Uscreen(ユースクリーン)では、Amazon Prime VideoやNetflix、Dラボのような独自の動画配信サービスを、月額たった5,000円程度から簡単に作ることができます。
今回はそのようなUscreen(ユースクリーン)において、動画配信サイトのホームぺージの編集方法について解説します。
第9回は、前半と後半の2つに分けて解説させていただきます。
今回は第9回の「後半」となります。
※今回の解説にて使用する画像内表記では「前半」となっておりますが、これは正しくは「後半」です。ただの誤りであることについてご了承ください。

まだ「前半」の作業をされていない場合は、先に「前半」の作業することをお勧めします。
ホームページのカスタマイズ【Uscreen(ユースクリーン)使い方シリーズ】第9回:前半
今回も説明がやや長くなりますが、これは多くの画像を使用し一つ一つ説明をしているためです。
作業内容に難しいことは一切ないので、ご安心ください。
※Uscreenについてご存じない場合は、Uscreen(ユースクリーン)とはをご一読ください。
※まだUscreenのお申し込みをされていない方はUscreen(ユースクリーン)の申し込み方法をご参考ください。
目次
- 【Uscreen(ユースクリーン)使い方シリーズ】とは
- ホームぺージのカスタマイズ方法(前半からの続き)
- 【All Platforms】モバイルアプリ等の紹介セクション
- 【From Our Instagram】インスタや他のページの紹介
- 【Bottom Call To Action】行動喚起
- 【SEO Settings】SEO設定
- 【Footer】フッター
- 【Settings】全体の色など
- 【YouTube動画版】ホームページのカスタマイズ【第9回:後半】
- Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
- 次回「Backups(バックアップ)の使い方【シリーズ】第10回」
- 誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
【Uscreen(ユースクリーン)使い方シリーズ】とは
Uscreen(ユースクリーン)使い方シリーズとは、世界No.1サービスであるUscreenを、日本の方にも不自由なく使っていただけるよう、Uscreenの申し込みから機能紹介、設定方法や使用方法などを解説している、全21回から成るシリーズになります。
本ブログ「ホームページのカスタマイズ」は、この【Uscreen使い方シリーズ】の第9回:後半となります。
ホームぺージのカスタマイズ方法(前半からの続き)
Uscreen(ユースクリーン)で作る動画配信サービスサイトのホームぺージのカスタマイズ編集の方法を解説します。
前半における最後の説明からの続きとなります。
【All Platforms】モバイルアプリ等の紹介セクション
Uscreen(ユースクリーン)におけるこの「All Platforms」とは、あなたの動画配信サービスのiOSアプリやAndroidアプリ、Amazon Fire TVやApple TVなどを紹介するホームぺージのセクションです。
訪問ユーザーは、このセクションに表示されているそれぞれのアプリをクリックすることで、そのアプリをダウンロードすることができるページにアクセスできる、というものになります。

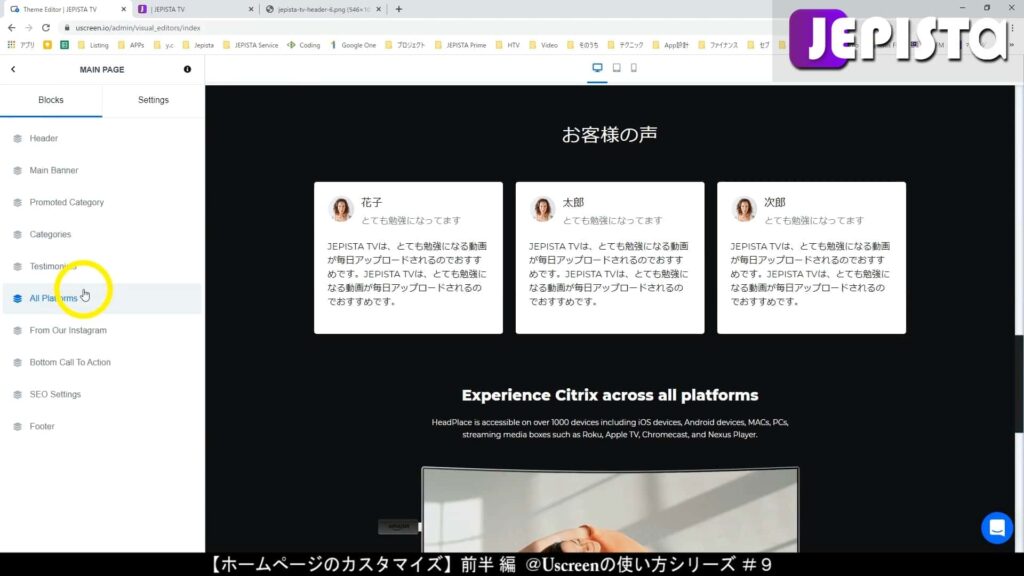
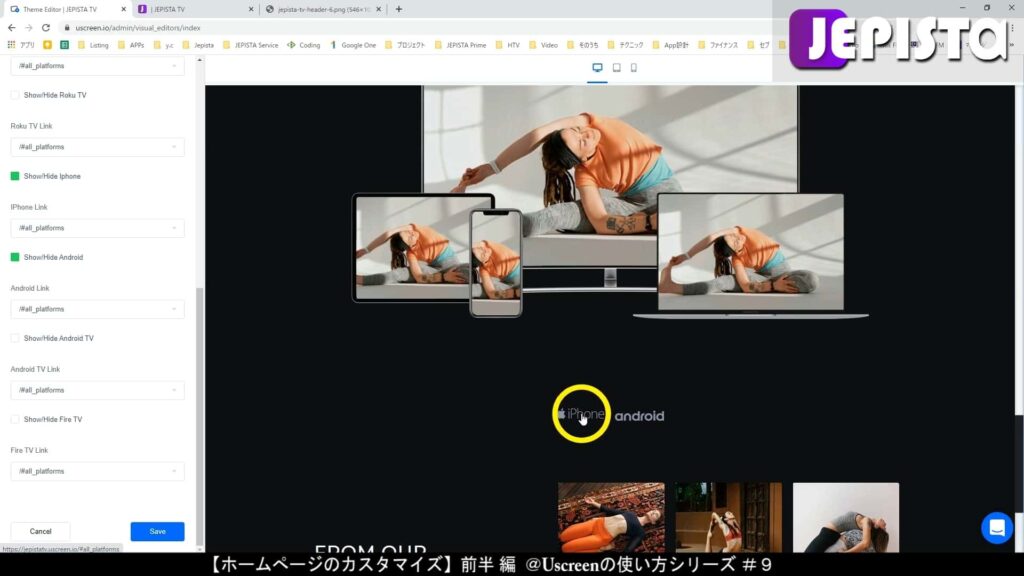
このセクションの編集は「All Platforms」をクリックします。

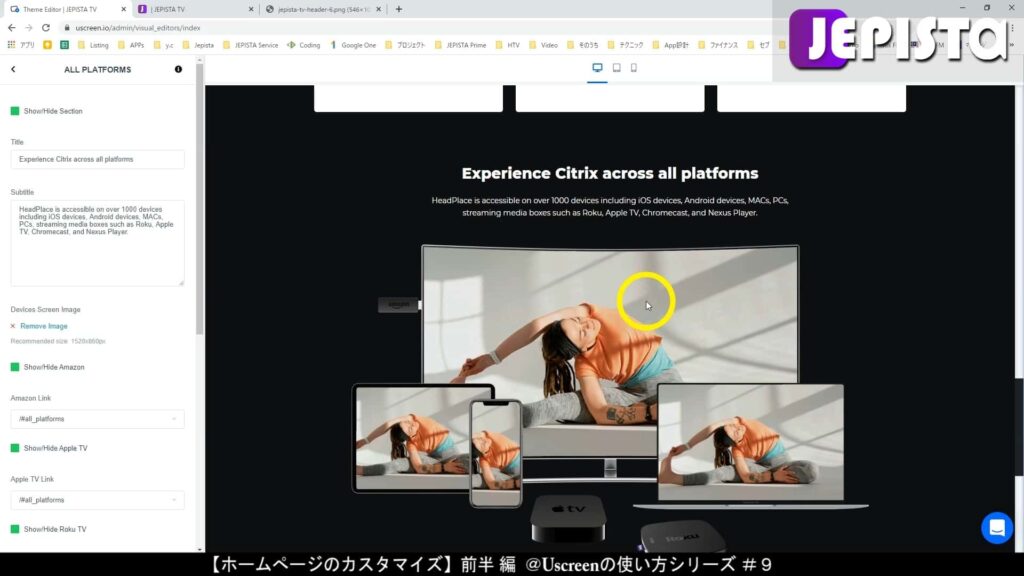
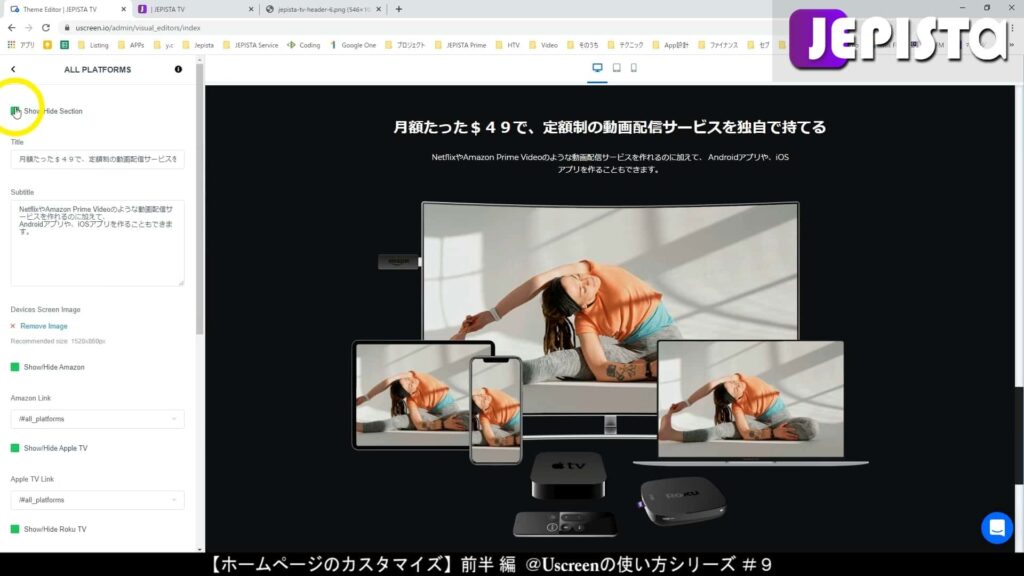
「Experience Citrix・・・」とタイトルがあり、複数のデバイスがある画像のエリアが、当該セクションです。

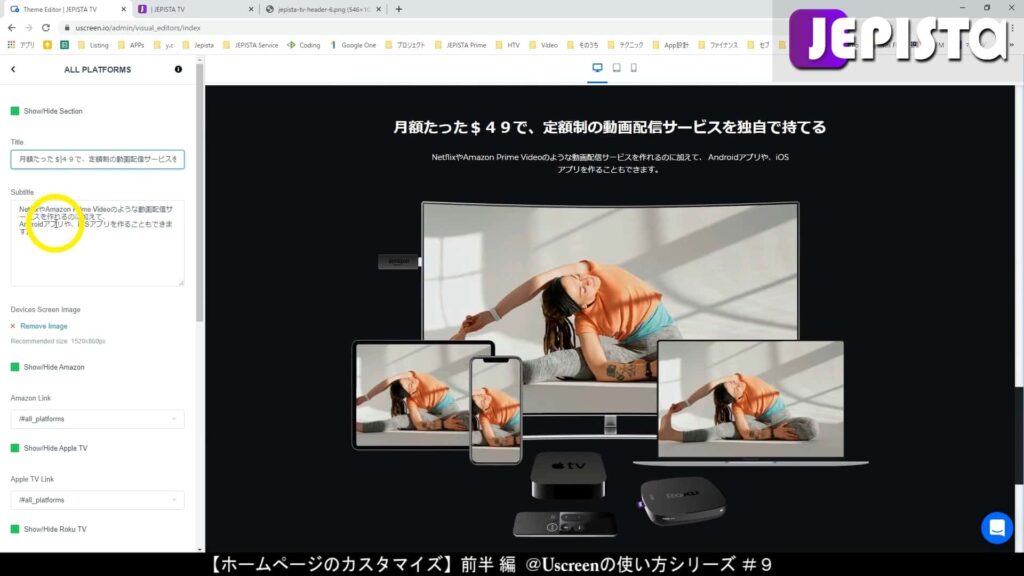
左の編集エリアの「Title」と「Subtitle」に文章を入力します。
入力すると、右に表示されているサイトに反映されます。

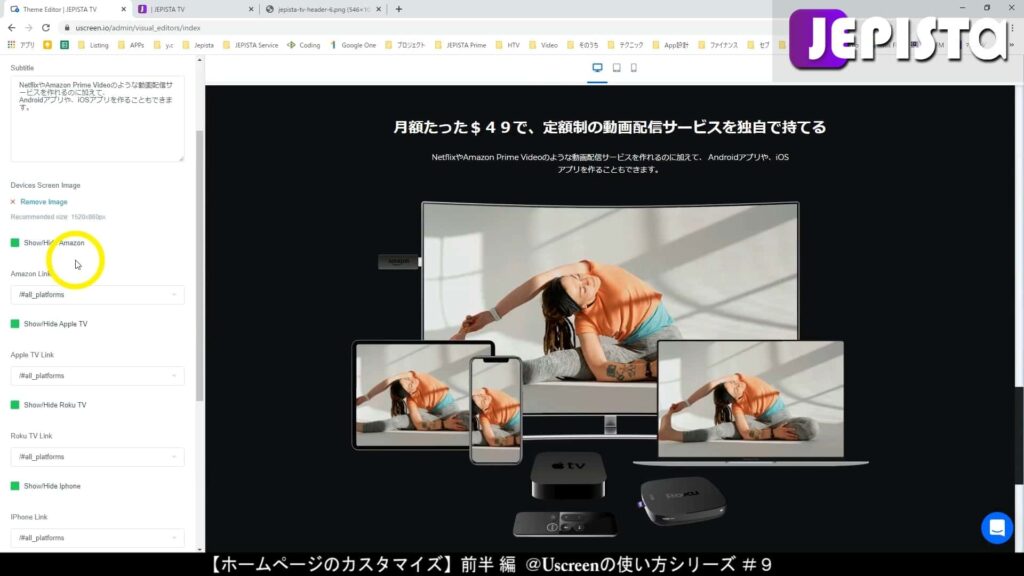
編集エリアに「Show/Hide Amazon」や「Show/Hide Apple TV」、「Show/Hide Roku TV」、「Show/Hide Fire TV」などという箇所があります。


これら全てには、緑のマークが入っていることから、有効化されている状態となっております。
そしてこの緑マークをクリックすれば、緑は消え無効化されます。無効化すると、右側のサイトからその部分が消えます。
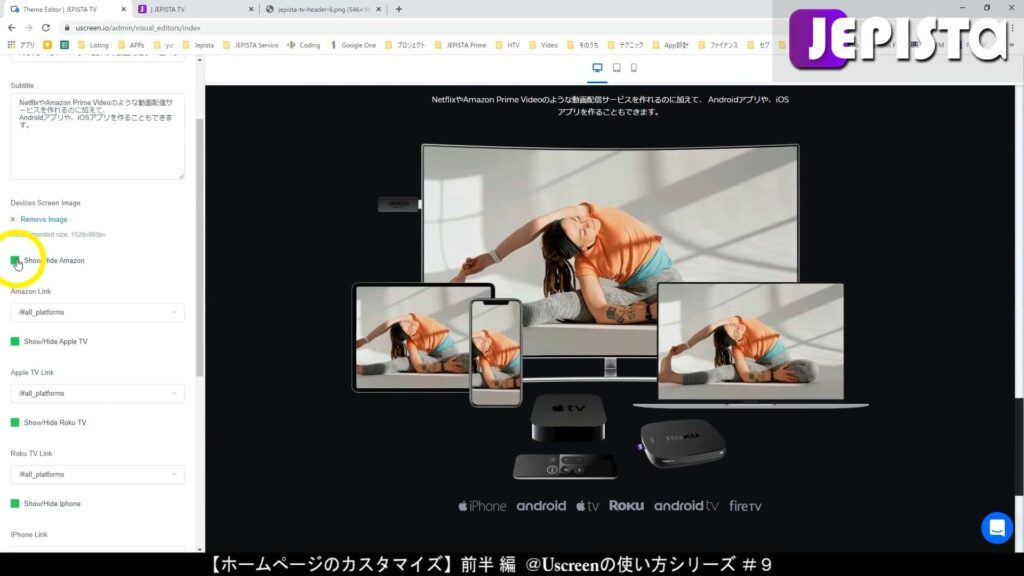
以下「Show/Hide Amazon」の例をご覧ください。

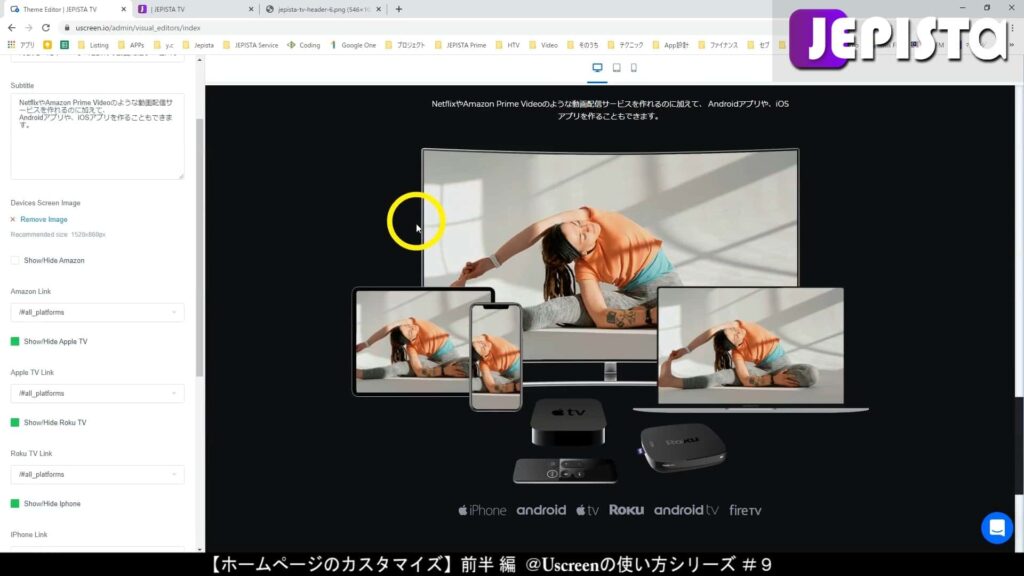
緑マークを消すと、右側サイトに表示されていたデバイスが消える。

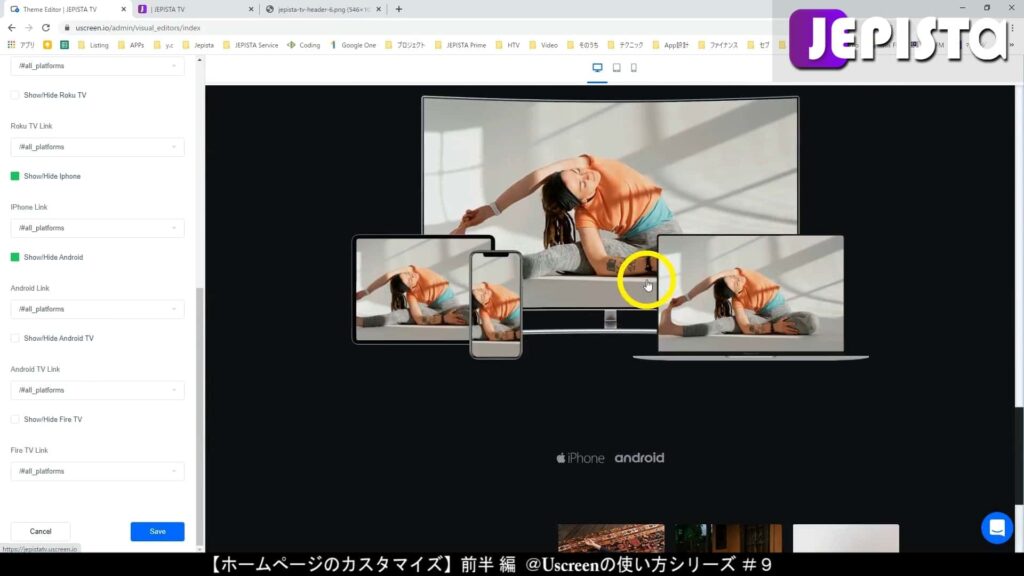
私の例では、AndroidアプリとiOSアプリ以外の作成は考えていないので、「Android」と「Iphone」以外全てを無効化することとします。

「Android」と「Iphone」以外全てを無効化したことから、「Iphone」と「Android」のリンクエリアのみが表示されています。

「Show/Hide Iphone」や「Show/Hide Android」という編集エリアのなかにそれぞれ「IPhone Link」や「Android Link」という箇所があります。
これをクリックすると、ドロップダウンが開き、リンク先ページを選択することができます。

私の例では、AndroidアプリやiOSアプリを作る予定ですが、まだ作成していないので、ひとまず「ホームぺージ」をリンク先とします。
※アプリが完成したら、Goolge PlayとApple Storeのそれぞれのアプリページをリンク先とします。
私の例では、ひとまずホームぺージをリンク先としますが、「アプリ完成までしばらくお待ちください。」というようなページを別途作成して、そのページをリンク先にしてもいいかもしれません。
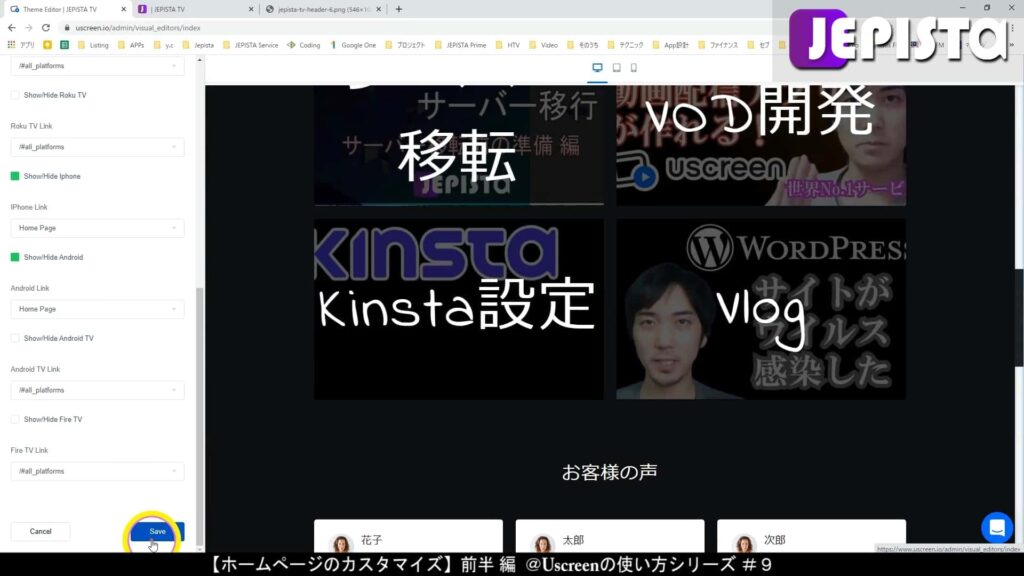
設定が完了したら下の「Save」をクリックし、変更を保存します。

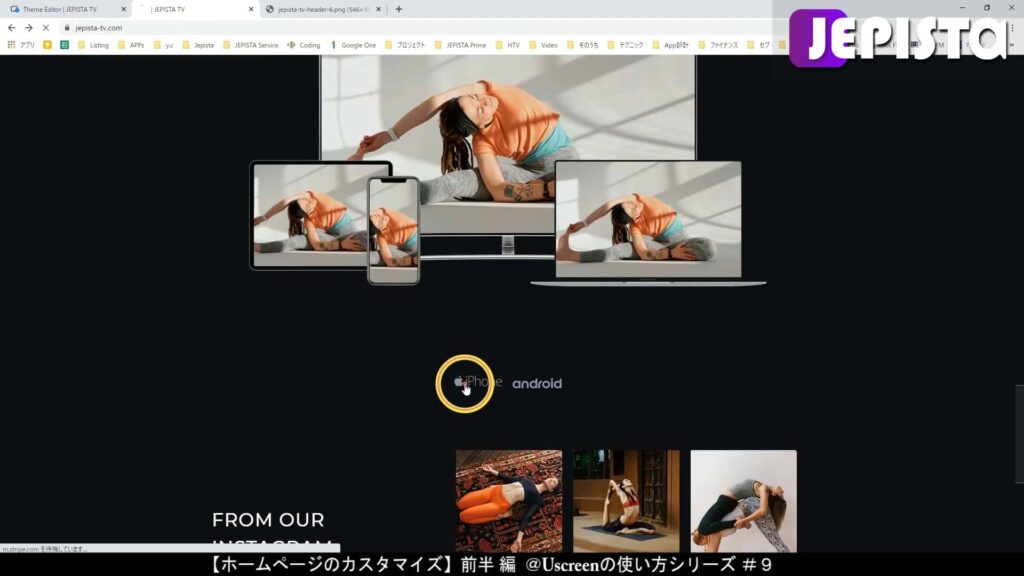
Storefrontへいき、動作確認をします。
「iPhone」をクリックします。

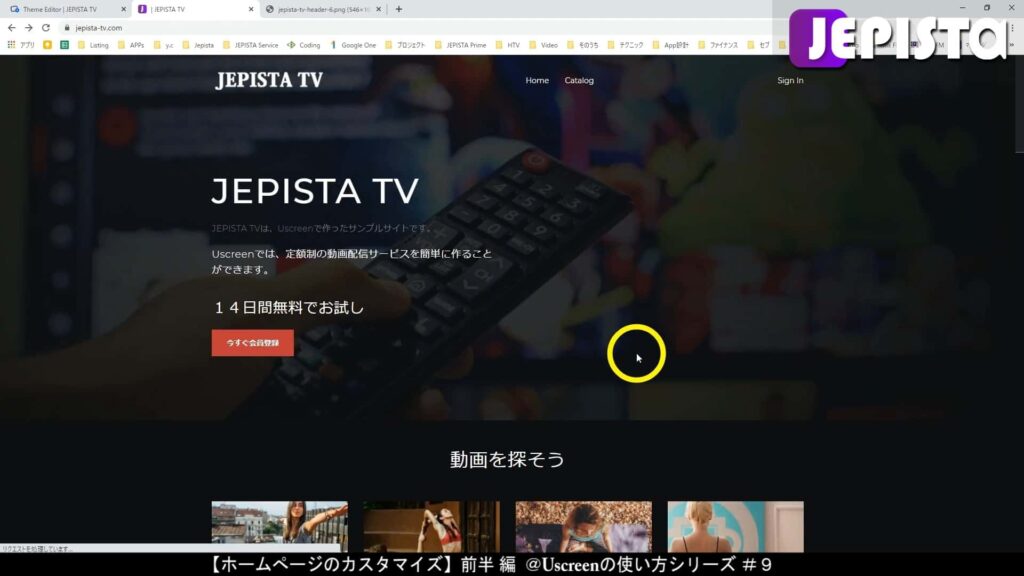
すると、ホームぺージにリダイレクトされました。


アプリ作成をお考えなく、そもそもこのセクション自体が不要であれば、編集エリア一番上の「Show/Hide Section」をクリックすることで、このセクション全体をホームぺージから隠すことができます。

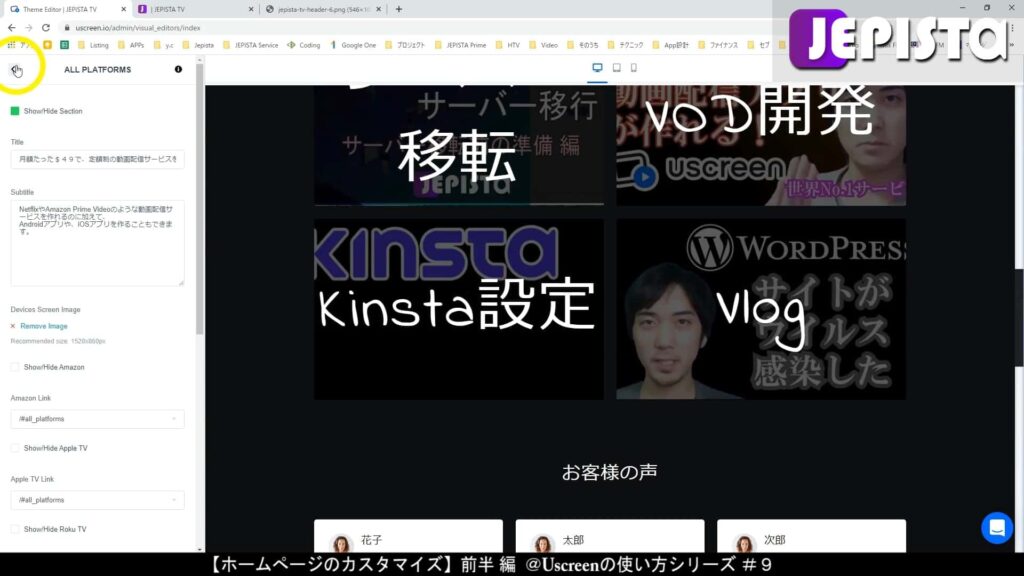
「Show/Hide Section」をクリックし、緑マークを消したら、この「All Platforms」全体がサイトから消えました。

この「All Platforms」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。
そして、< をクリックしてこの「All Platforms」編集エリアから出ます。

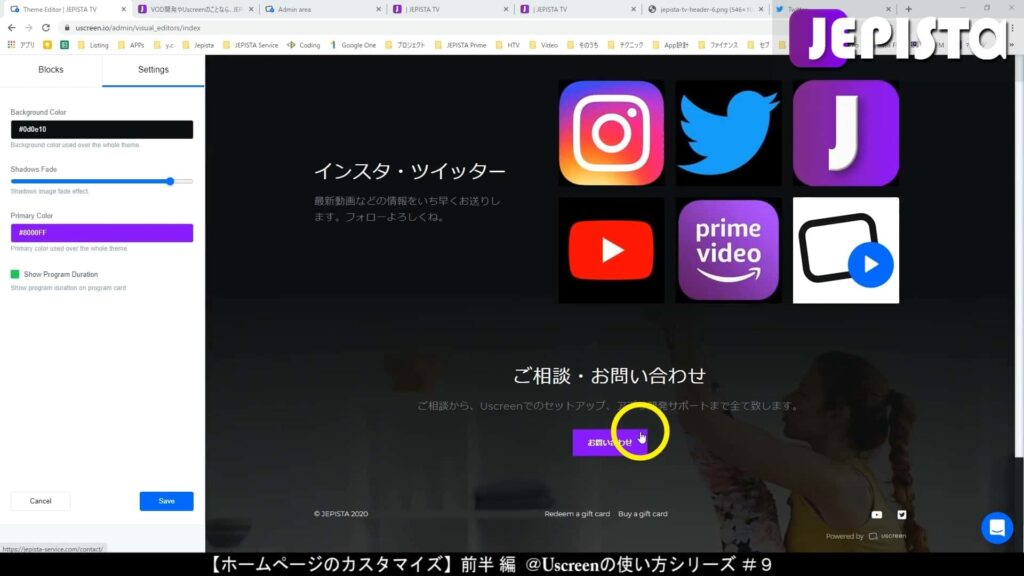
【From Our Instagram】インスタや他のページの紹介
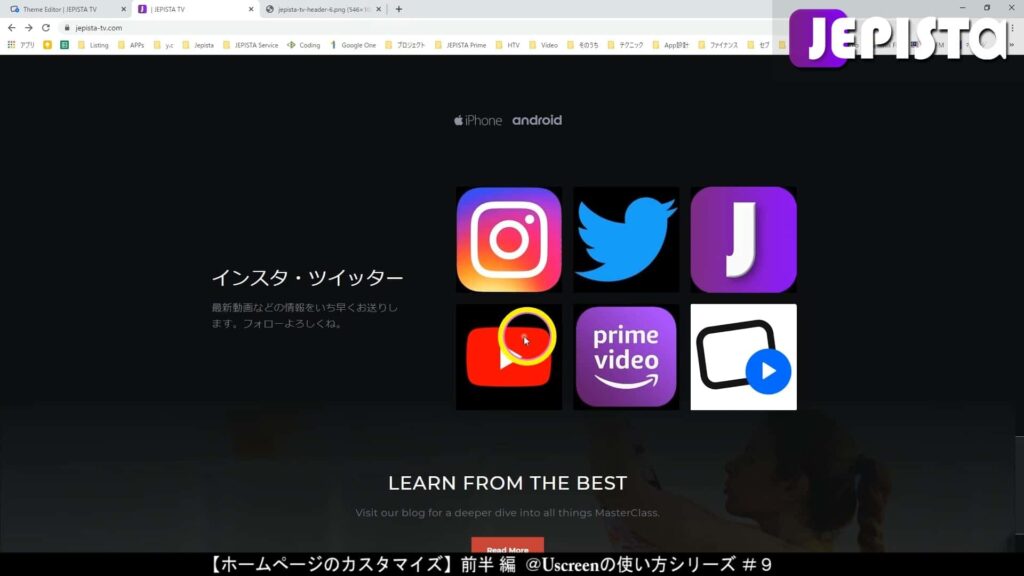
Uscreenにおけるこの「From Our Instagram」とは、あなたのインスタグラムのページやホームぺージ等を紹介できるホームぺージのセクションです。
ユーザーは、このセクションに表示される画像をクリックすることで、それぞれのリンク先に飛べるというものになります。
私の例ではこのインスタセクションを、Instagramに特化したセクションとせず、JEPISTAのホームぺージやYouTubeチャンネル、Twitterを紹介するセクションとしたいと思います。
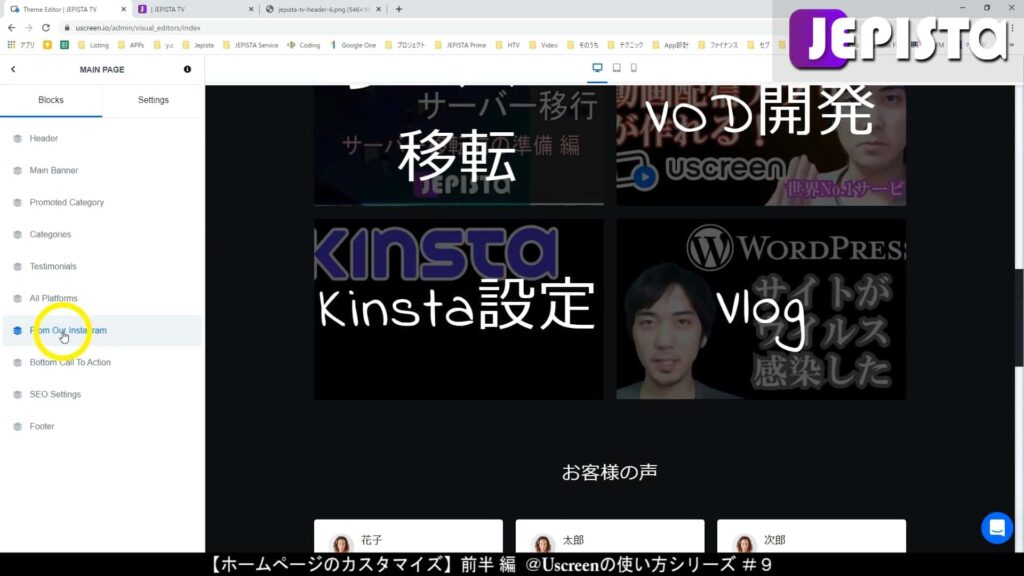
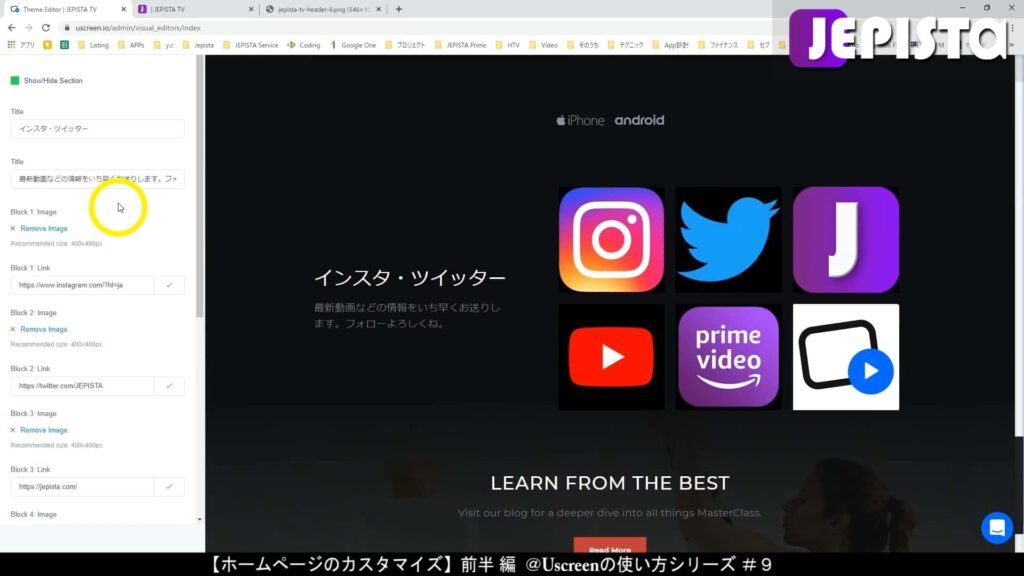
このセクションの編集は「From Our Instagram」をクリックします。

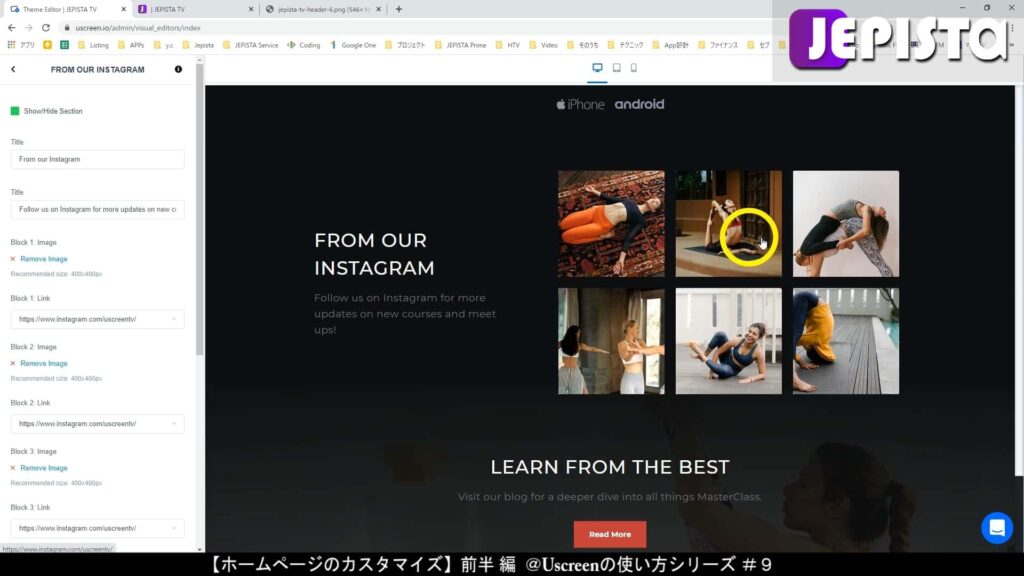
編集エリアに切り替わり、右側のサイトでは当該の「From Our Instagram」が表示されます。

「私の例ではこのインスタセクションを、Instagramに特化したセクションとせず、JEPISTAのホームぺージやYouTubeチャンネル、Twitterを紹介するセクションとしたいと思います。」と言いました。
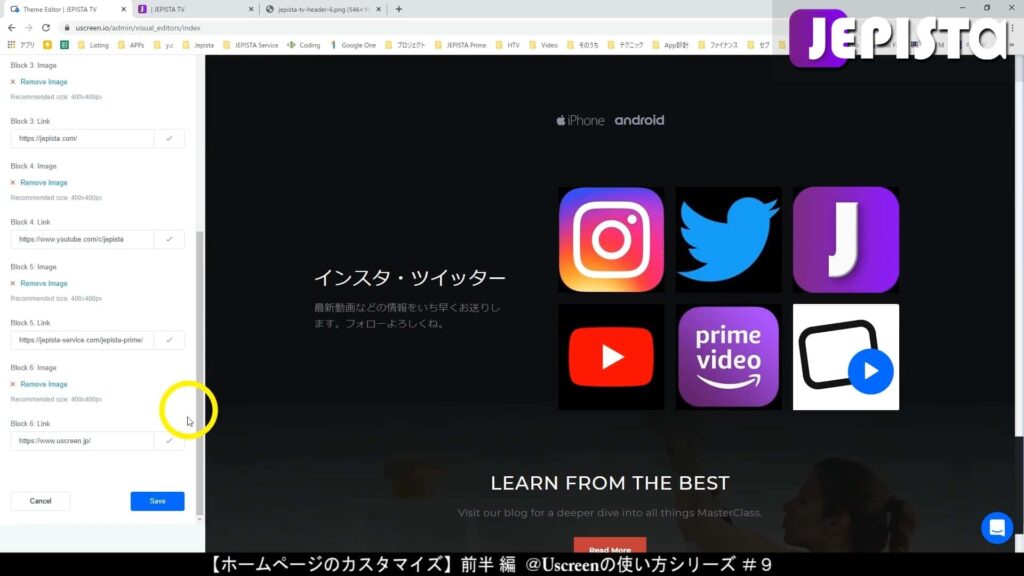
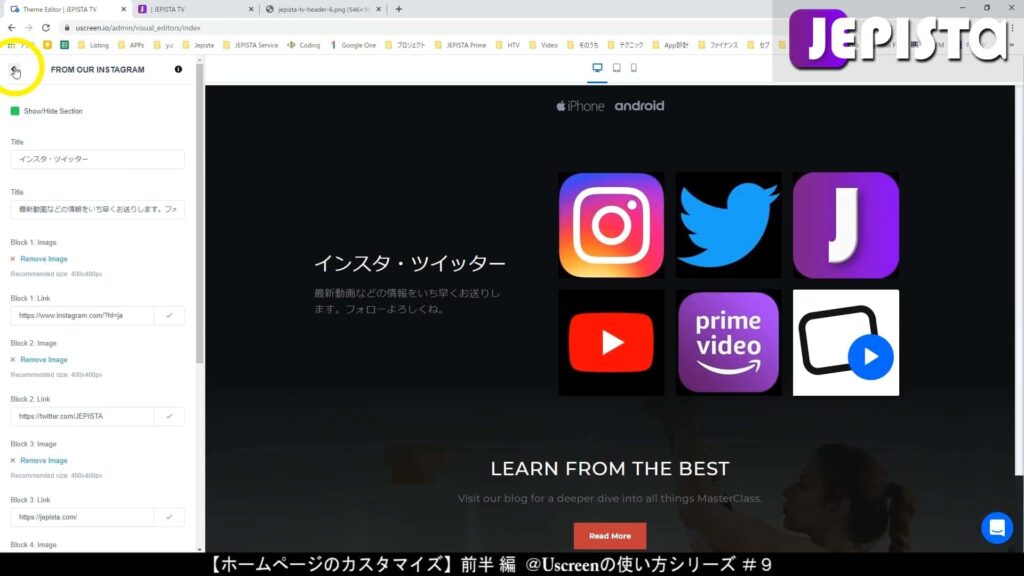
よって、左の編集エリアにて、画像やそのリンク先の設定をします。
設定は内容は以下の画像のとおりです。


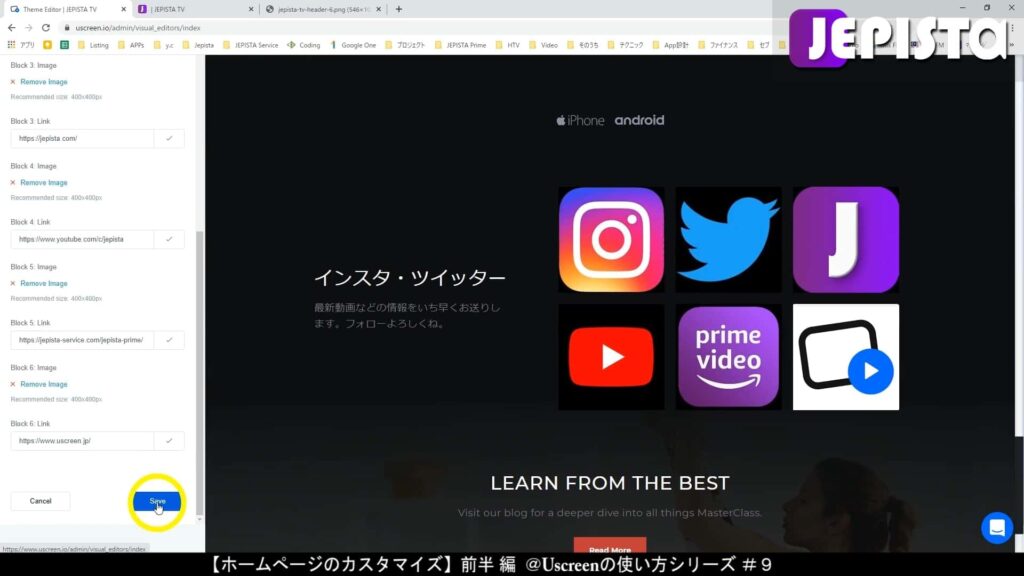
設定が終えたら、「Save」をクリックし、設定を保存します。

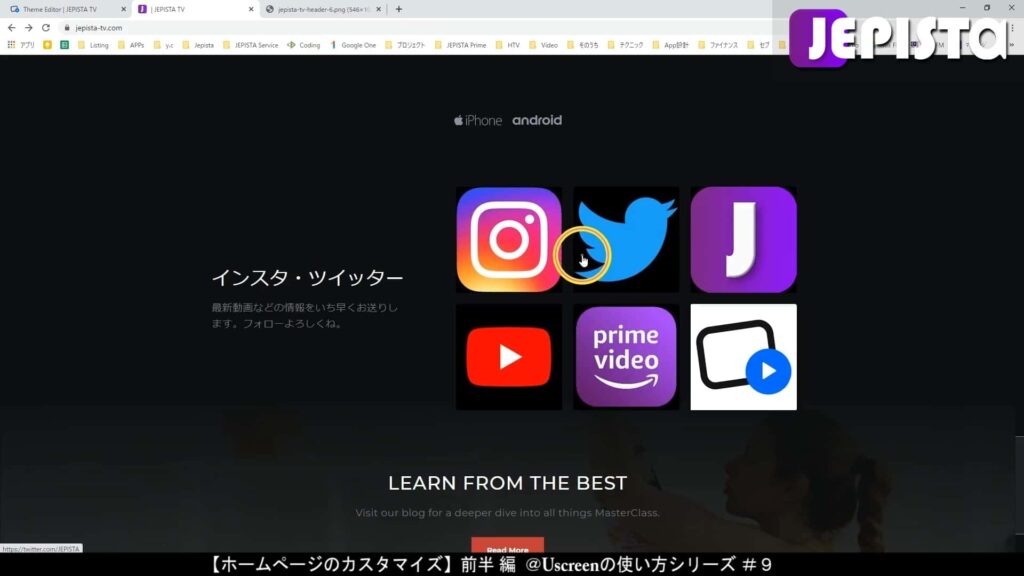
Storefrontへいき、動作確認をします。
ツイッターの画像をクリックします。
「From Our Instagram」設定では、ツイッター画像のリンク先に、JEPISTA公式ツイッターに飛ぶよう設定しております。

TwitterのJEPISTA公式ページにしっかりとリダイレクトされました。


続いて、YouTubeの画像をクリックします。
「From Our Instagram」設定では、YouTube画像のリンク先に、JEPISTAチャンネルのページに飛ぶよう設定しております。

YouTubeのJEPISTチャンネルのページにしっかりとリダイレクトされました。

この「From Our Instagram」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。
そして、< をクリックしてこの「From Our Instagram」編集エリアから出ます。

【Bottom Call To Action】行動喚起
Uscreen(ユースクリーン)におけるこの「Bottom Call To Action」とは、訪問ユーザーに促したい行動を喚起することができるホームぺージのセクションです。
このセクションでは、行動喚起を促す文章と、ボタンを表示させることができます。
例えば、あなたの動画配信サービスを定額購読したくなるような文言を入れ、ボタンのリンク先を定額プランの購入ページ(Join Page)にすることなどが考えられます。
今回の私の例では、このセクションを「お問い合わせ」とします。もちろんあなたの方で「お問い合わせ」にする必要はありません。設定の方法について説明するための一例であります。
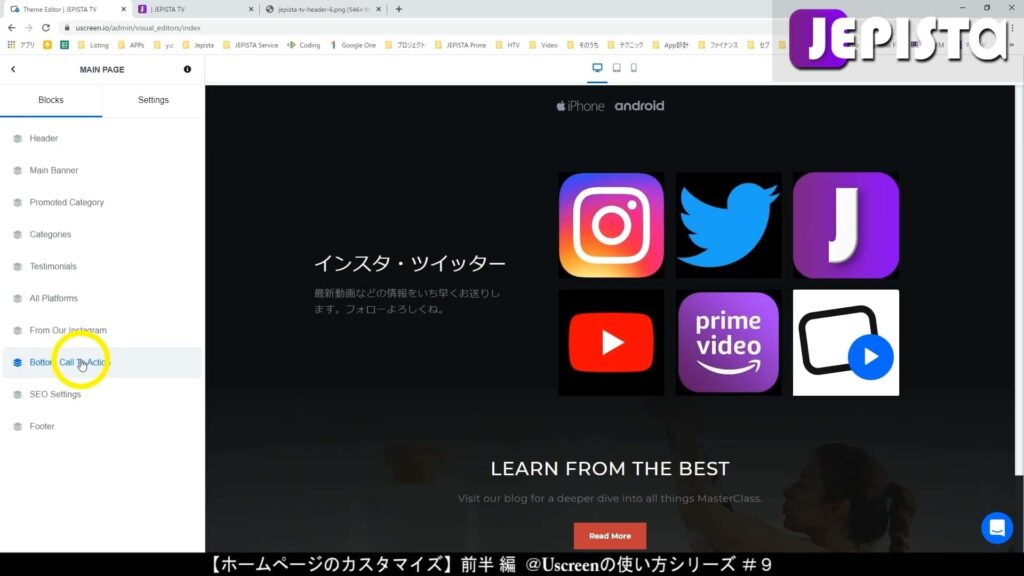
セクションの編集は「Bottom Call To Action」をクリックします。

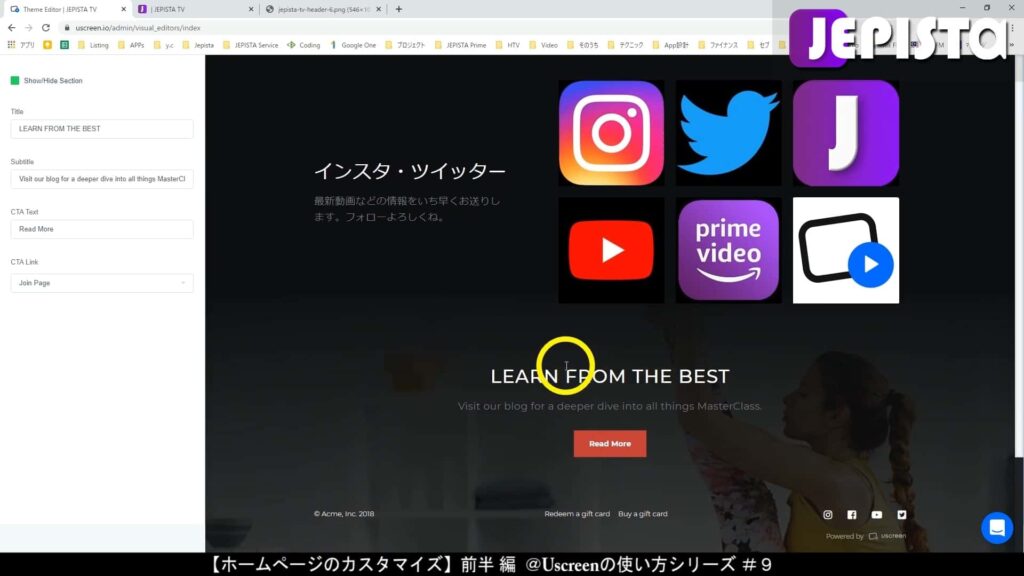
左が編集エリアに、右が当該セクションに切り替わります。

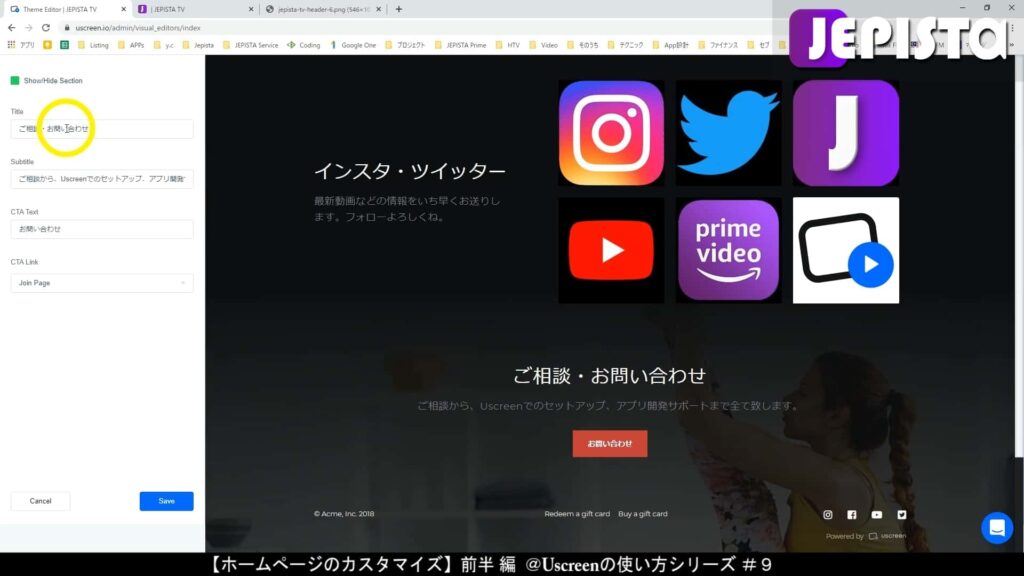
左の編集エリアには「Title」、「Subtitle」、「CTA Text」、「CTA Link」があります。
以下の画像のとおり、文章等を編集します。
編集すると、右のサイトに反映されます。

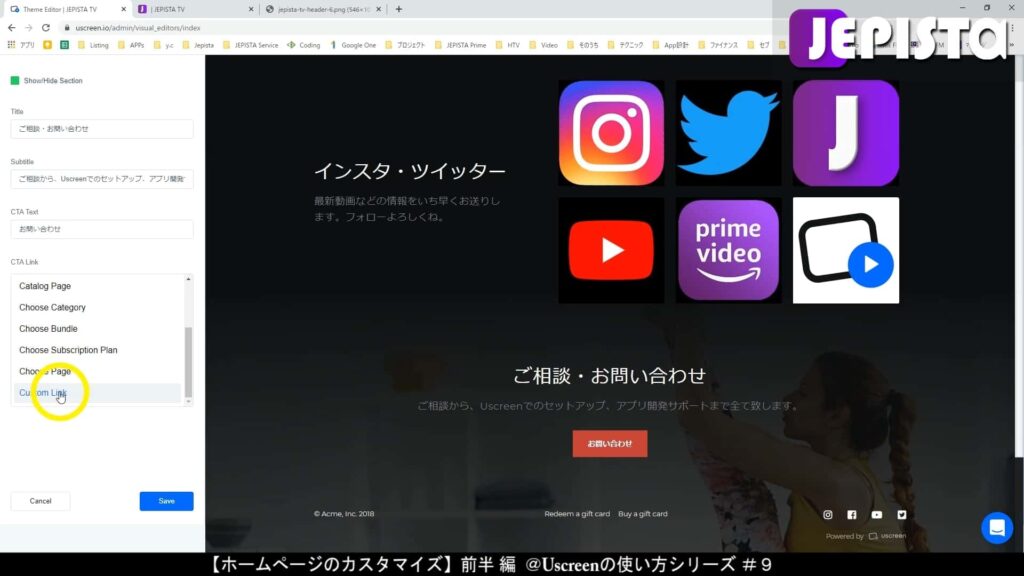
「CTA Link」にリンク先としたいページを選択します。
先述した、「あなたの動画配信サービスを定額購読したくなるような文言を入れ、ボタンのリンク先を定額プランの購入ページ(Join Page)にすることなどが考えられます。」の場合であれば、ここで「Join Page」を選択することとなります。

私の例では、JEPISTA Serviceにおける「お問い合わせ」ページをリンク先にします。

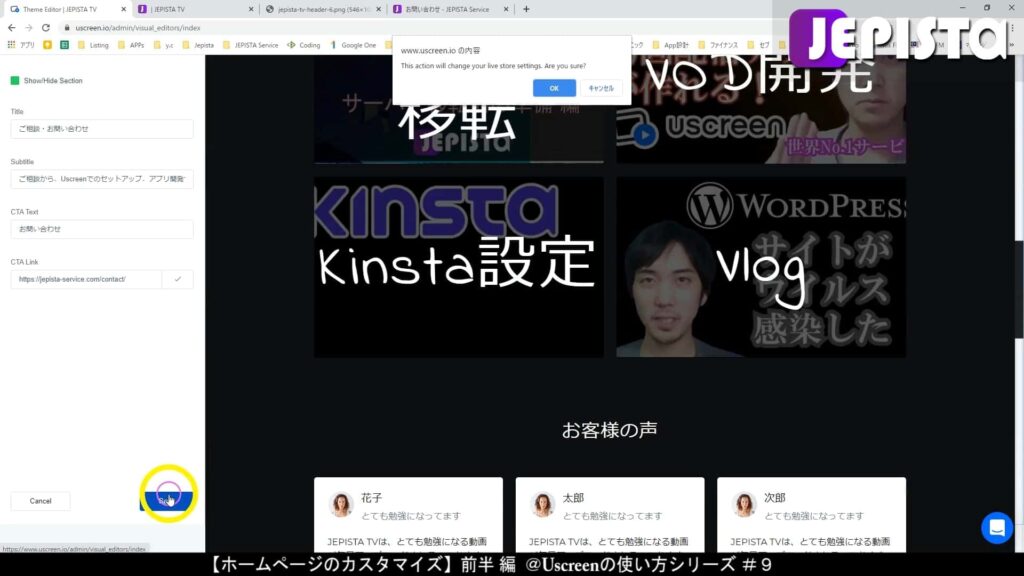
JEPISTA Serviceにおけるお問い合わせページのURLをコピーします。


Uscreenのダッシュボード画面に戻り、「CTA Link」にURLを張り付けます。
そして「Save」をクリっクし、設定を保存します。

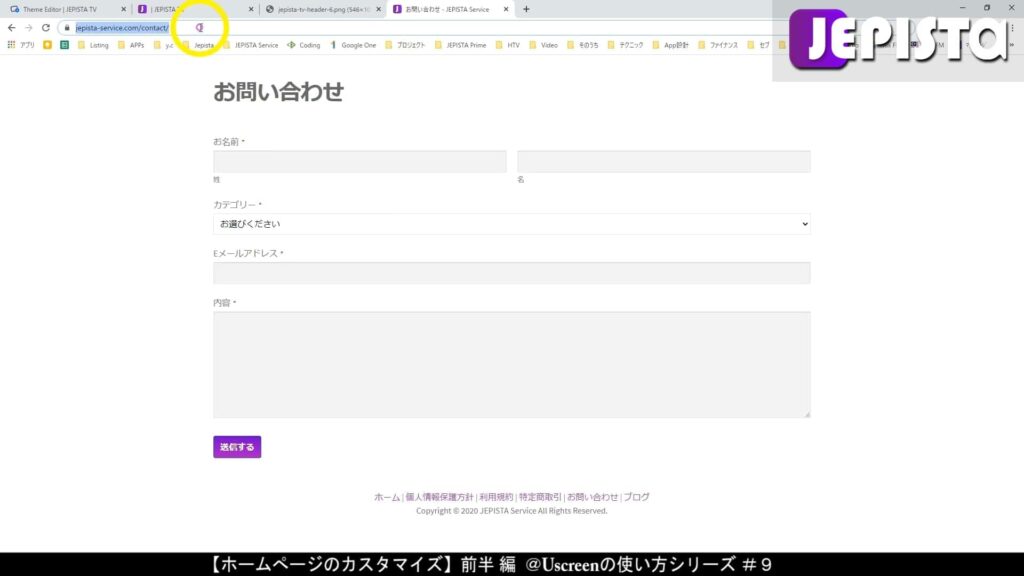
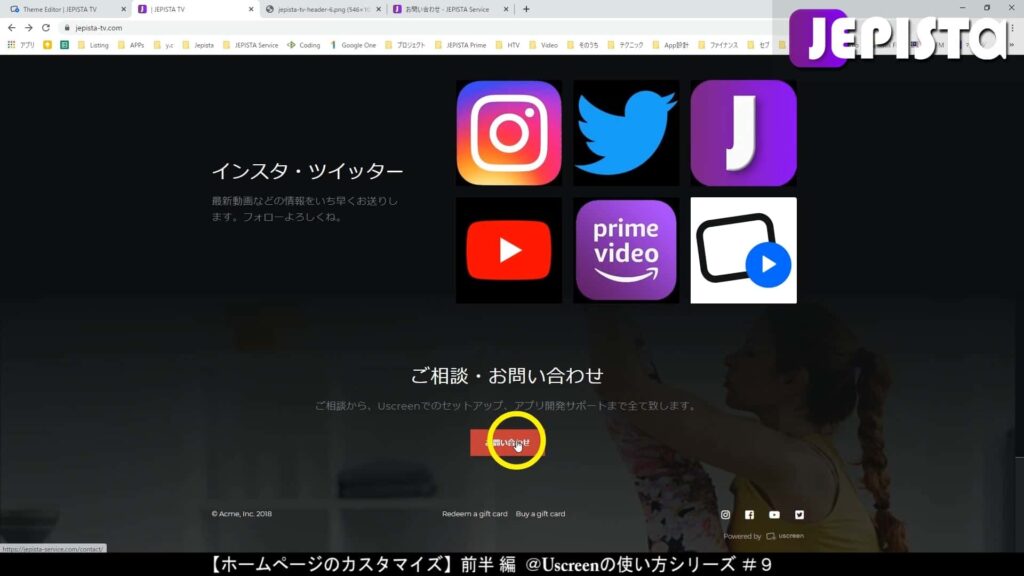
Storefrontへいき、動作確認をします。
「お問い合わせ」をクリックします。

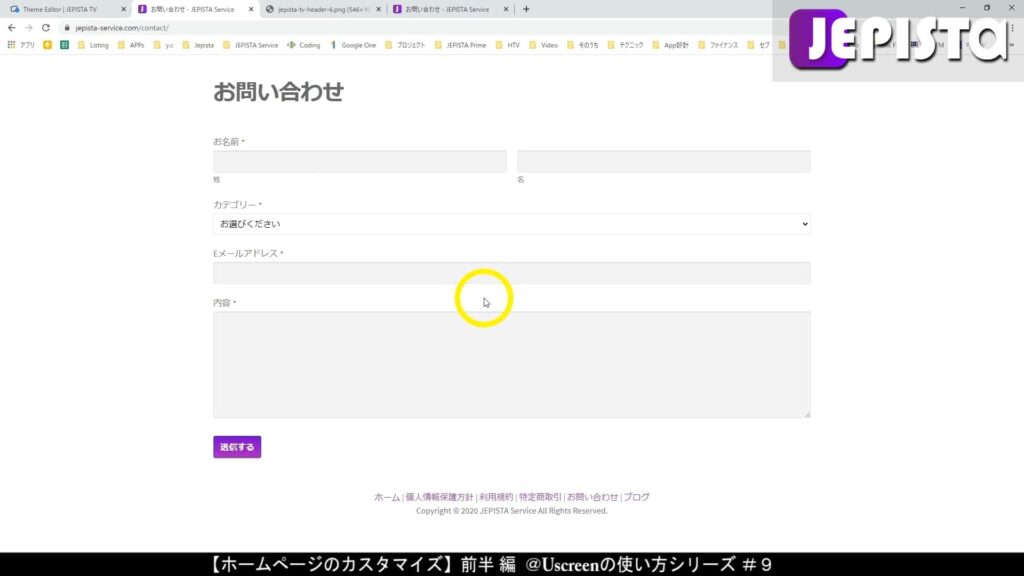
すると、JEPISTA Serviceのお問い合わせページにリダイレクトされます。

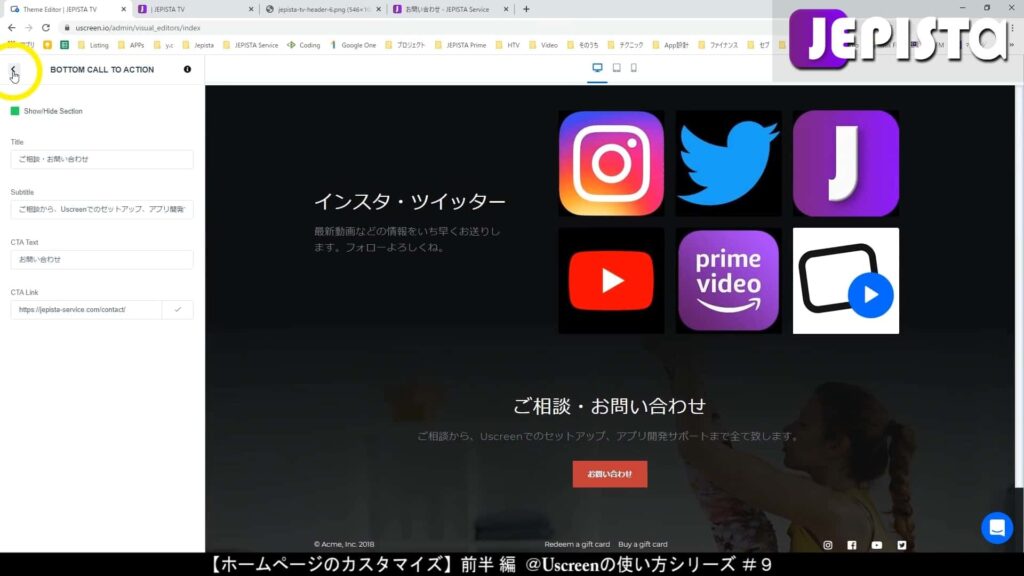
この「Bottom Call To Action」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。
そして、< をクリックしてこの「Bottom Call To Action」編集エリアから出ます。

【SEO Settings】SEO設定
Uscreenのホームぺージのカスタマイズおけるこの「SEO Settings」とは、Uscreenで作るこの動画配信サービスのホームぺージについてのSEOタイトルやSEO説明欄を設定できるセクションです。
このSEO設定のタイトルと説明欄を設定することで、Googleなどの検索エンジンの検索結果で、あなたが表示させたいタイトルや説明欄の文章とすることができます。
以前の第8回【メインデザイン「テーマ」選びと、「共通ページ」のカスタマイズ】においては、「カタログページ」に係るSEO設定をしました。
今回は、ホームぺージ(サイトのトップページ)に係るSEO設定であり、よってあなたの動画配信サイトを、検索エンジンにて見つけるユーザーの多くは、ここで設定するこのホームぺージに係るSEOタイトルとSEO説明欄を見ることになるでしょう。
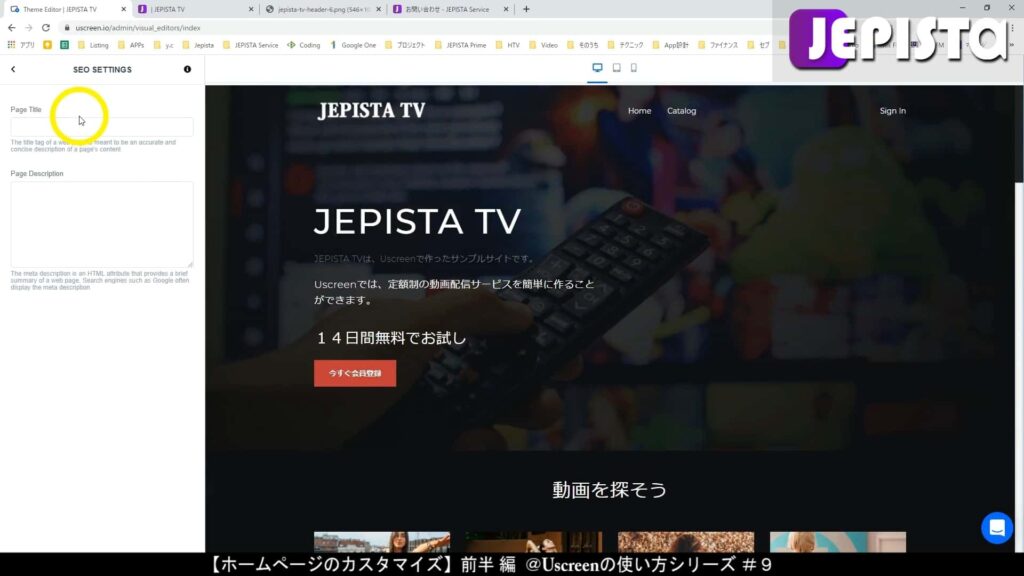
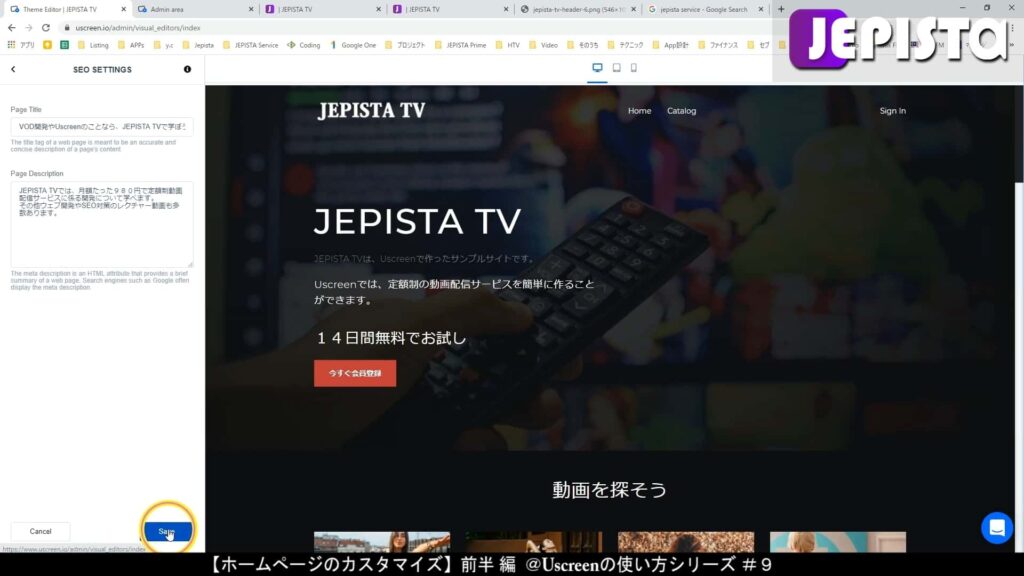
セクションの編集は「SEO Settings」をクリックします。

編集エリアにページが切り替わります。
この「Page Title」には、あなたが検索エンジン(Google)の検索結果に表示させたいタイトルを入力します。

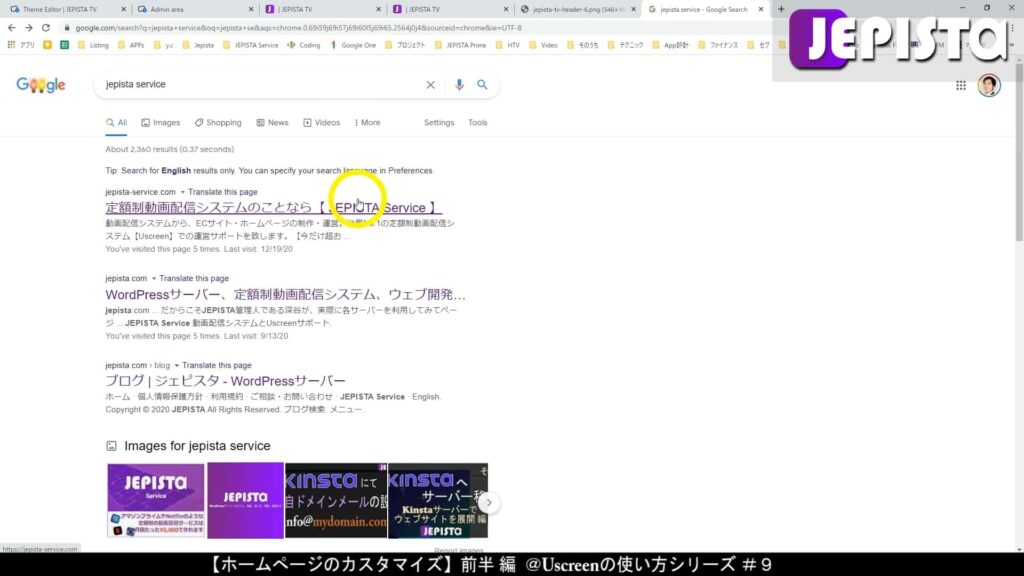
検索エンジン(Google)の検索結果に表示されるタイトルとは、例えばJEPISTA Serviceの場合「定額制動画配信システムのことなら【JEPISTA Service】」と表示されているものです。

Uscreenの編集エリアにおける「Page Description」欄には、検索エンジン(Google)の検索結果に表示させたい説明欄の文章を入力します。
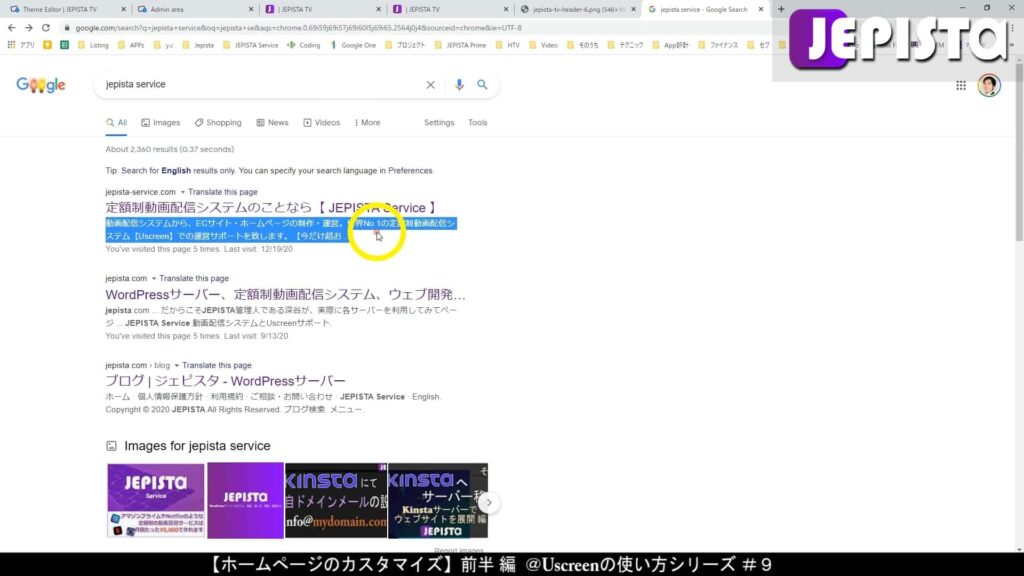
検索エンジンにおける説明欄とは、以下の部分です。

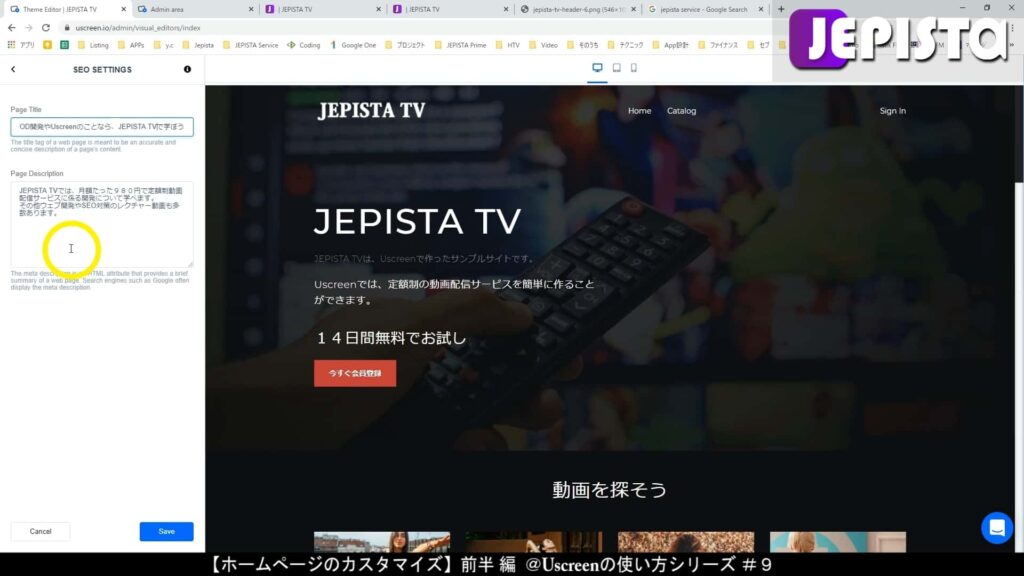
私の例では、以下のとおり入力します。

この「SEO Settings」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。

< をクリックしてこの「SEO Settings」編集エリアから出ます。

【Footer】フッター
Uscreenのホームぺージのカスタマイズおけるこの「Footer」とは、Uscreenで作るこの動画配信サイトのフッターを編集するセクションです。
フッターとは「足」という意味であり、サイトの一番下の部分を指します。反対にヘッダーは「頭」であり、サイトの一番上の部分を指します。
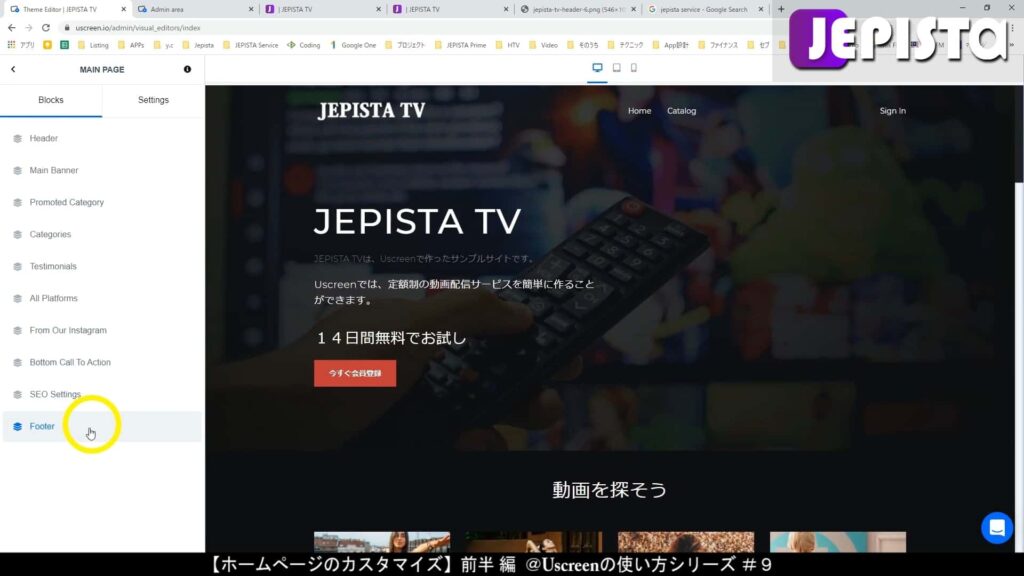
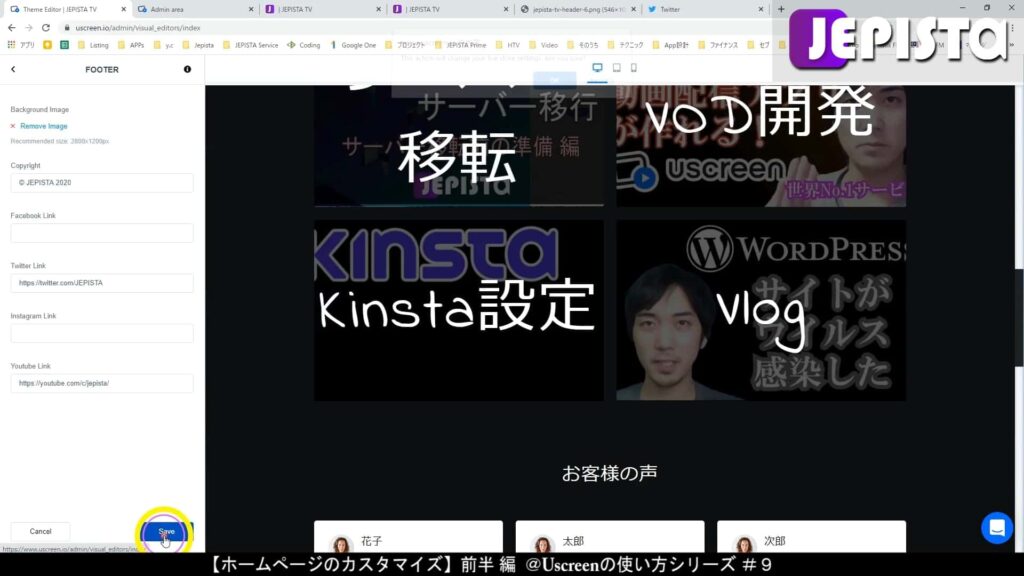
セクションの編集は「Footer」をクリックします。

編集エリアにページが切り替わります。
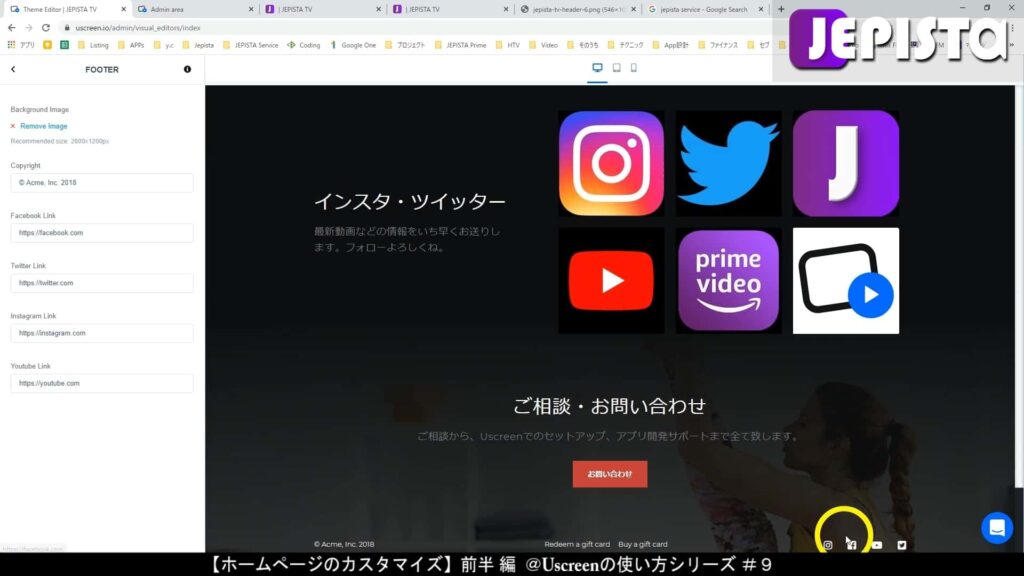
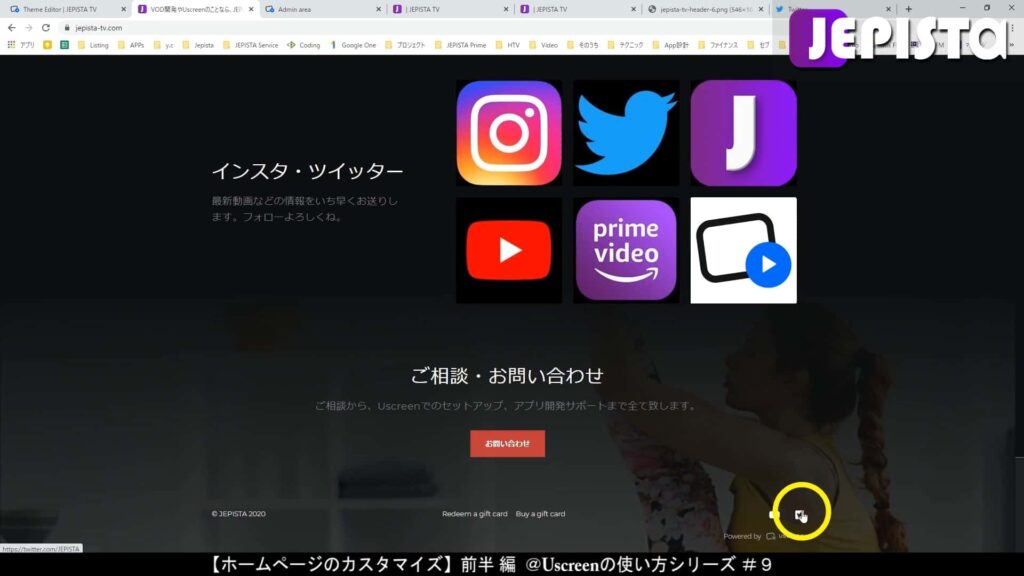
右のサイトの一番下に「©acme, Inc. 2018」、右側にSNSアイコンがあります。
これらが、ここでのフッターに該当するものです
中央にある「Redeem a gift card」や「Buy a gift card」は、メニューに該当します。この文章の変更や非表示の方法等については、第11回「Navigation(メニュー)の設定」にて詳しく解説します。



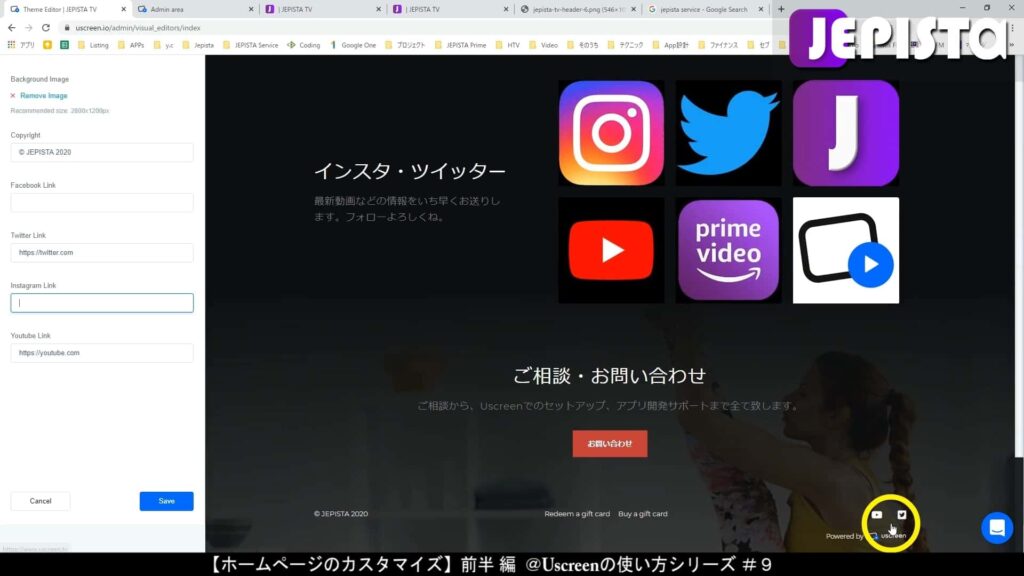
左の編集エリアにおいてデフォルトにて、各SNSのURLが入っています。この入力欄に、あなたのSNSページのURLを入力します。
もし、SNSページをお持ちでない場合、入力欄を空欄にしてください。
空欄にすると、サイトのSNSアイコンが非表示となります。

この「Footer」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。

Storefrontへいき、動作確認をします。
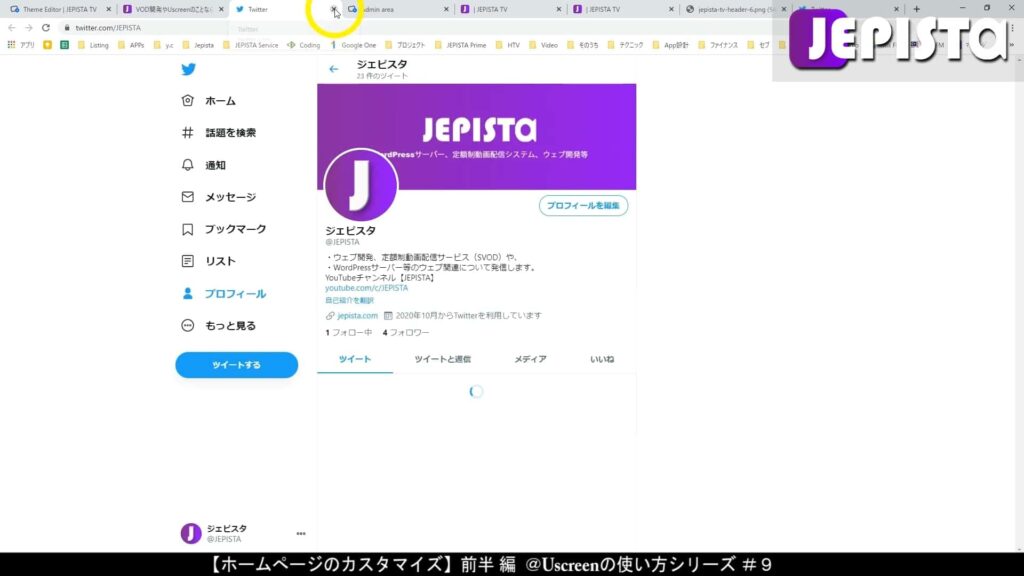
Twitterアイコンをクリックします。

すると、TwitterのJEPISTAページにリダイレクトされます。

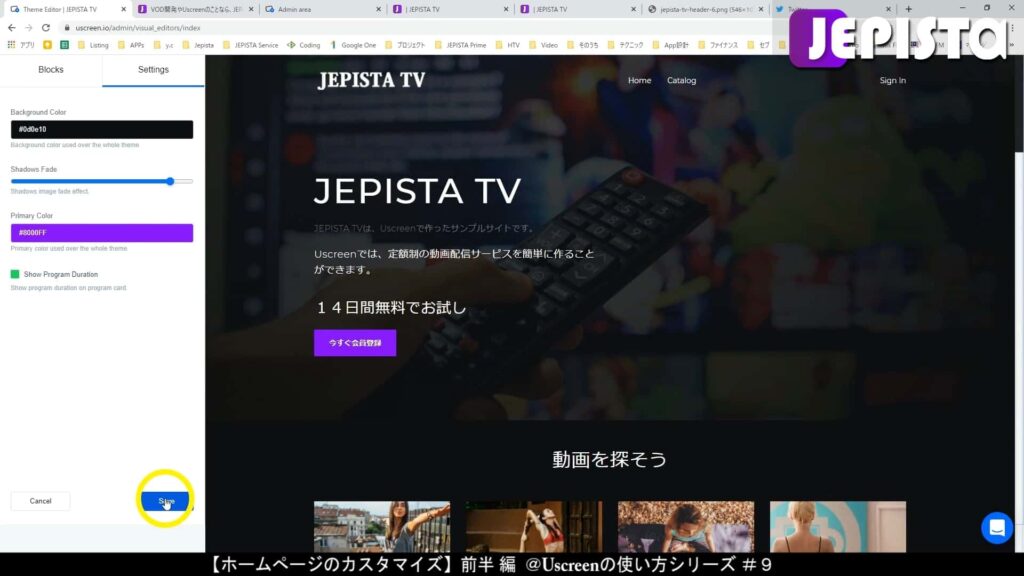
【Settings】全体の色など
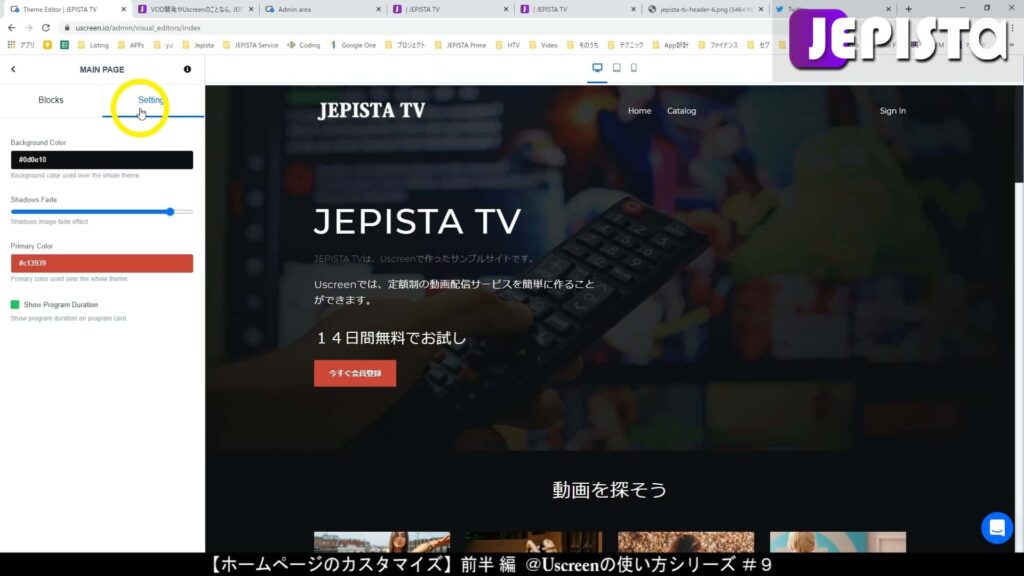
Uscreenのホームぺージのカスタマイズおけるこの「Settings」とは、Uscreenで作るこの動画配信サイトの色などを設定するセクションです。
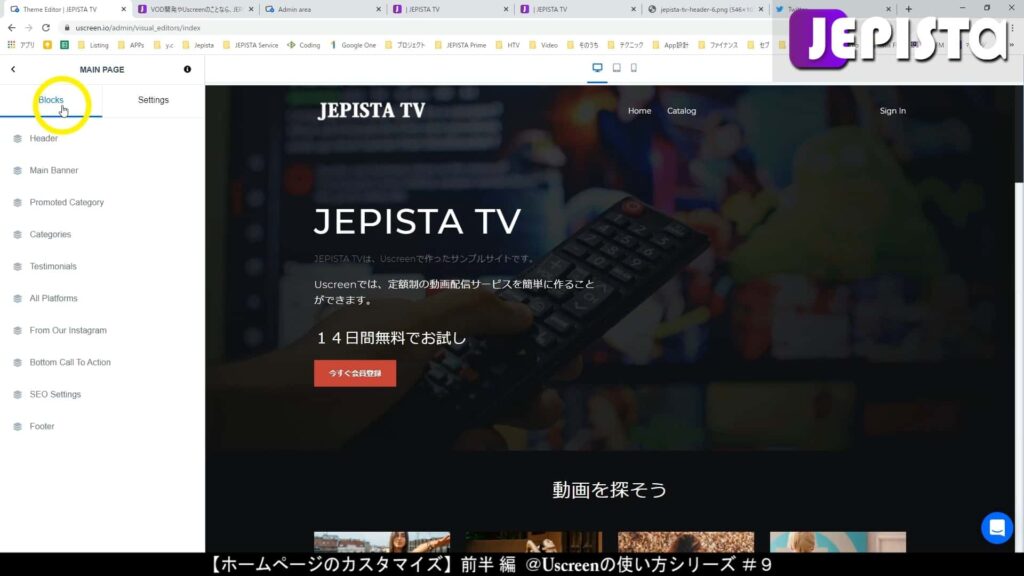
ここまでのこのホームぺージのカスタマイズでは、編集エリアの「Blocks」というタブに表示されているメニューから、各セクションの編集をしてきました。

今回のこの「Settings」の設定では、「Settings」タブをクリックします。

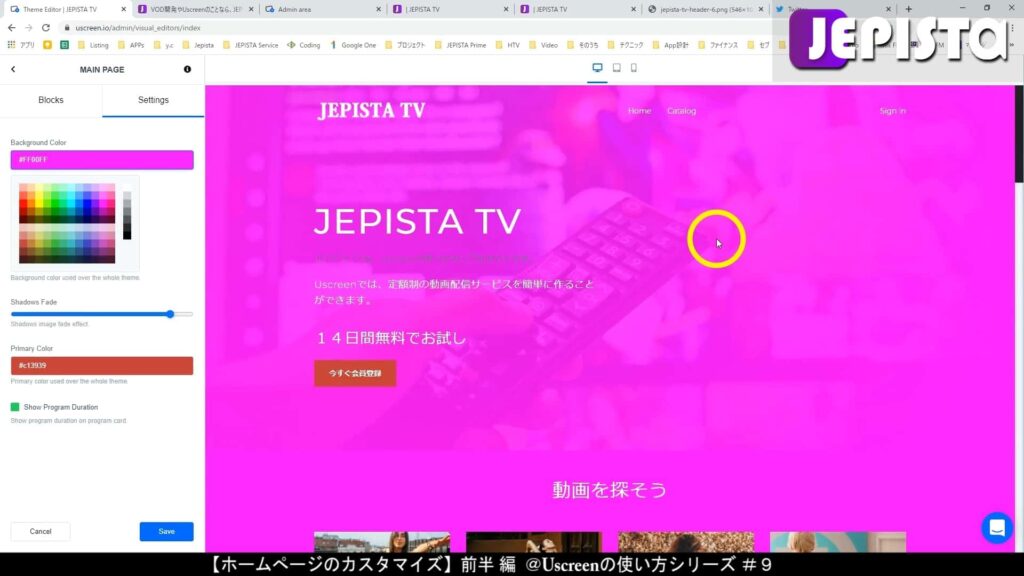
「Background Color」をクリックし、お好きな色を指定すると、サイト全体の背景色が変更できます。

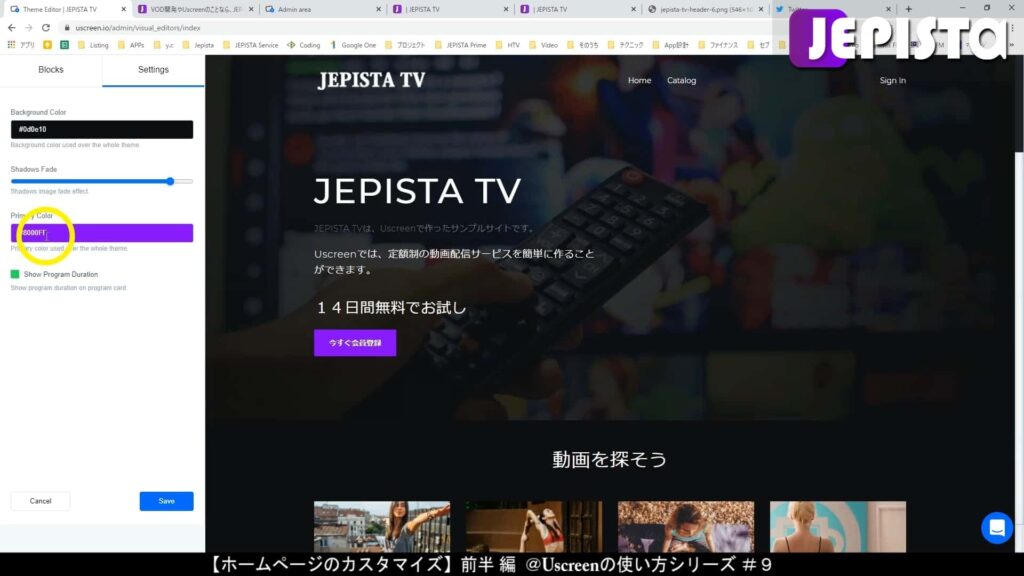
「Primary Color」では、私の例においては「今すぐ会員登録」や「お問い合わせ」のボタンの色を変更することができます。


Primary Colorの色を変更します。
すると、Main BannerセクションのCTA「今すぐ会員登録」の色が変わります。


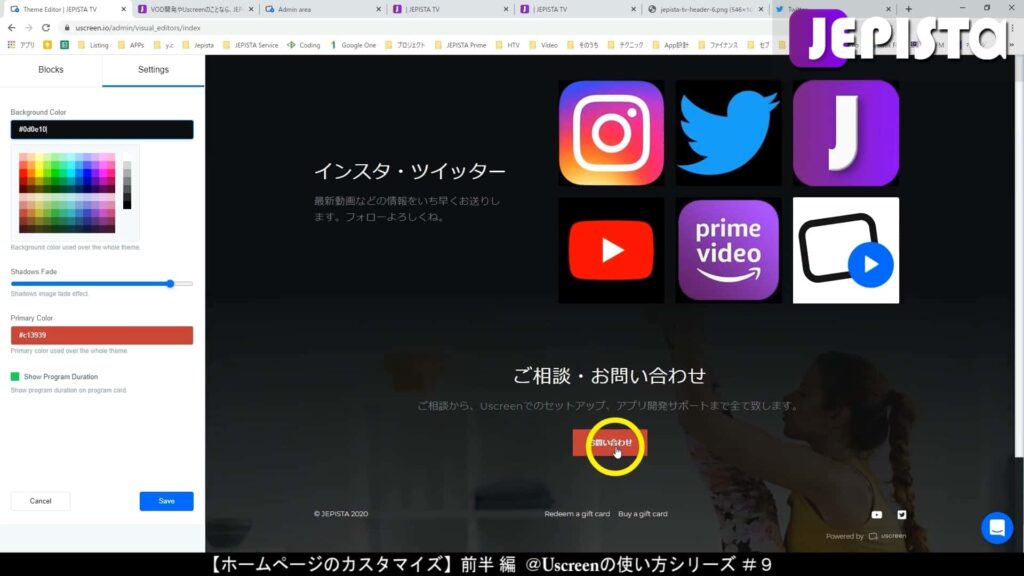
Bottom Call To ActionセクションにおけるのCTA「お問い合わせ」の色も変更されます。

左の編集エリアの「Show Program Duration」とは、動画のサムネイルに動画の時間を表示させるかというものです。

以下の画像のとおり、動画のサムネイル右下には、動画の長さ(時間)が表示されています。

「Show Program Duration」における緑マークを外すことで、この時間が表示されなくなります。
※動画を一本も上げていない現在の状態においては、「Show Program Duration」の緑マークを外しても、動画時間が非表示されないかと思います。
これは現在、サイトに表示されている動画は、Uscreenのサンプル動画のサムネが表示されており、あなたオリジナルの動画ではないため、よって非表示設定が反映されません。
この「Settings」セクションの編集が終わったら、左下にある「Save」をクリックし変更を保存します。

【YouTube動画版】ホームページのカスタマイズ【第9回:後半】
今回の説明と同じ内容を、YouTubeにて動画公開しています。
今回のブログ解説は、以下の動画のおいての「11:26 ~ 最後」です。
Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
【Uscreen(ユースクリーン)使い方シリーズ】にはYouTubeにて公開している【動画版】と、本サイトにて公開している【ブログ版】があります。
次回「Backups(バックアップ)の使い方【シリーズ】第10回」
次回は、Backups(バックアップ)の使い方についての解説をします。次回は【Uscreen(ユースクリーン)使い方シリーズ】の第10回となります。
Backups(バックアップ)の使い方【Uscreen(ユースクリーン)使い方シリーズ#10】
今回の説明は以上です。
長い作業、お疲れ様でした。
誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
ジェピスタ では、これからウェブサービスやアプリの構築を始めれる方、とりわけ「動画配信サービス・動画配信アプリ」を作られる方にとって、事前に知っておくべき情報を専門家の立場から発信しております。
例えば「動画配信サービスを作ることができる開発サービス」についてや、「有名インフルエンサーが立ち上げた独自動画配信サービス」などについても記事で取り上げております。
つまり、「動画配信サービス・動画配信アプリ」界隈を熟知しており、かつ「動画配信サービス・動画配信アプリ開発を専門としているジェピスタだからこそできる発信をしている」ということです。
昨今、動画配信サービスを作ることができる開発サービスが多く誕生しており、「適切な開発サービス選び」が難しくなってきています。
「動画配信サービス開発」という分野においては、情報を十分に理解できない方々が、「なんとなく良さそう」といった理由から「その方にとって適切でない開発サービスを選んでしまい、結果、サービスをリリースしたあとに困ってしまう」といったケースが後を絶ちません。
貴方が選んだ開発サービスが、そもそも貴方が想像するサービスの在り方を実現できなければ、当然、当初想像していたサービスを実現するのは困難となり、そして「ユーザーを増やす」という成長フェーズになったときに不可避となる「サービスの改善」や「ユーザー体験度の向上」についても、困難なこととなります。
つまり、まず ①「サービスをどのような形としたいのか」という、サービスの形を具現化し、②「将来的には、有料会員10,000人にする」といったようなサービスが目指すゴールを設定してください。
そのうえで、いくつもある開発サービスのなかで、どの開発サービスだったら想像するサービスの形を実現することができるかをご確認ください。
そして、「有料会員10,000人」という目標である場合、いくつもある開発サービスのなかで、どの開発サービスだったら、「サービスの改善」や「ユーザー体験度の向上」を施していけるのか、要するに「どの程度のカスタマイズができるのか」をご確認ください。
貴方のサービスが「ユーザーを増やす」という成長フェーズになったとき、必須要件となってくるのが「サービスの改善」や「ユーザー体験度の向上」、つまり「サービスを良くしていく」ということであり、それを成していくためには、カスタマイズできることが大前提です。
言い換えると、サービスにカスタマイズを加えられない、もしくは限定的なカスタマイズしか施せない場合、サービスの向上は難しく、したがってユーザー数を増やすこと自体が困難なものとなってしまいます。
失敗しないため、間違った選択をしないためにも、「動画配信サービスをこれから作りたい」とお考えの方は、以下の記事を全てご一読いただくことをお勧めします。
記事の閲覧はもちろん無料です。
- 独自の動画配信サービス・動画配信アプリが作れるサービスを厳選紹介【6社を徹底比較】必読
NetflixやPrime Video、U-Nextような動画配信サービス・動画配信アプリが作れるサービスをご紹介
- 動画配信サービス(アプリ)の開発
例えばNetflix、U-Next、Dラボ、 ガーシーサロン、河野塾ISMのようなサービスを開発|Uscreenなどの格安サービスとは比較にならないカスタマイズ性が特徴
- Uscreen(ユースクリーン)とは
Uscreen(ユースクリーン)について、日本唯一のUscreen社公認代理店が徹底解説
- メンタリストDaiGo氏は、なぜ独自の動画配信サービス「Dラボ」を作ったのか
YouTubeチャンネル登録者210万人のDaiGo氏が作ったDラボについて、経緯や開発費、売上について徹底解説
- GASYLE(ガシる)とは – ガーシー氏が作ったサロンについて
ガーシーこと東谷義和氏が立ち上げた独自の動画配信サービスについて、サービスを作った経緯や利益、売上、サーバー費について解説
- YouTubeメンバーシップのデメリットとは
「YouTubeメンバーシップでサブスクをするのがマズい」という理由や、「そもそもマネタイズ最大化できない」という理由について解説
- mediable(メディアブル)とは
mediableの特徴やメリット・デメリット、評判などについて解説
- アフィリエイトにご注意を!
「動画配信サービスを作ることができる開発サービス」についてを紹介したサイトやブログ、YouTube動画が多く存在していますが、それらは「お金を貰っているアフィリエイト」である場合があるので注意が必要