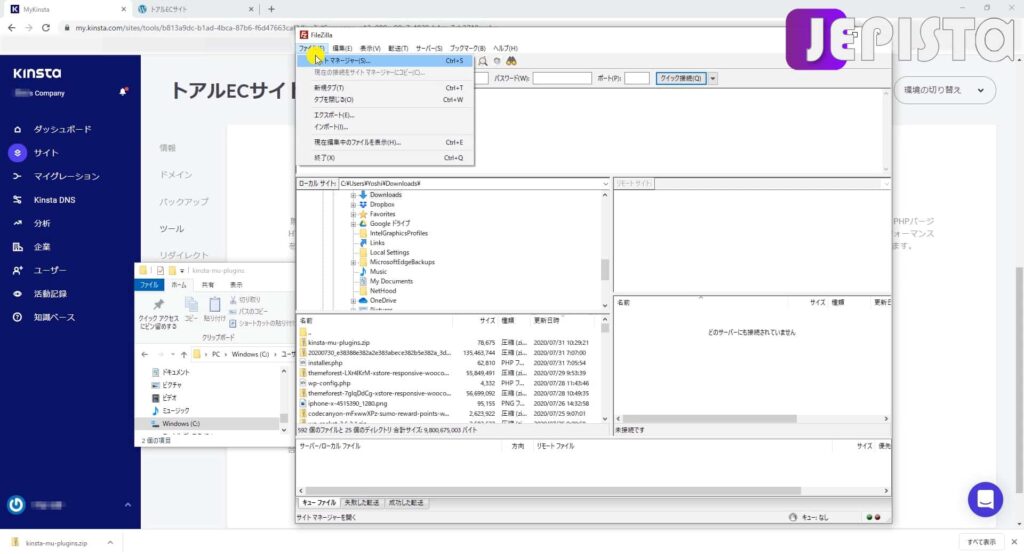
Filezillaを開きます。※FileZillaのダウンロード方法はこちらで説明しています。
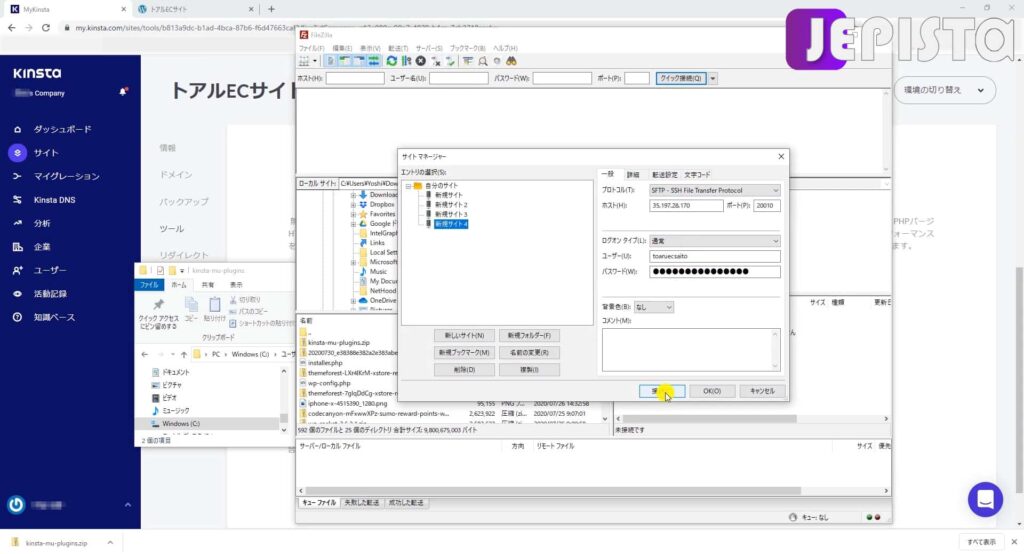
「ファイル」➡「サイトマネージャー」へいきます。

「接続」をクリックしてサーバーに繋ぎます。

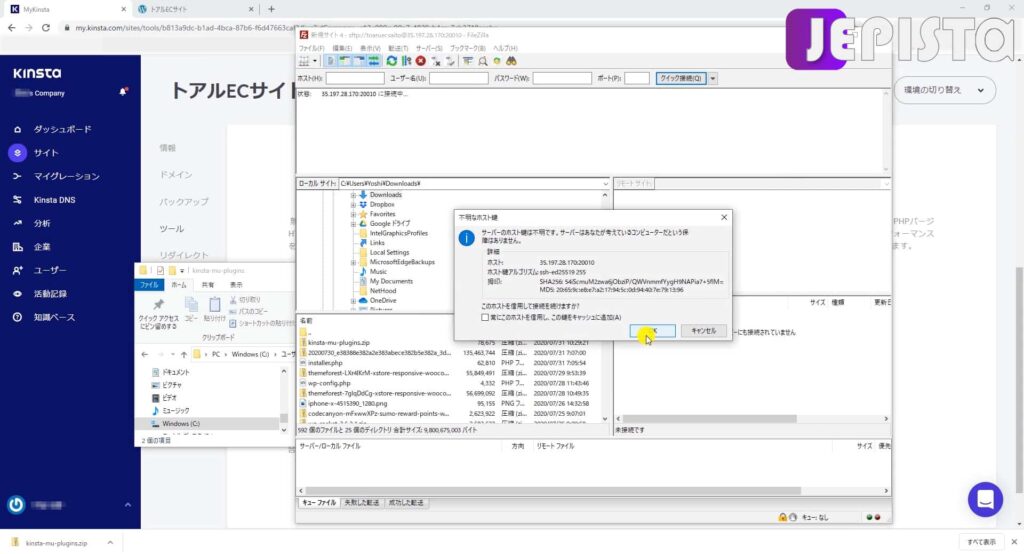
そのあと、ポップアップが出てくれば「OK」を押します。

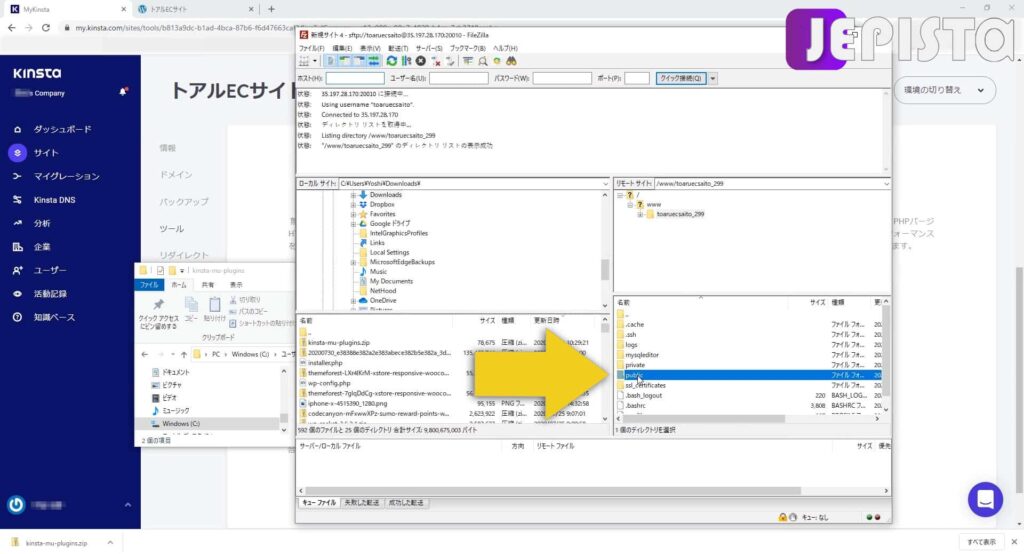
public をWクリックして、中に入ります。

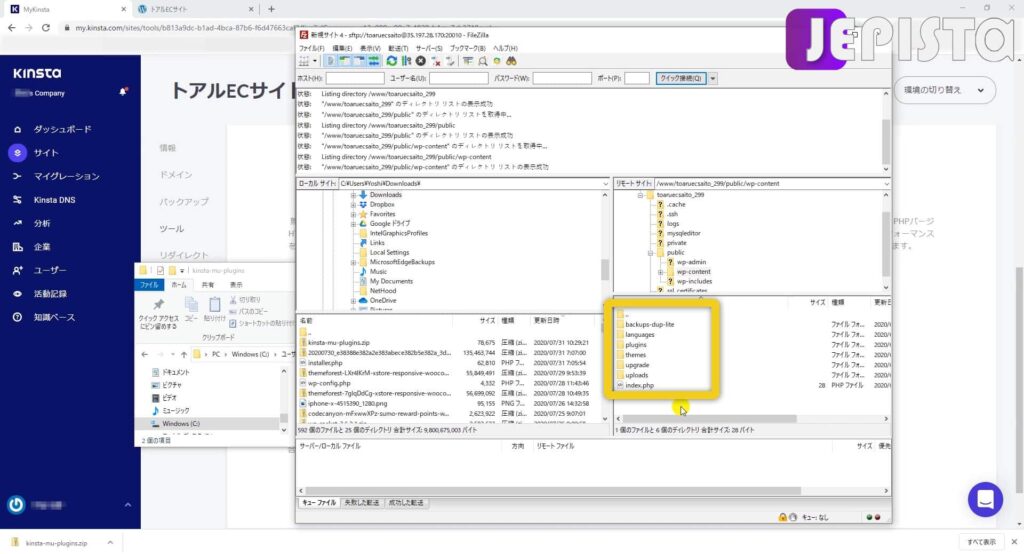
wp-content をWクリックして、中に入ります。

すると以下の画像のとおり、いくつもディレクトリ(ファイル)が入っています。
そしてここに mu-plugins というディレクトリ(ファイル)が入っているか確認します。
私の場合は、以下の画像のとおり mu-plugins は見当たりません。

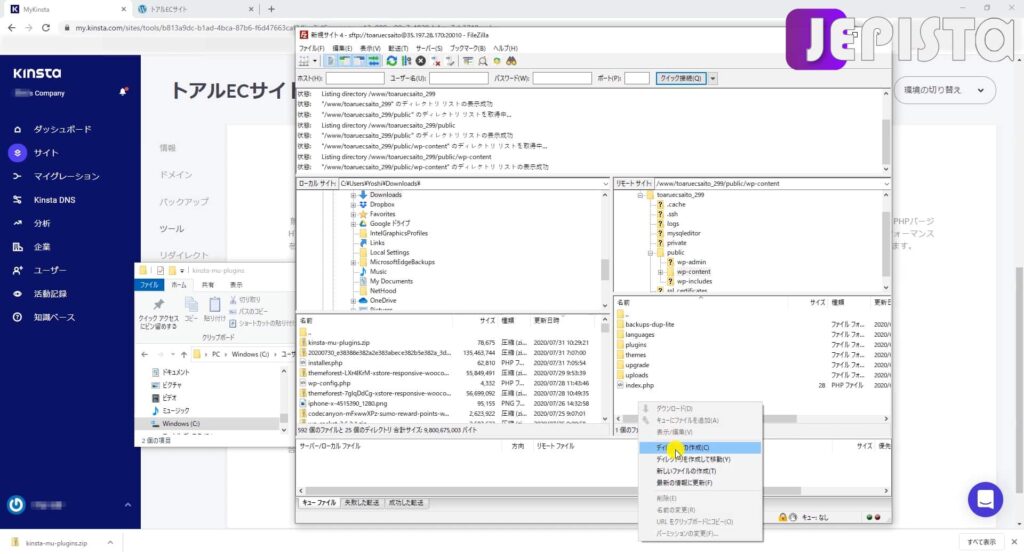
私と同じように、mu-plugins というディレクトリが無ければ、空欄で右クリックし、「ディレクトリの作成」をクリックします。


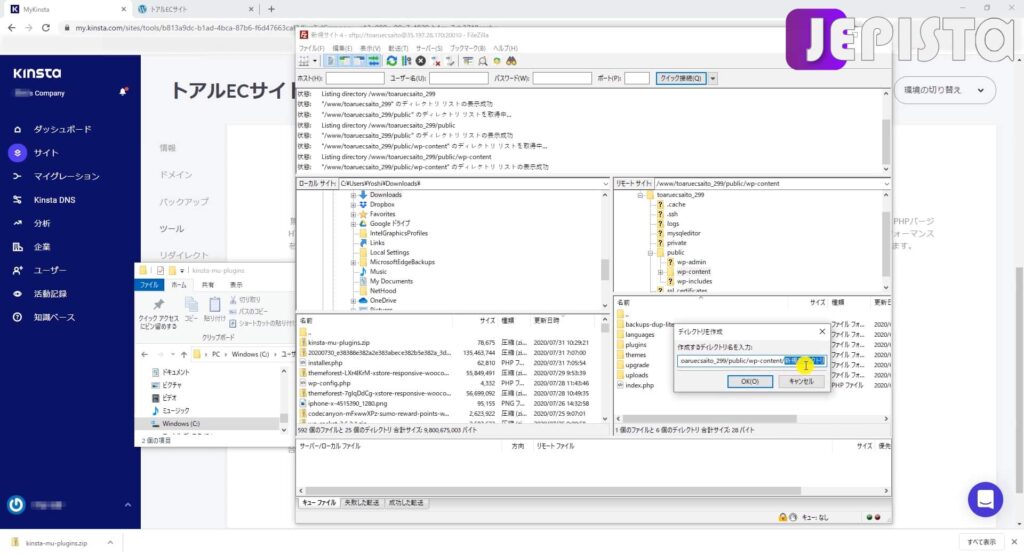
すると以下の画像のとおり、新規ディレクトリ という文字が選択された状態になります。

上記画像で、選択された文字の 新規ディレクトリ のみを消します。
※ wp-content/ このスラッシュを消さないようにご注意ください。

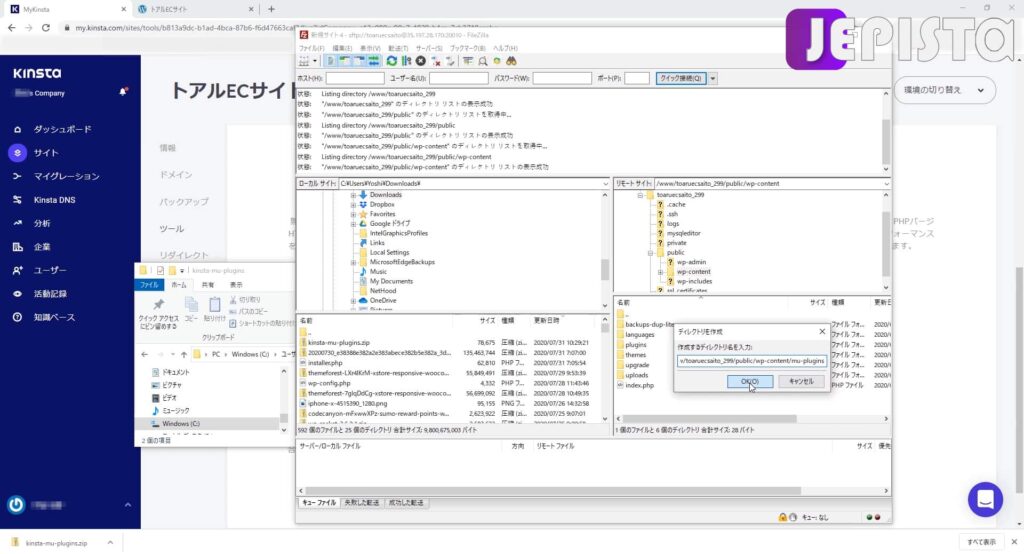
そして、mu-plugins と入力します。※入力を間違えると機能しないので、注意してください。
入力したら「OK」をクリックします。

すると、mu-plugins というディレクトリができました。
これをWクリックして、中に入ります。

作ったばかりなので中は空です。
そしてここに、先ほどダウンロードして展開したファイルを入れていきます。

展開済であるファイルを開きます。さっきも見ましたが中には2つのファイルがあります。

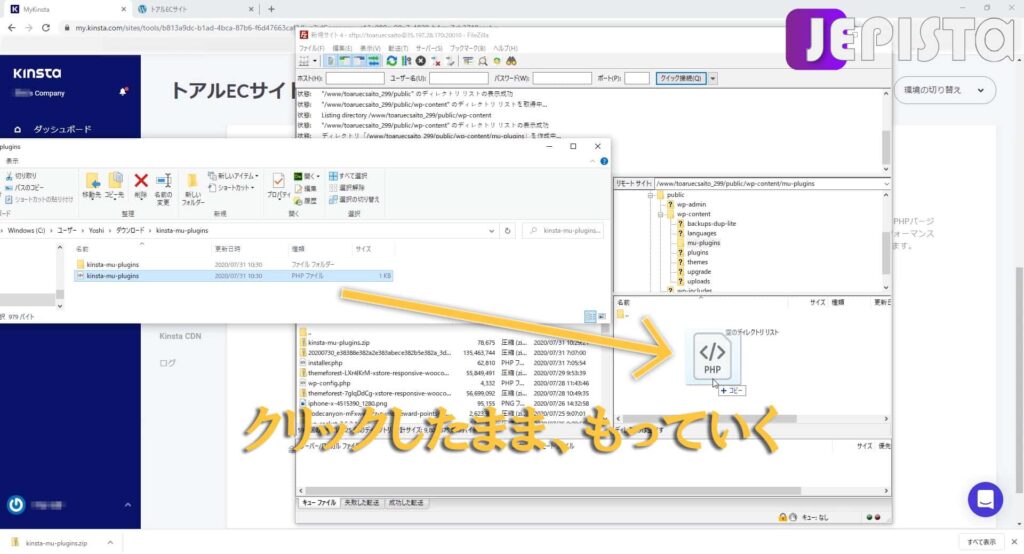
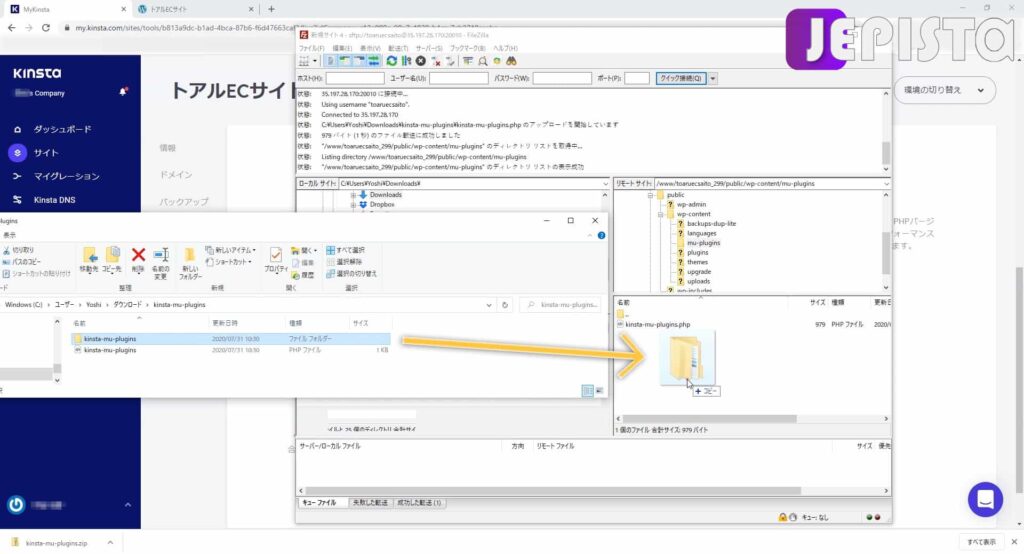
ファイルをクリックしたまま、Kinstaサーバー側の mu-plugins 内のところへ持っていきます。

すると、上の通知にて「・・・表示成功」を出て、Kinsta側の m-plugins のなかにファイルが入ったことが確認できます。

続いて、もうひとつのファイルにも同じことをします。
ファイルを選択しクリックしたまま、Kinstaサーバーの mu-plugins のなかに持っていきます。

コピーが完了すると、以下の画像のとおりとなります。

これで、Kinstaプラグインのファイルアップロードは完了です。
Kinstaプラグインの実装が完了したということです。
Kinstaキャッシュの動作確認
ウェブサイトの画面にいきます。
そして、このページを更新してください。(キーボードの F5 を押せば更新されます)

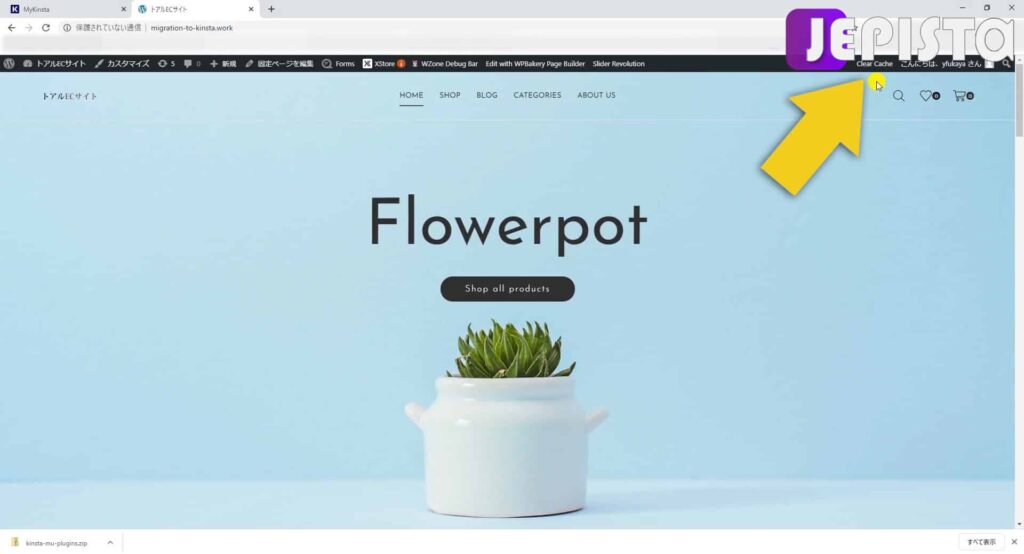
ページ更新後、右上の管理者パネルバーに「Clear Cache」というボタンが表示されます。

ウェブサイトを編集したあとなどに、キャッシュをクリア・削除してサイトをリフレッシュすることがあると思います。
そのようなとき、この「Clear Cache」をクリックすることで簡単にキャッシュクリアすることができきます。試しにクリックしてみてください。

CDNを有効化する
CDNとは、Content Delivery Network の略で、ウェブサイトを高速化させるための仕組みです。
CDNについて詳しくはKinsta CDNとはをご覧ください。
左メニュー「サイト」➡「Kinsta CDN」をクリックします。

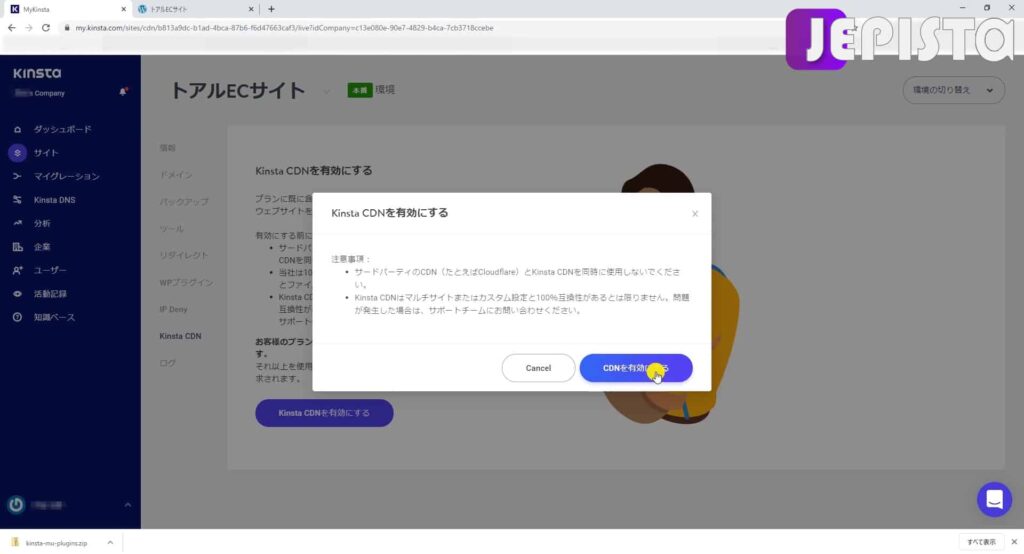
そして「Kinsta CDNを有効にする」をクリックします。

ポップアップが出てきて、「サードパーティのCDN(たとえばCloudflare)とKinsta CDNを同時に使用しないでください」と表示があります。もし他のCDNサービスを使っていれば、そちらは無効化しましょう。
「CDNを有効にする」をクリックします。

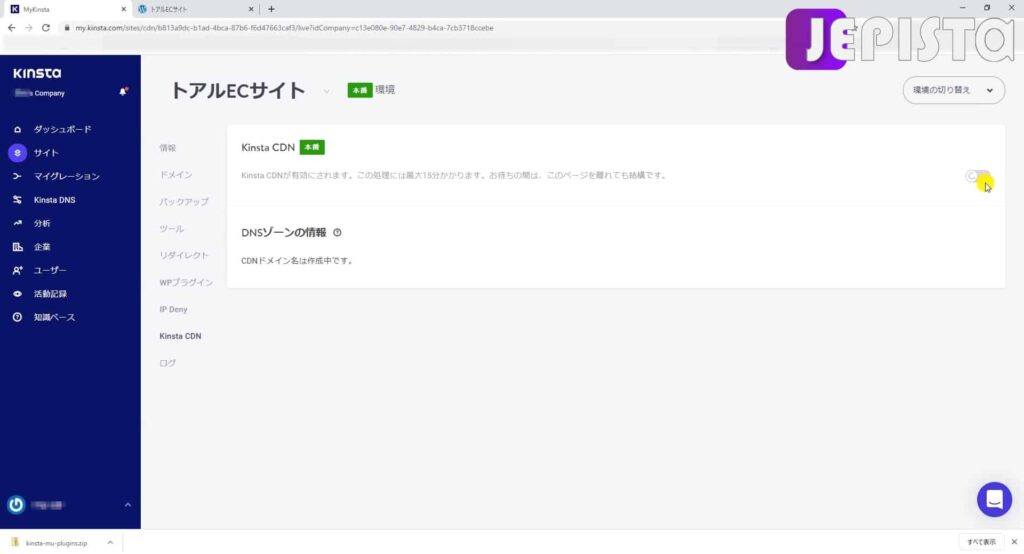
すると以下の画像のとおり、トグルマークがくるくる回っています。
そして「・・・最大15分かかります。・・・このページを離れても結構です」と表示があるとおり、これでこのページを離れていただいて大丈夫です。
CDNの有効化設定は終了です。あとはCDNが有効化になるのを待つだけです。

サーバー移行の完了
これで、Kinstaへのサーバー移転・引っ越しが完了です。
ここまで大変長い作業、本当にお疲れ様でした。
今回の「Kinstaへサーバー移行」シリーズでは、専門知識を必要としない簡単なサーバー移転の仕方で、多くの画像・動画を入れながら、最大限に分かりやすくなるようご説明をさせていただきました。
もし、少しでも参考になったということであれば Youtube にて動画を「いいね!」していただければ嬉しく思います。ここまでお付き合いいただきありがとうございました。
最後に、サーバー移転が完了したこの次にすべきことがあります。以下のとおりご案内させていただきます。お時間があるときに、設定いただければと思います。
サーバー移行完了後に、すべきこと
独自ドメインのメールアドレスを設定
もし、みなさんのワードプレスサイトの管理者メールが、独自ドメインメールでない場合は以下のとおり設定ができます。ご参考ください。
プレミアムDNSへの切り替え
Kinstaでは、プレミアムDNSが無料で利用できます。ドメインサービスの無料DNSをうっかり使い続けてしまいますが、DNSサーバーのパフォーマンスは断然良いので、切り替えることをお勧めします。