Uscreen(ユースクリーン)とは、Amazon Prime VideoやNetflix、Dラボのような動画配信アプリを、月額8,000円ほどで誰でも簡単に作ることができるアメリカのサービスです。
Uscreen(ユースクリーン)で作るあなたの動画配信サイトのホームぺージにおけるメニューについて、デフォルト(初期状態)においては、英語となっております。

今回は、その英語を日本語に変えていくやり方を含めた、メニューの編集について解説します。
※Uscreen(ユースクリーン)についてご存じない場合は、Uscreen(ユースクリーン)とはをご一読ください。
※まだUscreenのお申し込みをされていない方はUscreen(ユースクリーン)の申し込み方法をご参考ください。
目次
- 【Uscreen(ユースクリーン)使い方シリーズ】とは
- Navigation(メニュー)とは
- Navigation(メニュー)の設定
- 今のメニューの状態を確認する
- Navigation(メニュー)の編集は「Customization」
- Mainメニューを編集する
- 編集後、Mainメニューを確認する
- Footerメニューを編集する
- 編集後、Footerメニューを確認する
- メニュー項目を増やす方法
- Mainメニューに、メニュー項目を追加する
- Mainメニューに項目を追加後、サイトで確認する
- メニュー項目のポジションを変える
- メニュー項目(アイテム)のポジションを変更する方法
- ポジション変更後、サイトで確認する
- フッターに「個人情報保護方針」を追加する
- フッターに「個人情報保護方針」を追加する方法
- 「個人情報保護方針」を追加後、サイトで確認する
- 【YouTube動画版】Navigation(メニュー)の設定
- Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
- 次回「Subscription(定額プラン)の作成・設定【シリーズ】第12回」
- 誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
【Uscreen(ユースクリーン)使い方シリーズ】とは
Uscreen(ユースクリーン)使い方シリーズとは、世界No.1サービスであるUscreenを、日本の方にも不自由なく使っていただけるよう、Uscreenの申し込みから機能紹介、設定方法や使用方法などを解説している、全21回から成るシリーズになります。
本ブログ「Navigation(メニュー)の設定」は、この【Uscreen(ユースクリーン)使い方シリーズ】の第11回となります。
Navigation(メニュー)とは
Navigation(メニュー)とは、Uscreen(ユースクリーン)で作る動画配信サイトのメニューです。
初期状態では、ヘッダーメニューとフッターメニューの2つがあります。
- ヘッダーメニューとは、サイトの一番上に位置しているメニューです。
- フッターメニューとは、サイトの一番下に位置しているメニューです。


Uscreen(ユースクリーン)は、アメリカのサービスであることから、これらメニューの項目の表示は英語となっております。
日本向けの動画配信サービスをお作りになる場合、これらを日本語に変更する必要があることから、ここではその方法を解説します。
また、メニュー表示されている項目を増やすこと、減らすことも簡単に設定することできます。
例えば動画配信サービスを含めたオンラインサービスにおいては、「個人情報保護方針」や「利用規約」などのページあることが通常です。そしてそれらは、サイトの一番下のフッターメニューであることがほとんどです。
したがって、これらページをメニュー項目に追加する方法についても、解説します。
Navigation(メニュー)の設定
Uscreen(ユースクリーン)で作る動画配信サイトのメニューの設定方法についてご説明していきます。
今のメニューの状態を確認する
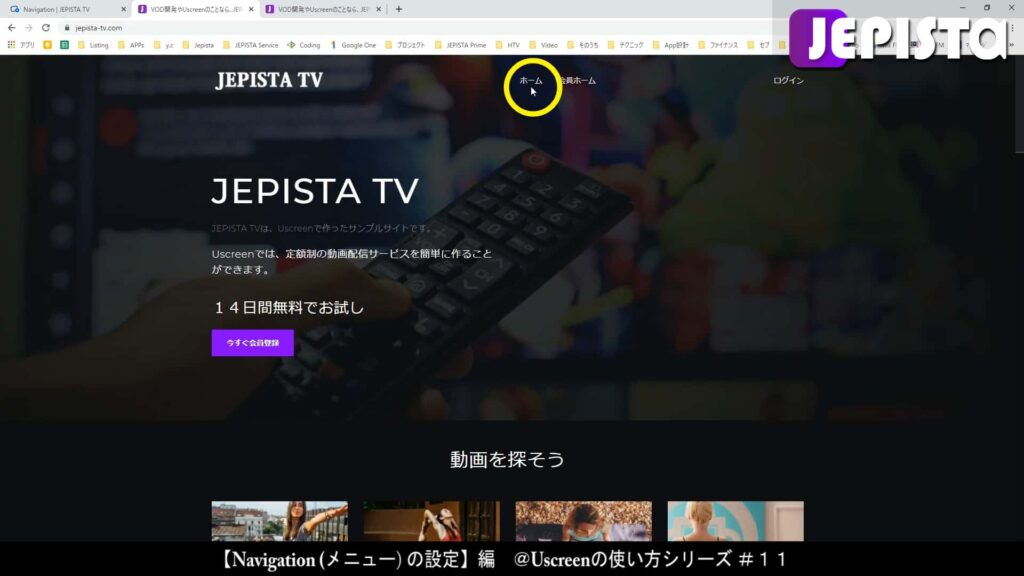
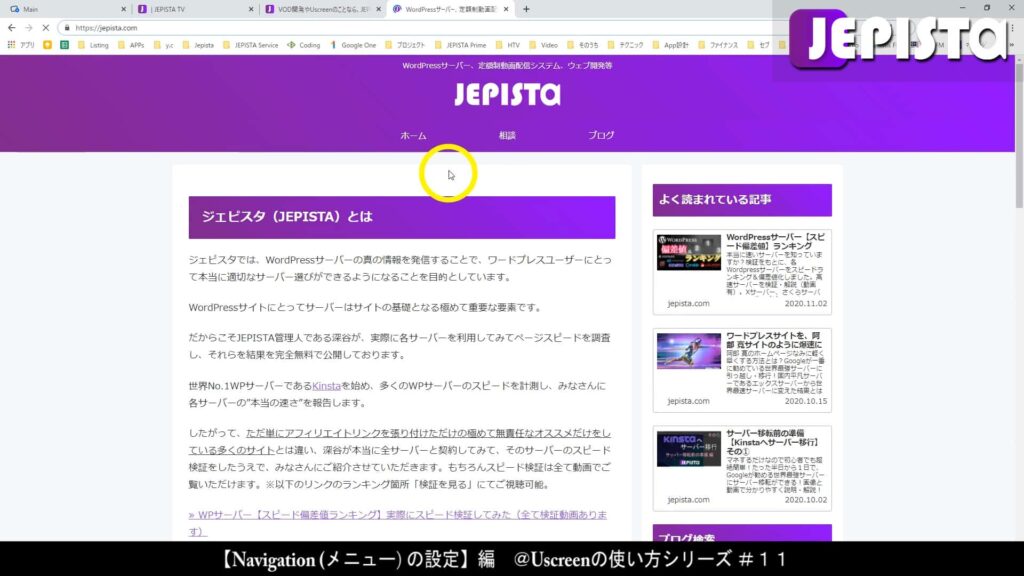
はじめに、現在のサイトの状態にて、メニューがどう表示されているか確認します。
Storefrontへいきます。
※Storefrontでは、サイトを確認することができます。このことについてはこのUscreen(ユースクリーン)使い方シリーズの第2回にて解説しております。
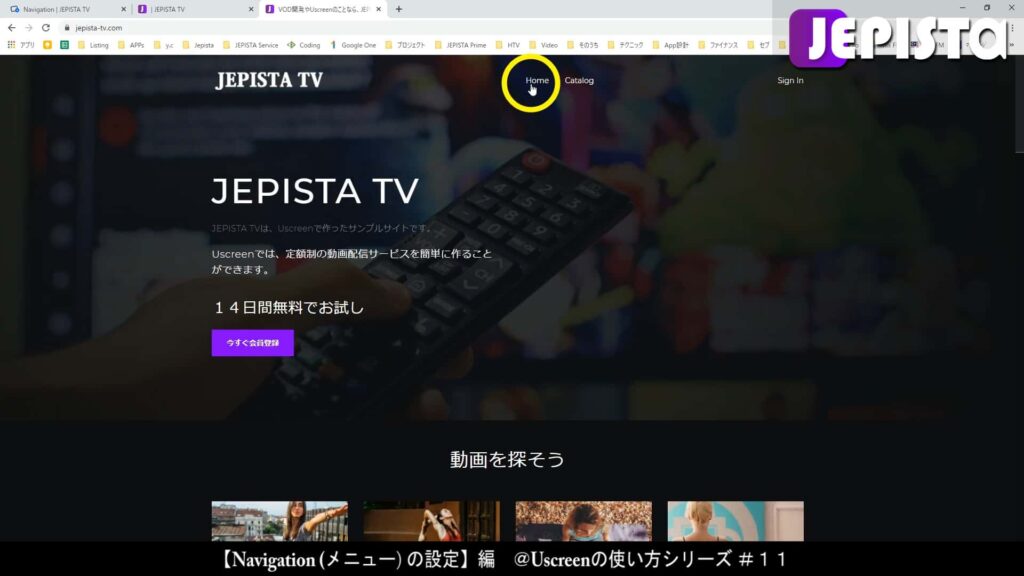
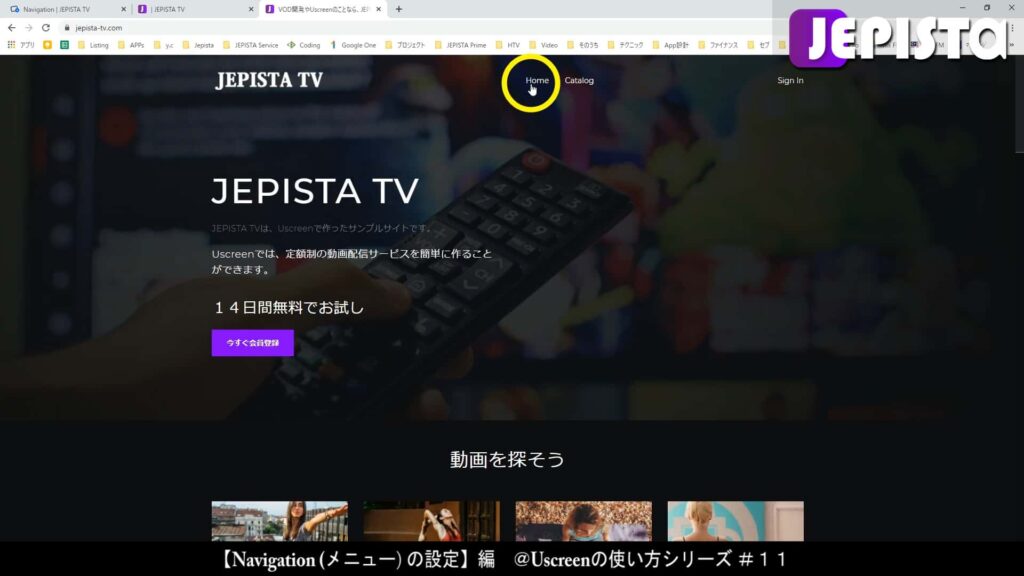
以下は、今の私の例におけるメニューの状態です。





Navigation(メニュー)の編集は「Customization」
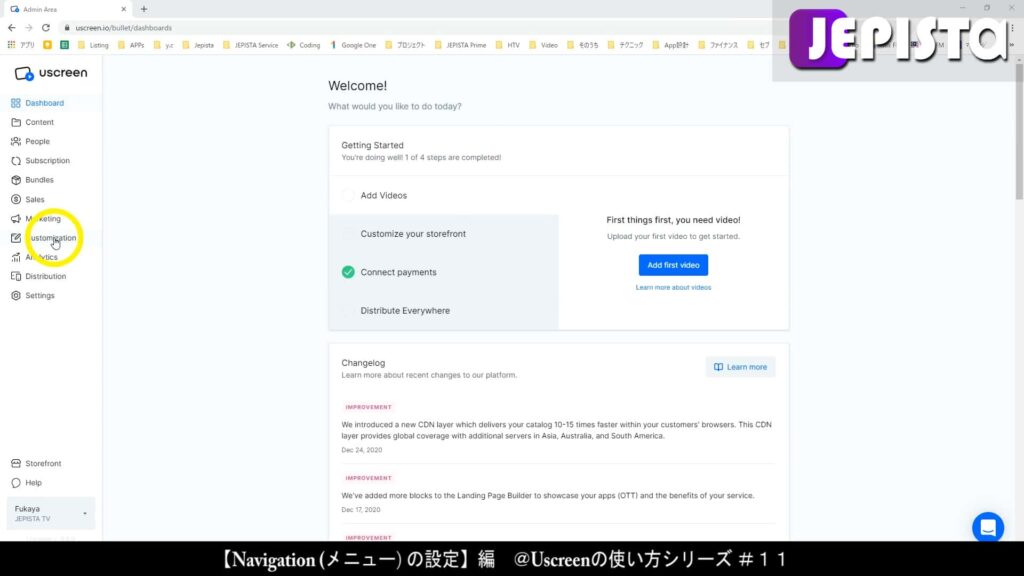
Uscreen(ユースクリーン)ダッシュボードの左メニューから「Customization」を選択します。

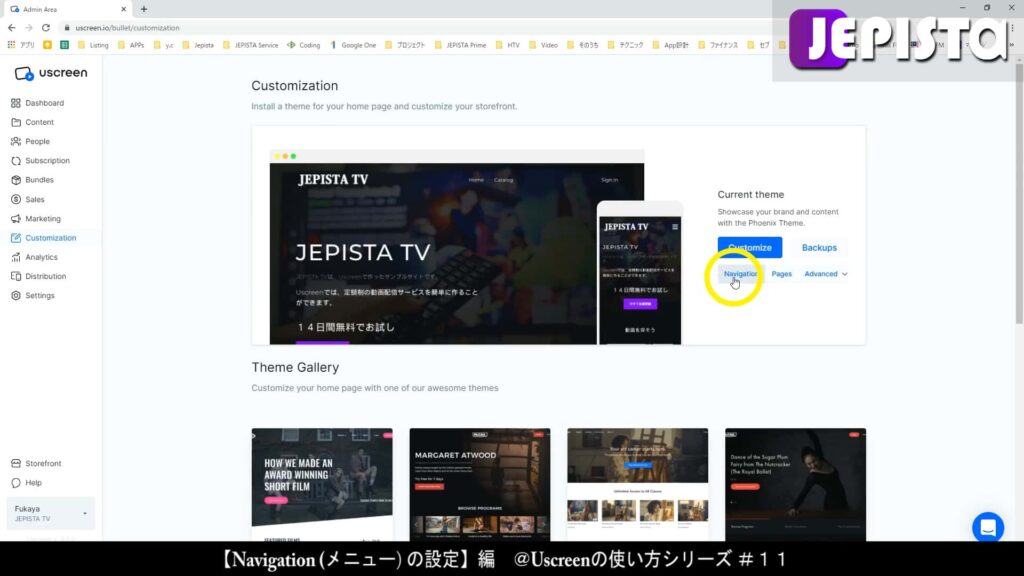
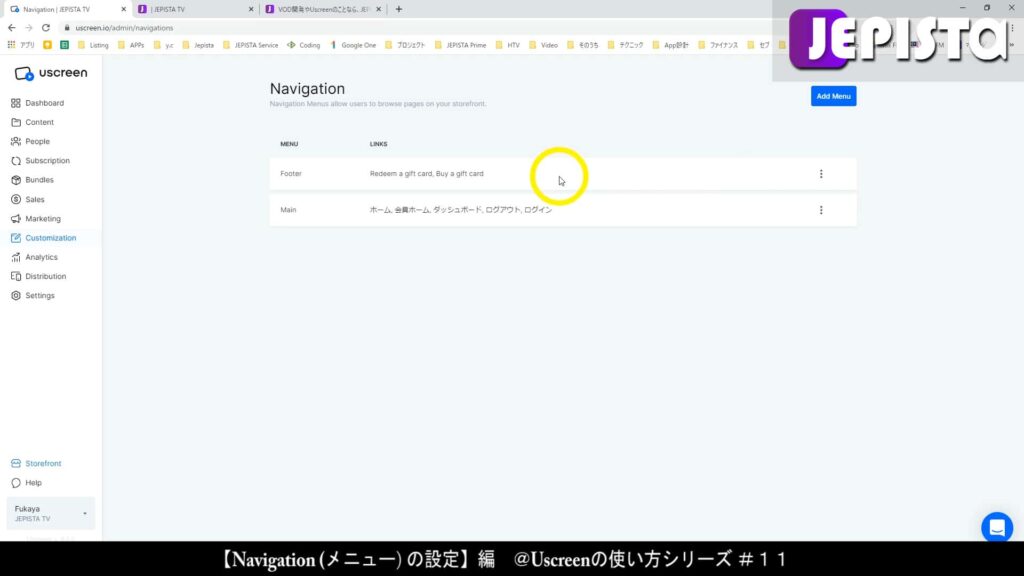
ページが切り替わり、「Navigation」をクリックします。

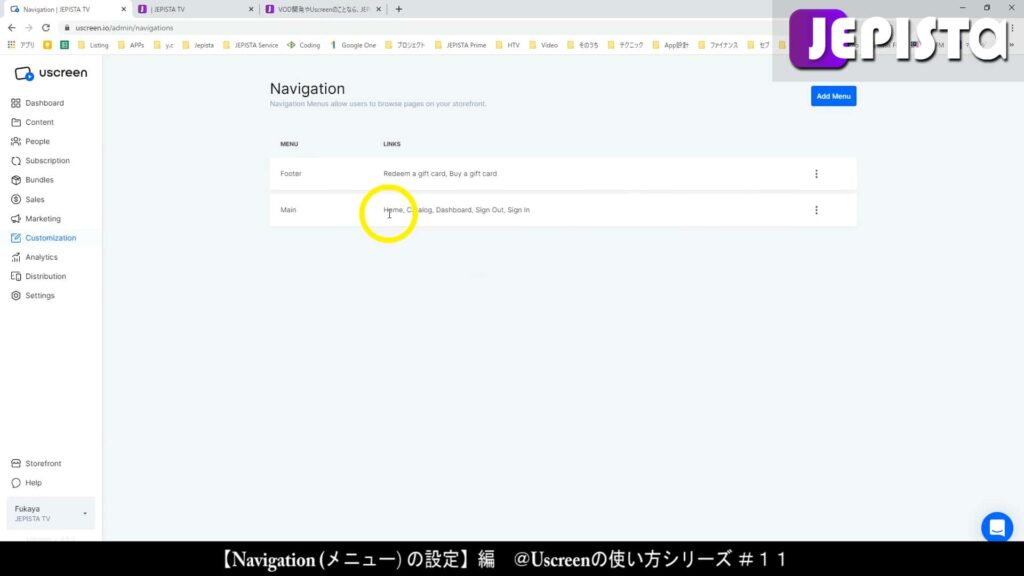
すると、Navigation(メニュー)の編集ページに切り替わります。

Mainメニューを編集する
Uscreen(ユースクリーン)における「Mainメニュー」とは、「ヘッダーメニュー」のことです。
「Main」の欄には、「Home, Catalog, Dashboard, Sign Out, Sign In」と表示されています。

これから、このMainメニューを編集していきますが、この「Main」を編集することで変わる箇所は以下の画像のとおりです。


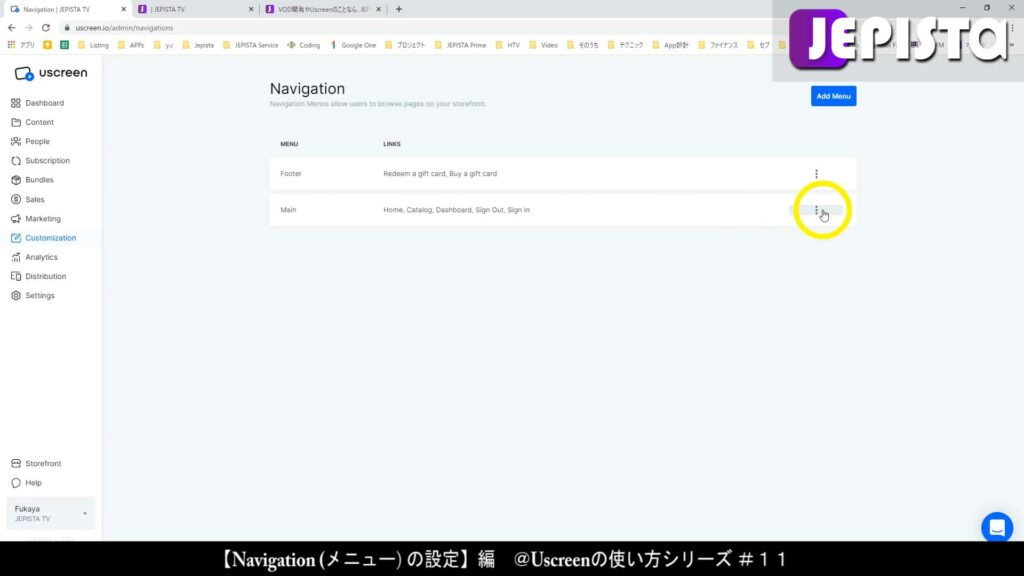
「Main」欄の右にある「︙」をクリックします。

するとドロップダウンが表示され「Edit」をクリックします。

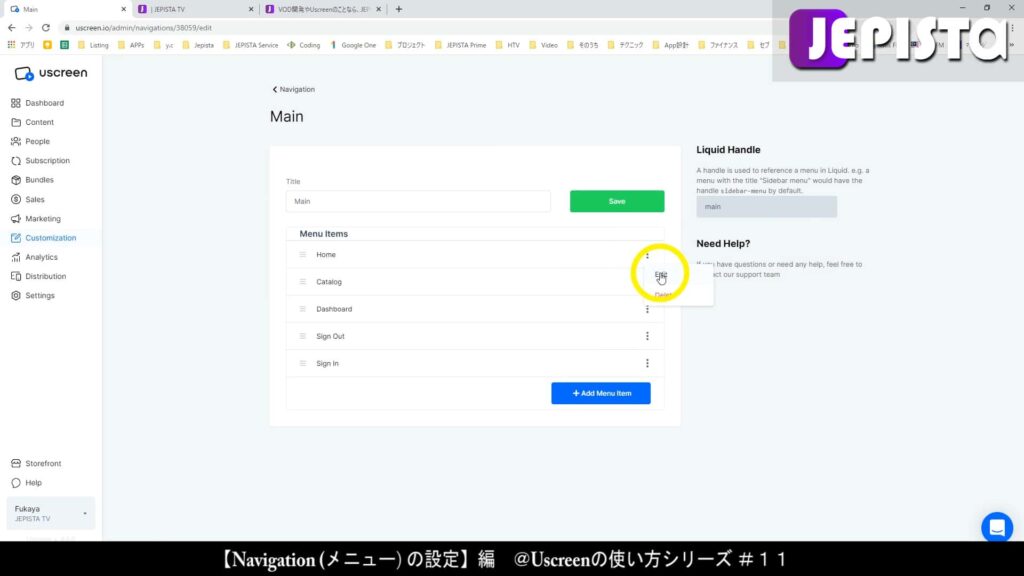
「Main」と題したページに切り替わります。
ここで、「Main」メニュー(ヘッダーメニュー)を編集することができます。
「Menu Items」下にメニュー項目が表示されています。
「Home」を編集していきたいので、その右にある「︙」をクリックします。

するとドロップダウンが表示され「Edit」をクリックします。

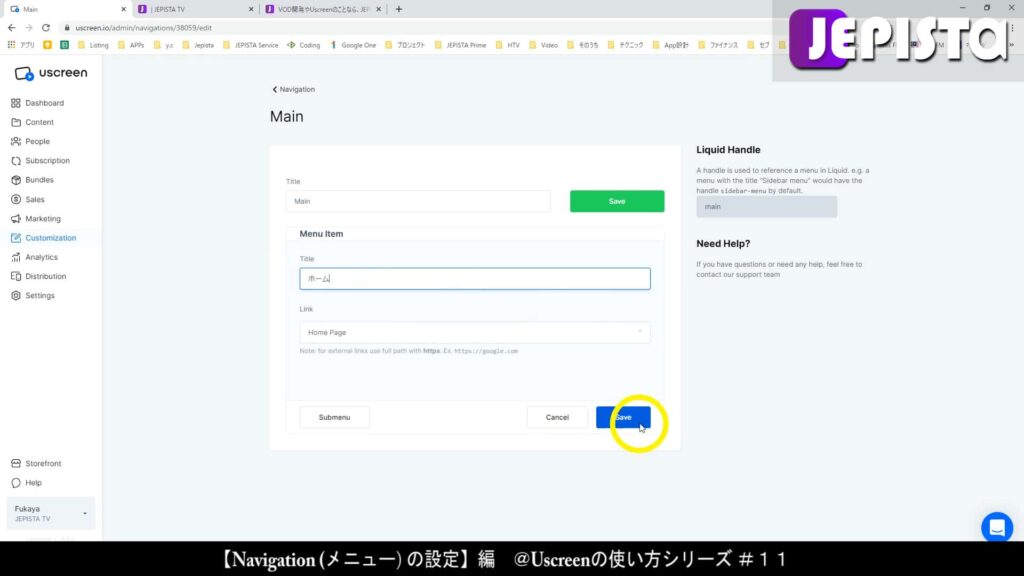
ページが切り替わります。
「Title」欄に「Home」と入力されています。
私の例では、これを「ホーム」に変更することとします。

「Link」欄では、「Home Page」と表示されています。
これは、このメニュー項目「ホーム」のリンク先となるページを設定するものとなります。
ここではこの「Link」は「Home Page」に飛ばすようにしたいことから、変更しません。
そして「Save」をクリックし、設定を保存します。

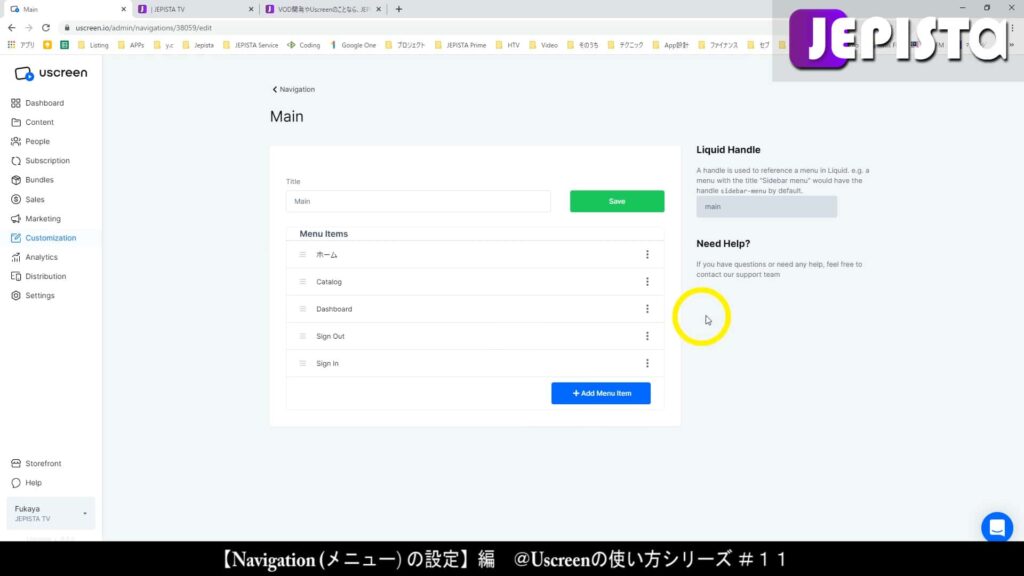
「Save」をクリックしたら、「Main」メニューページに自動で戻ります。

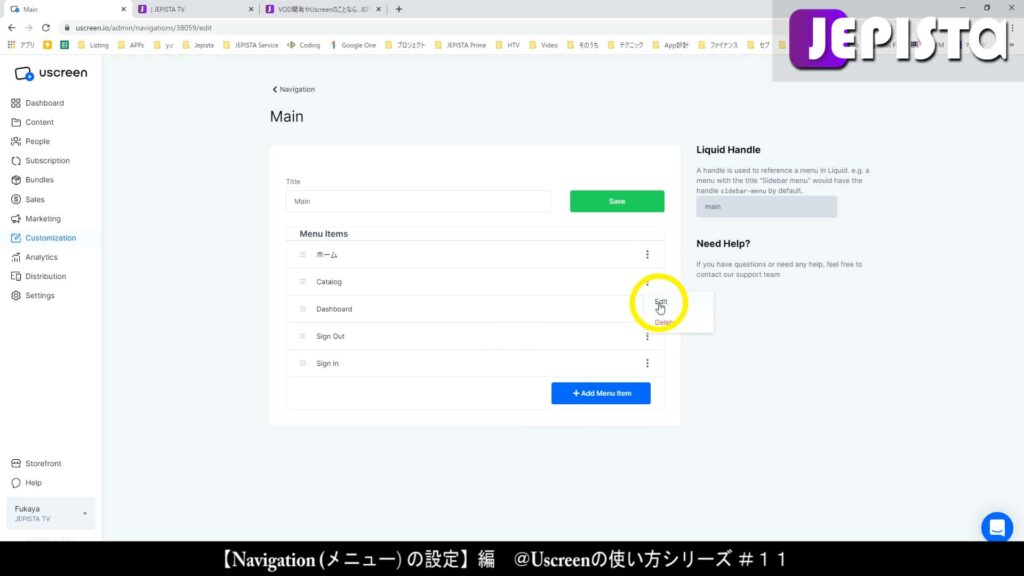
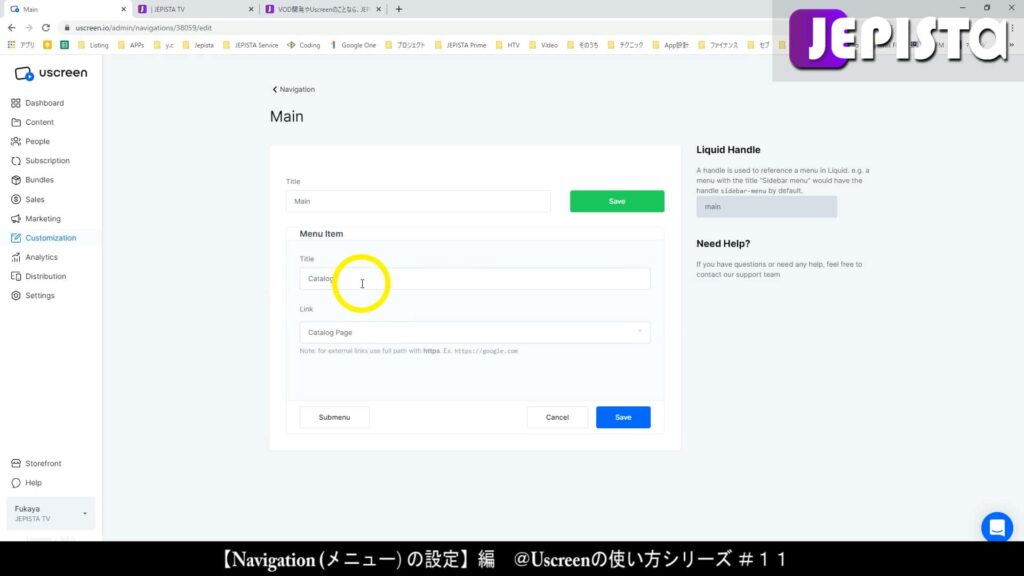
続いて「Catalog」の編集をします。

「Home」の場合と同様に、デフォルトで入力されている「Title」の「Catalog」を日本語に変更します。

この「Catalog」とは「カタログ」という意味ですが、これは日本において一般的に使われるカタログと少しニュアンスが違います。
「Link」において「Catalog Page」と表示されているとおり、このメニュー項目をクリックすると、あなたの動画配信サービスにおける「動画が一覧で表示されるページ」にいくことなります。
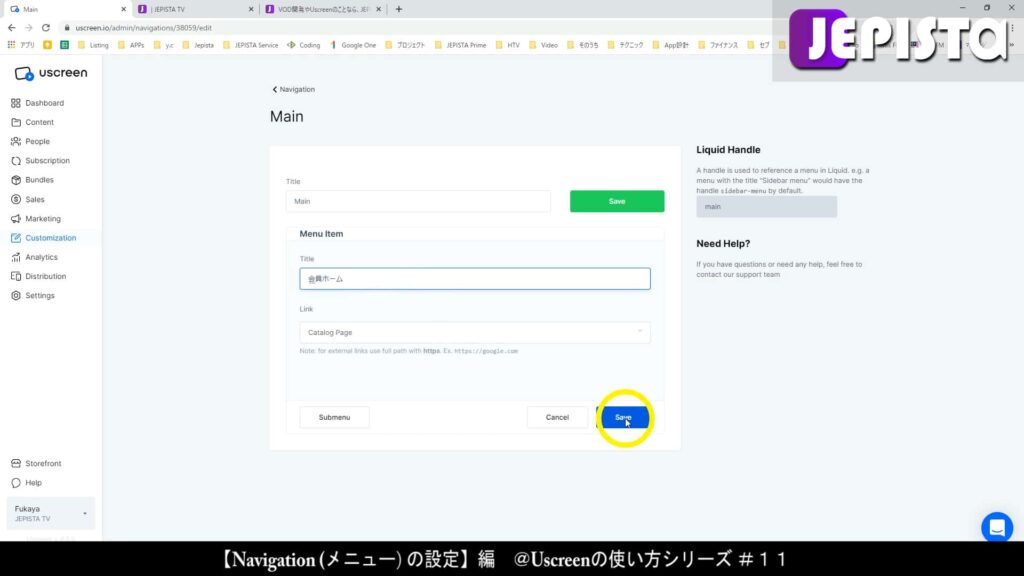
そのことから私の例では、この「Title」には「会員ホーム」と入力することとします。「会員ホーム」でなく、「動画一覧」とするのもお客さんにとって分かりやすいことから良いかと思います。
「Title」の入力が終えたら「Save」します。

「Home」を「ホーム」へ、「Catalog」を「会員ホーム」へ変更していきたのと同じように、他のメニュー項目についても同様に編集をします。
他の項目について私の例では、以下のとおり変更しました。
「Dashboard」→「ダッシュボード」
「Sign Out」→「ログアウト」
「Sign In」→「ログイン」
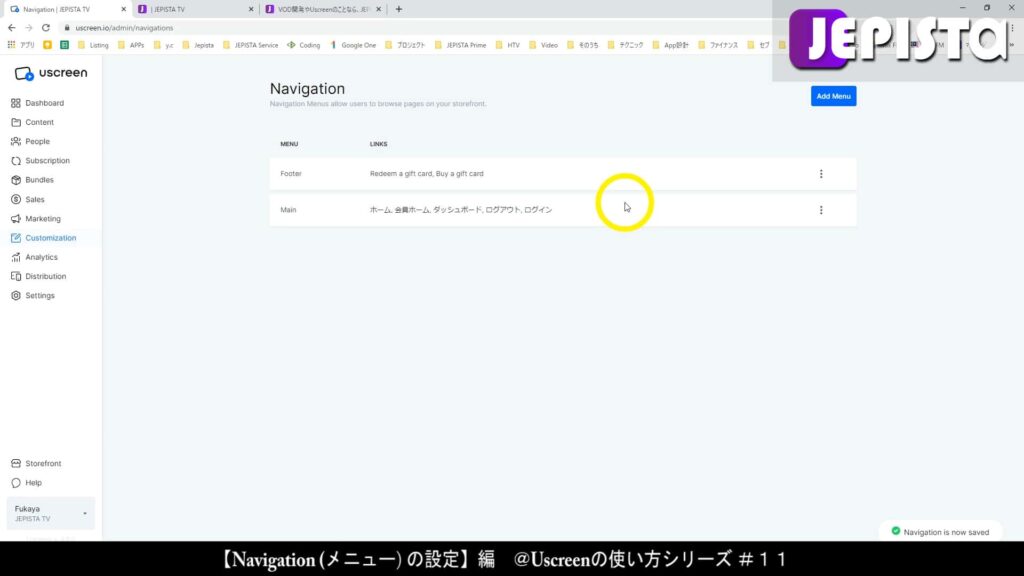
全てのメニュー項目の編集を終えたら、上にある「Save」をクリックし「Main」メニュー全体の変更を保存します。

「Save」をすると「Navigation」ページにリダイレクトされ、ここで「Main」欄の各項目が日本語に変更されたことが確認できます。


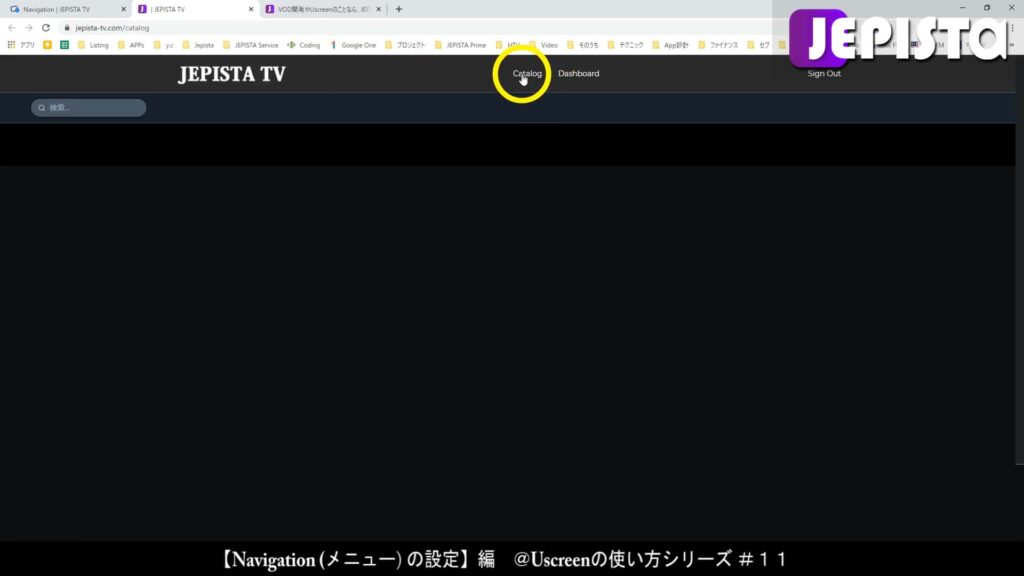
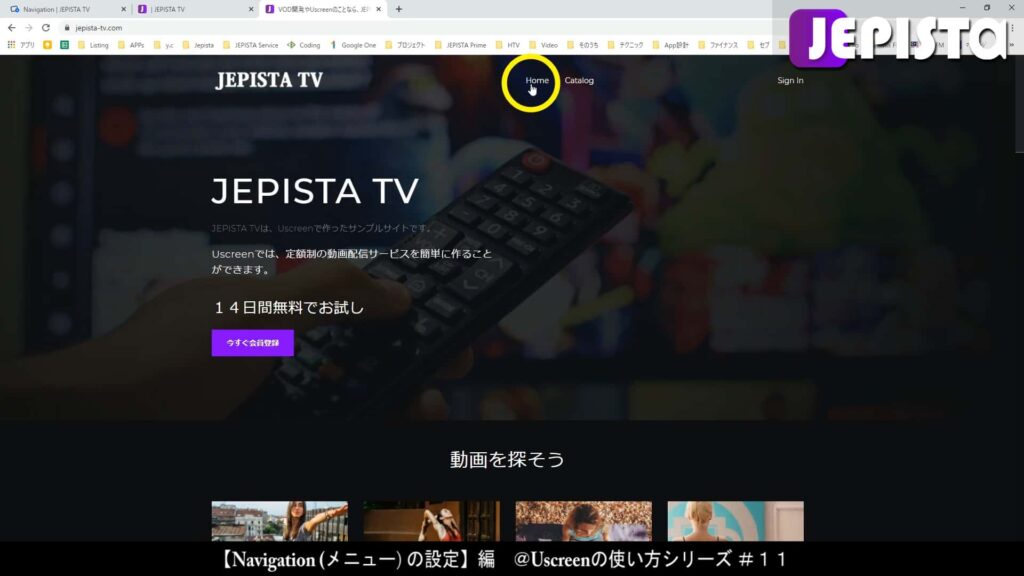
編集後、Mainメニューを確認する
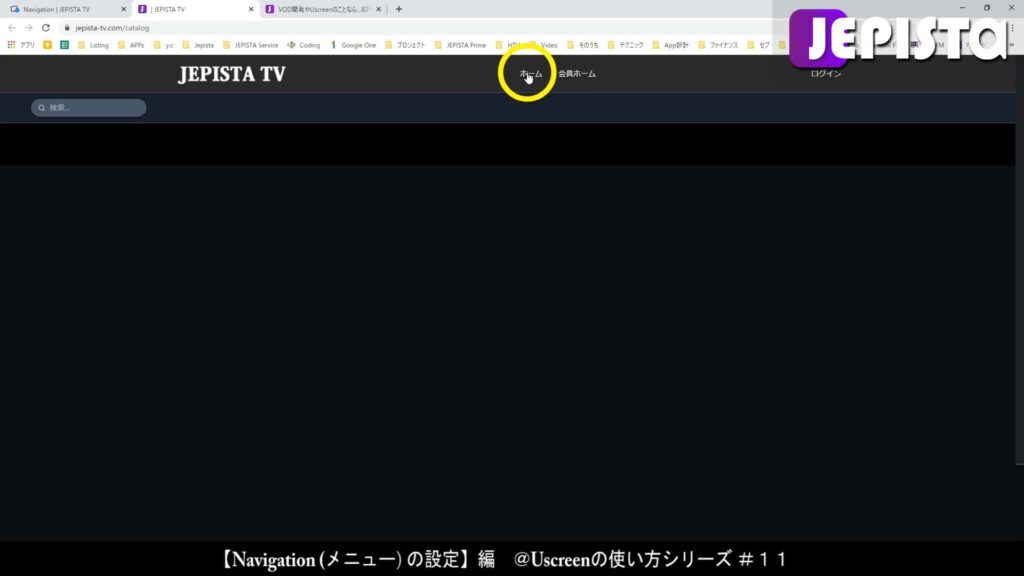
Storefrontへいき、メニューが日本語に変わったことを確認します。
ログイン状態のページ(カタログページ)におけるヘッダーメニューが日本語に変わりました。

ログアウト状態(ホームぺージ)におけるヘッダーメニューが日本語に変わりました。

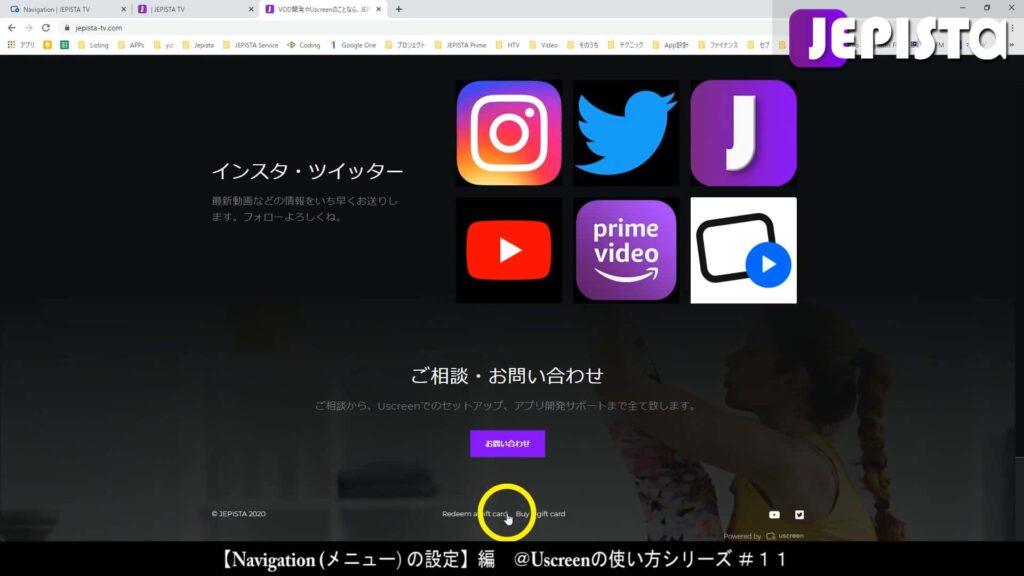
Footerメニューを編集する
「Footer」メニューの編集をしていきます。
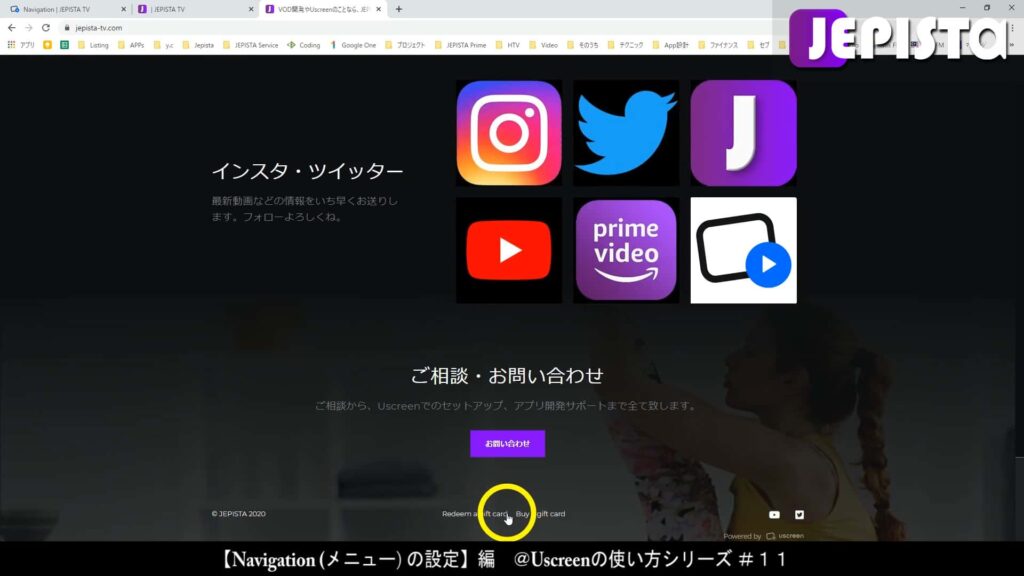
デフォルトでは、Footerメニューの項目に「Redeem a gift card」と「Buy a gift card」があります。これらはサイトの一番下中央に表示されています。
※そもそもこの「Redeem a gift card」と「Buy a gift card」とは?ということについては、ギフトカードページのロゴ確認においてその機能を簡単にご説明しております。

「︙」をクリックし、「Edit」をクリックして編集をしていきます。

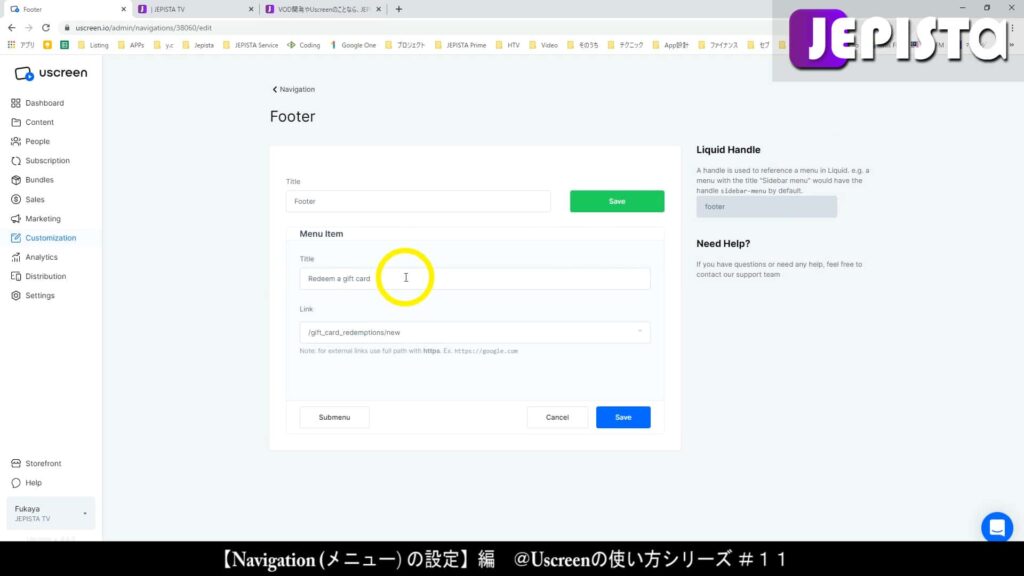
はじめに、「Redeem a gift card」を編集します。該当欄の右にある「︙」をクリックし、「Edit」をクリックします。

「Title」にはデフォルトで「Redeem a gift card」と入力されています。

私の例ではこれを「ギフトカードを利用する」に変更します。
そして「Save」します。

他方の項目「Buy a gift card」についても同様に、「Title」を変更します。
私の例では「Buy a gift card」を「ギフトカードを購入する」に変更しました(手順は上記と同じであるため説明を省略します)。
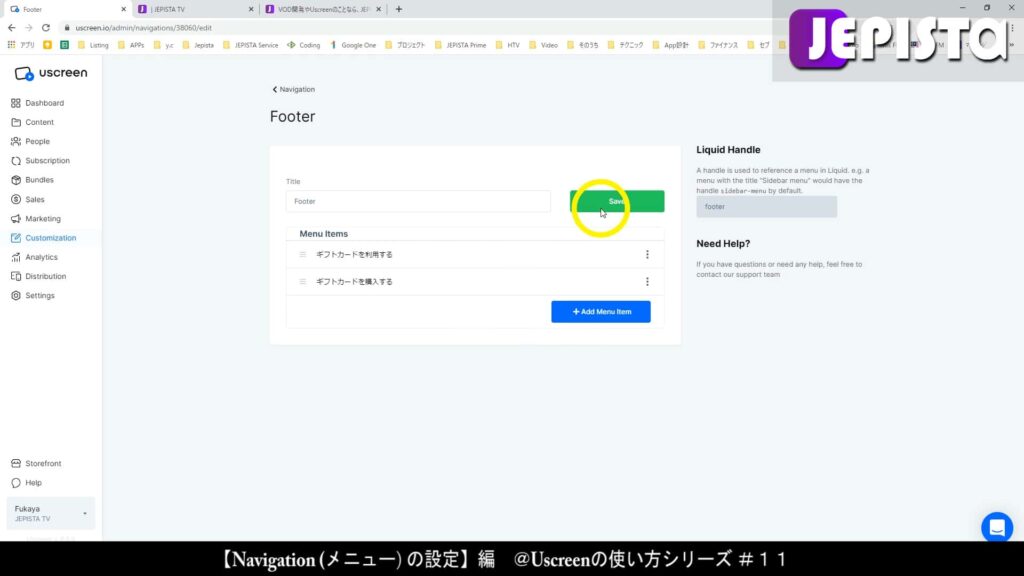
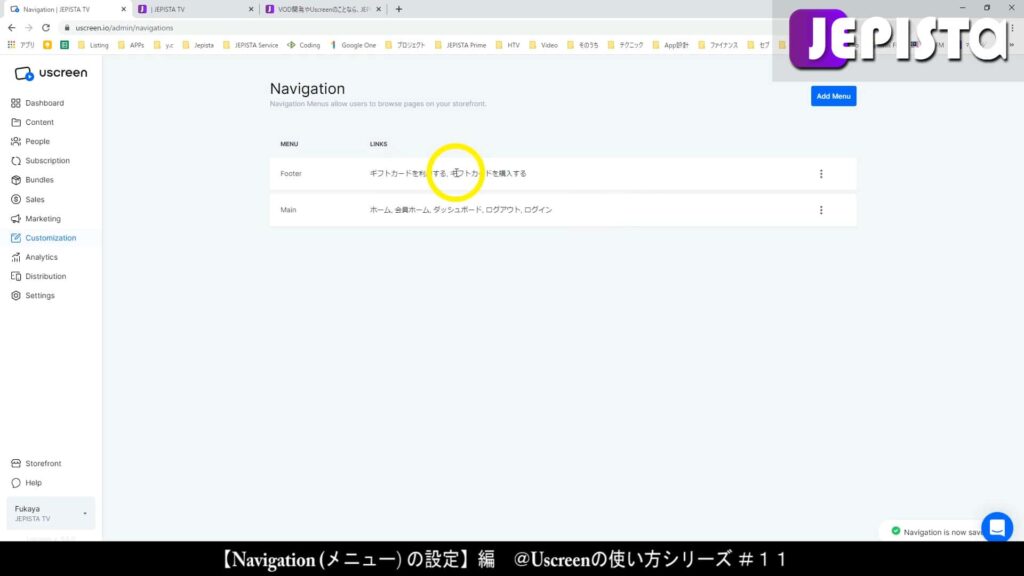
そして上の緑色「Save」をクリックし、「Footer」メニュー全体を保存します。

「Save」をすると「Navigation」ページにリダイレクトされ、ここで「Footer」欄の各項目が日本語に変更されたことが確認できます。

編集後、Footerメニューを確認する
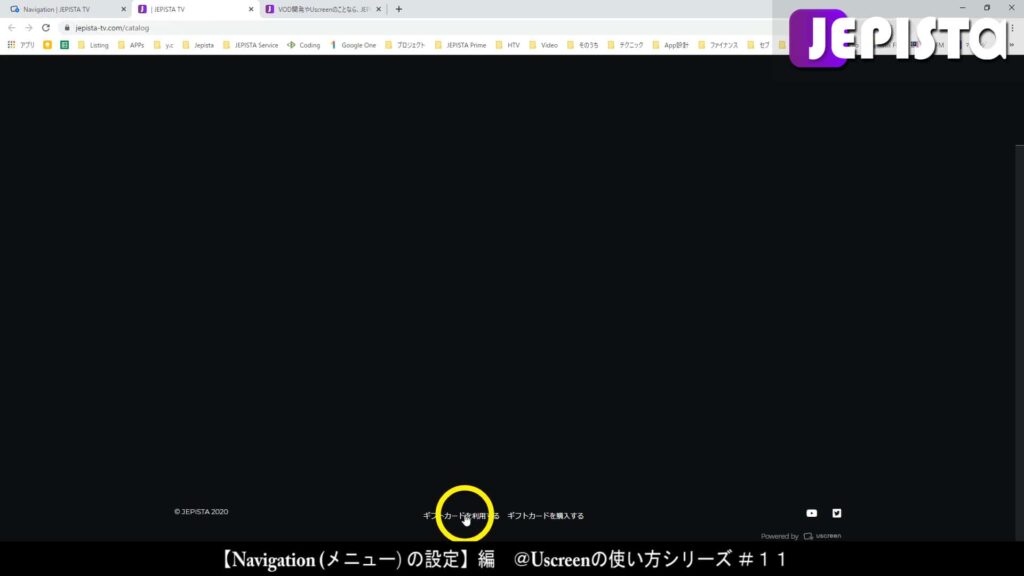
Storefrontへいき、メニューが日本語に変わったことを確認します。
フッターメニューが日本語に変わったことが確認できます。

メニュー項目を増やす方法
Mainメニュー(ヘッダー)メニューとFooterメニューにメニュー項目を追加する方法について解説します。
Mainメニューに、メニュー項目を追加する
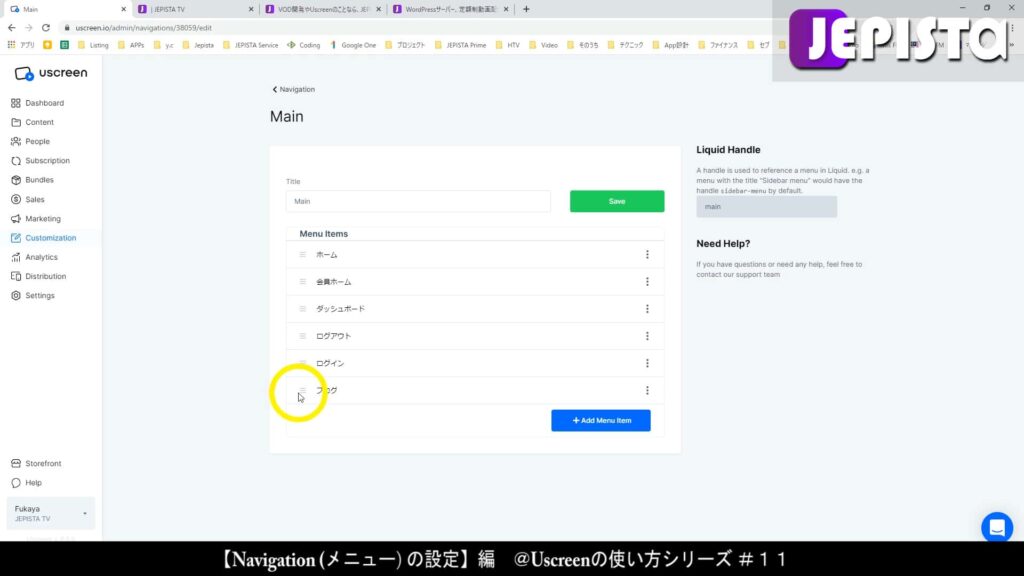
「Navigation」ページにおける「Main」を編集してきます。


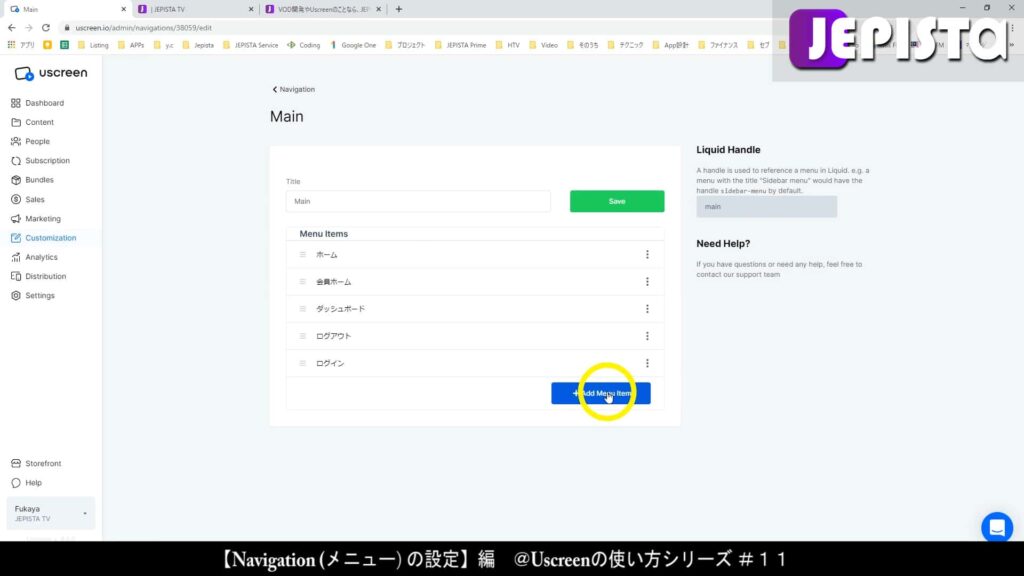
ページが切り替わります。
下に「+Add Menu Item」という青ボタンがあります。これをクリックします。
(和訳:メニュー項目を追加する)

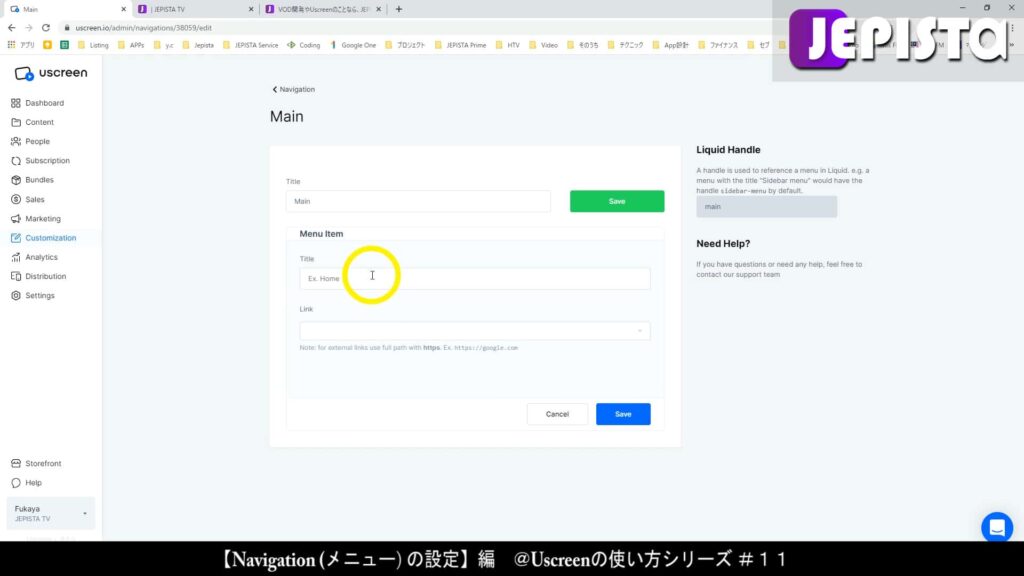
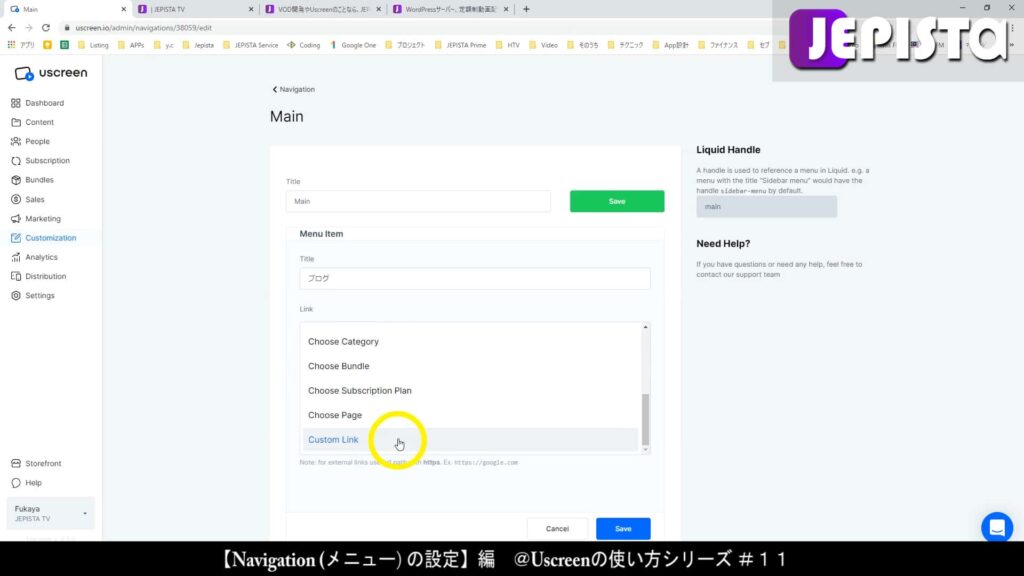
すると「Menu Item」欄が空の状態のページに切り替わります。
ここで、Mainメニューに追加したい項目を入力していきます。

私の例では、本サイト「jepista.com」をメニュー項目に追加したいと思っております。

「Title」には「ブログ」と入力することとします。
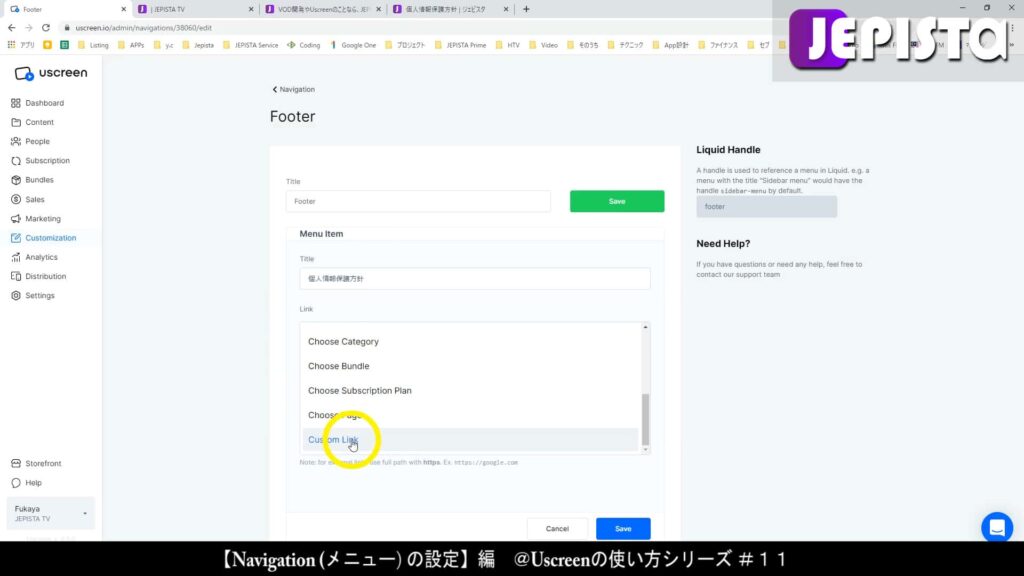
そして「Link」欄では「Custom Link」を選択します。

補足説明:今回は「jepista.com」という外部サイトをメニュー項目に追加することからこの「Link」欄において、「Custom Link」を選択しております。
もし、Uscreenで作る動画配信サイト内ページ、例えば「定額プラン」をメニュー項目に追加されたい場合は、この「Link」欄のドロップダウンから「Choose Subscription Plan」を選択することができます。
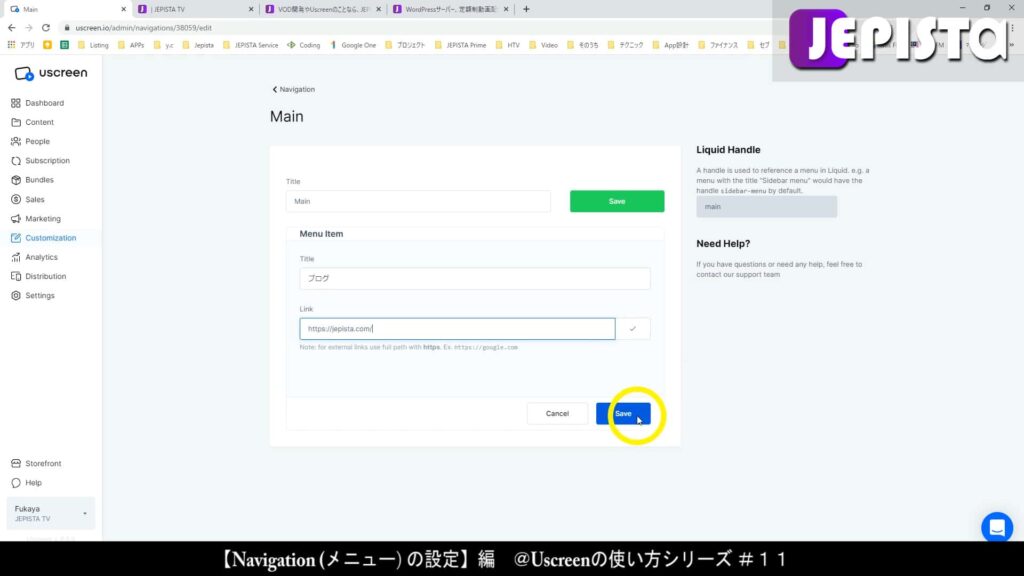
私の例では「Link」欄のドロップダウンから「Custom Link」を選択したことから、リンク先URLを「Link」欄に入力します。
そして「Save」をクリックします。

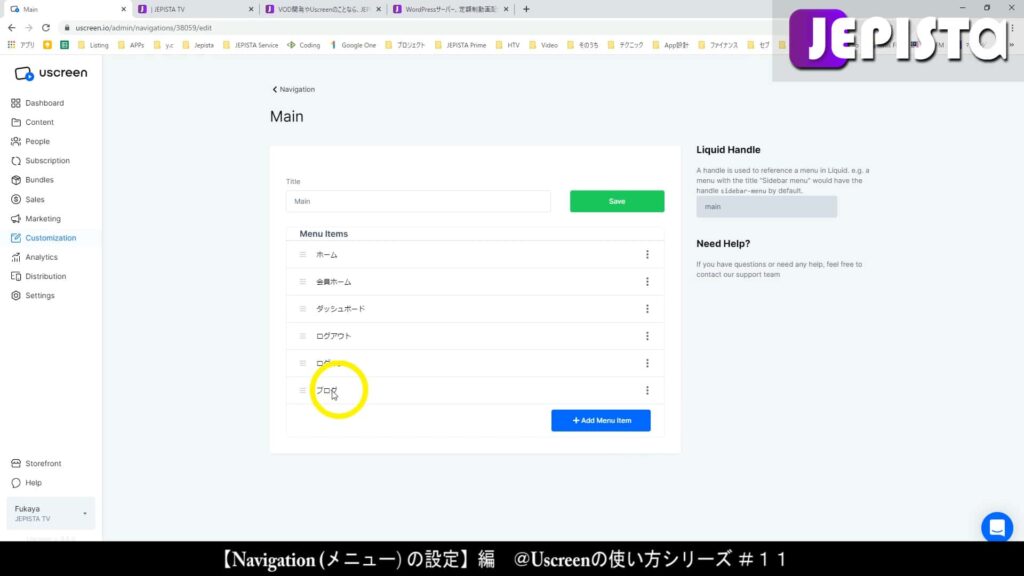
「Save」をすると「Navigation」ページにリダイレクトされ、「ブログ」が入ったことを確認できます。

Mainメニューに項目を追加後、サイトで確認する
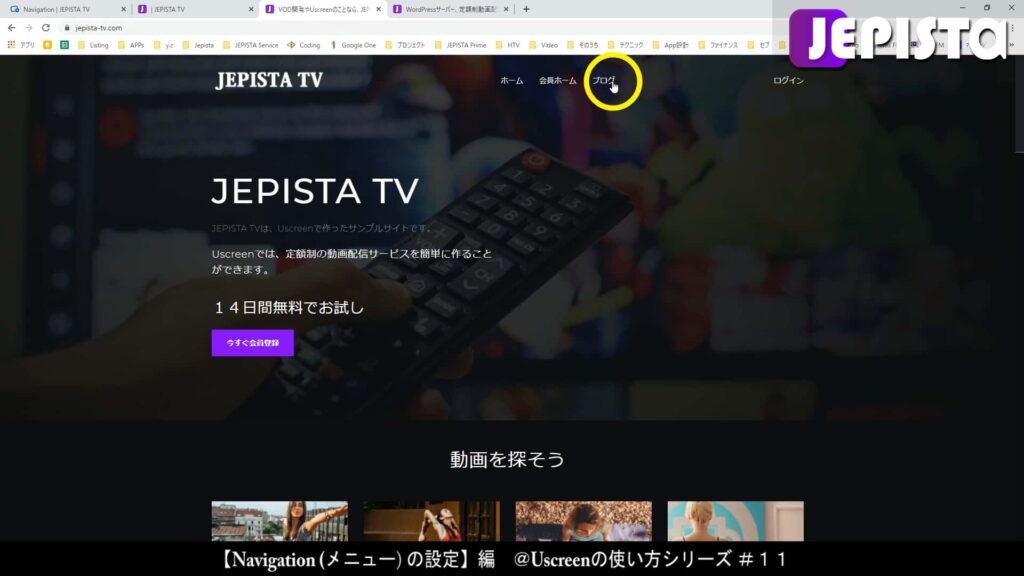
Storefrontへいき、Mainメニューを確認します。
すると「ブログ」が追加されていることが確認できます。

「ブログ」をクリックすると、jepista.comへしっかりとリダイレクトされます。

メニュー項目のポジションを変える
メニュー項目のポジションを変更する方法を解説します。
先述の「メニュー項目の追加」において、私の例では「ブログ」という項目を追加しました。
しかしこの新たにMainメニューに加わった「ブログ」の位置が良くありません。
この「ブログ」がある位置には本来「ログイン(もしくはログアウト)」がありました。

よってここでは、上記の画像における「ブログ」と「ログイン」のポジションを入れ替える設定をします。
メニュー項目(アイテム)のポジションを変更する方法
「Main」のページにいきます。


一番下に位置している「ブログ」の左にある「≡」をクリックします。
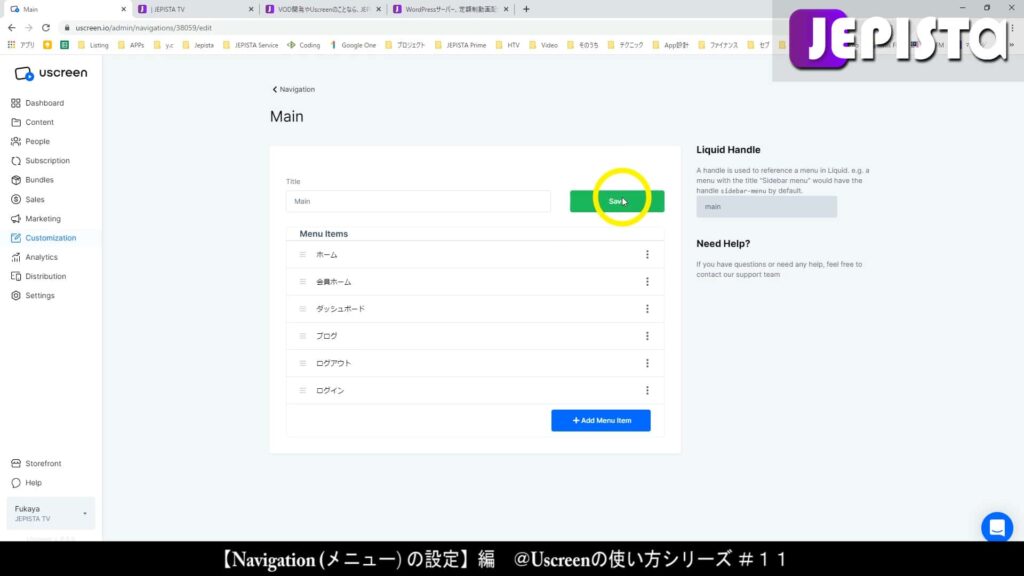
「≡」をクリックしたまま、これを「ログアウト」及び「ログイン」の上まで、持っていきます(ドラック&ドロップ)。

「ブログ」が「ログアウト」及び「ログイン」の上になったら「Save」をクリックします。

ポジション変更後、サイトで確認する
Storefrontへいき、Mainメニューを確認します。
すると「ブログ」と「ログイン(もしくはログアウト)」の位置が入れ替わっていることが確認できます。

フッターに「個人情報保護方針」を追加する
冒頭にて申したとおり、動画配信サービスを含めたオンラインサービスにおいては「個人情報保護方針」や「利用規約」などのページあることが通常です。
よってここでは「個人情報保護方針」をサイト一番下のフッターメニューに入れるデモをすることとします。
フッターに「個人情報保護方針」を追加する方法
「Navigation」から「Footer」の編集ページへいきます。
そして「+ Add Menu Item」をクリックします。

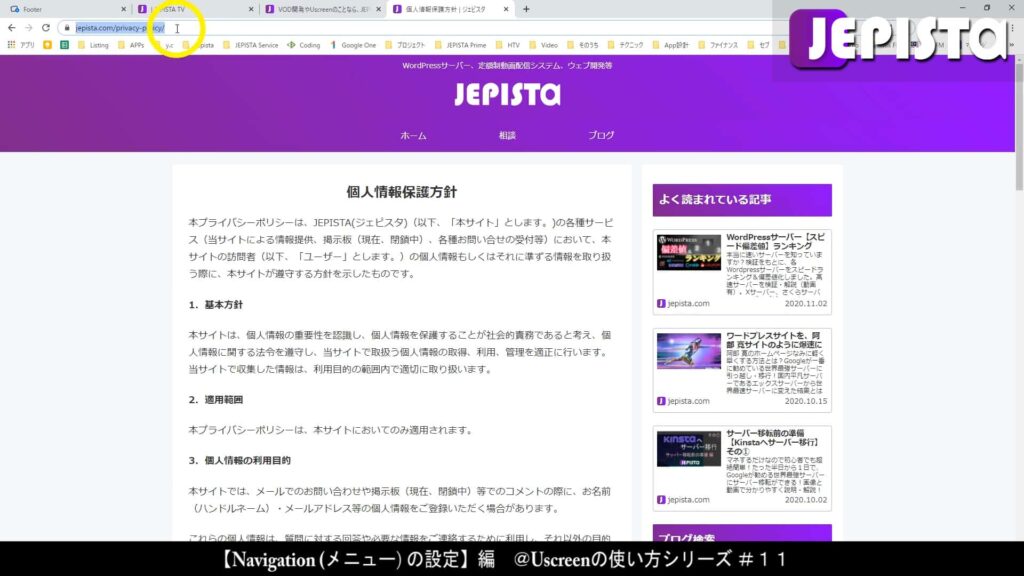
私の例では、jepista.comにて「個人情報保護方針」のページを持っております。
「フッターメニューに新たに追加する「個人情報保護方針」をクリックしたら、こちらのページに飛ぶ」という設定にしたいと思います。
※無論、ご自身のサービス内容に対応した「個人情報保護方針」のページをあなたご自身でお作りください。くれぐれも本例と同様に、jepista.comにおける「個人情報保護方針」をリンク先としないでください。
私の例では、jepista.comにおける本ページのURLをコピーします。

Uscreenのダッシュボードに戻ります。
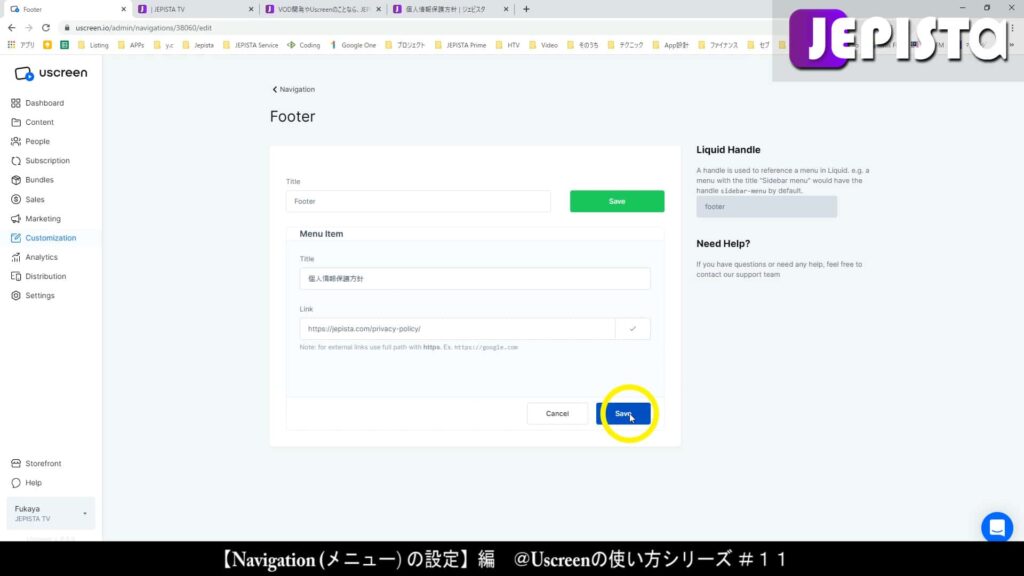
「Title」に「個人情報保護方針」と入力します。
「Link」については、私の例では外部サイトをリンク先とすることから「Custom Link」を選択します。

「Save」します。

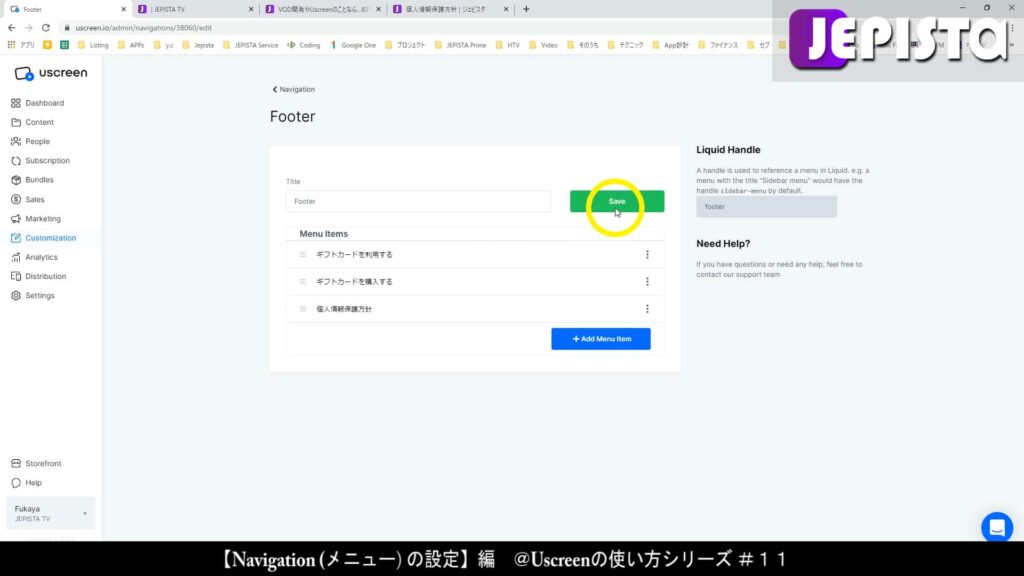
「Footer」ページにリダイレクトされます。
ここで「Save」をクリックし「Footer」メニュー全体の設定を保存します。

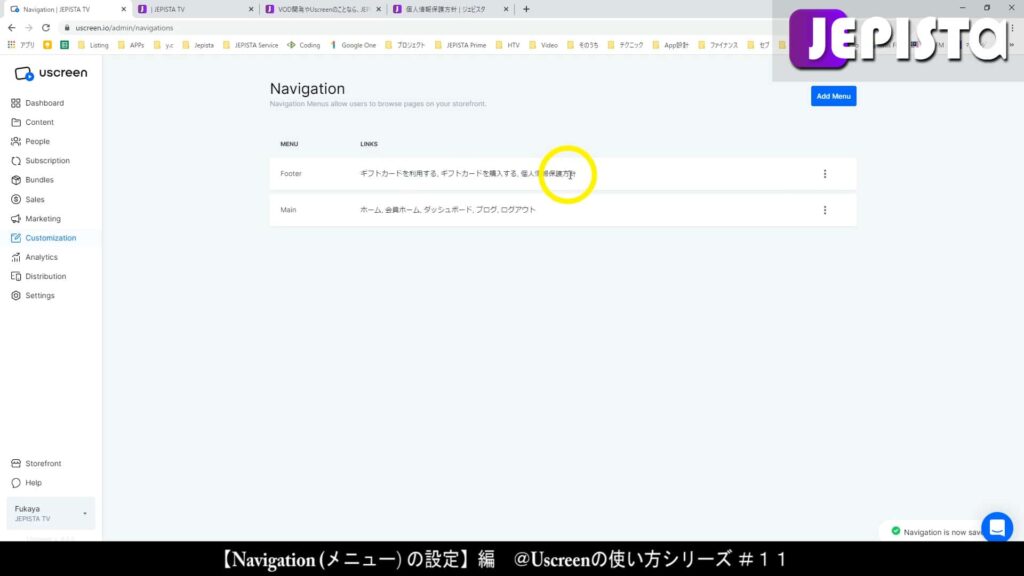
すると「Navigation」ページにリダイレクトされます。

「個人情報保護方針」を追加後、サイトで確認する

Storefrontからサイトにいきます。
フッターメニューにおいて「個人情報保護方針」という新しいメニューアイテムが追加されたことが確認できます。

【YouTube動画版】Navigation(メニュー)の設定
今回の説明と同じ内容を、YouTubeにて動画公開しています。
もし本【ブログ版】にて理解ができない点があった場合は、以下の【YouTube動画版】をご視聴ください。
Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
【Uscreen(ユースクリーン)使い方シリーズ】にはYouTubeにて公開している【動画版】と、本サイトにて公開している【ブログ版】があります。
次回「Subscription(定額プラン)の作成・設定【シリーズ】第12回」
次回は、Subscription(定額プラン)の作成・設定についての解説をします。次回は【Uscreen(ユースクリーン)使い方(ユースクリーン)シリーズ】の第12回となります。
定額プランの作成・設定【Uscreen(ユースクリーン)使い方シリーズ#12】
今回の説明は以上です。
お疲れ様でした。
誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
ジェピスタ では、これからウェブサービスやアプリの構築を始めれる方、とりわけ「動画配信サービス・動画配信アプリ」を作られる方にとって、事前に知っておくべき情報を専門家の立場から発信しております。
例えば「動画配信サービスを作ることができる開発サービス」についてや、「有名インフルエンサーが立ち上げた独自動画配信サービス」などについても記事で取り上げております。
つまり、「動画配信サービス・動画配信アプリ」界隈を熟知しており、かつ「動画配信サービス・動画配信アプリ開発を専門としているジェピスタだからこそできる発信をしている」ということです。
昨今、動画配信サービスを作ることができる開発サービスが多く誕生しており、「適切な開発サービス選び」が難しくなってきています。
「動画配信サービス開発」という分野においては、情報を十分に理解できない方々が、「なんとなく良さそう」といった理由から「その方にとって適切でない開発サービスを選んでしまい、結果、サービスをリリースしたあとに困ってしまう」といったケースが後を絶ちません。
貴方が選んだ開発サービスが、そもそも貴方が想像するサービスの在り方を実現できなければ、当然、当初想像していたサービスを実現するのは困難となり、そして「ユーザーを増やす」という成長フェーズになったときに不可避となる「サービスの改善」や「ユーザー体験度の向上」についても、困難なこととなります。
つまり、まず ①「サービスをどのような形としたいのか」という、サービスの形を具現化し、②「将来的には、有料会員10,000人にする」といったようなサービスが目指すゴールを設定してください。
そのうえで、いくつもある開発サービスのなかで、どの開発サービスだったら想像するサービスの形を実現することができるかをご確認ください。
そして、「有料会員10,000人」という目標である場合、いくつもある開発サービスのなかで、どの開発サービスだったら、「サービスの改善」や「ユーザー体験度の向上」を施していけるのか、要するに「どの程度のカスタマイズができるのか」をご確認ください。
貴方のサービスが「ユーザーを増やす」という成長フェーズになったとき、必須要件となってくるのが「サービスの改善」や「ユーザー体験度の向上」、つまり「サービスを良くしていく」ということであり、それを成していくためには、カスタマイズできることが大前提です。
言い換えると、サービスにカスタマイズを加えられない、もしくは限定的なカスタマイズしか施せない場合、サービスの向上は難しく、したがってユーザー数を増やすこと自体が困難なものとなってしまいます。
失敗しないため、間違った選択をしないためにも、「動画配信サービスをこれから作りたい」とお考えの方は、以下の記事を全てご一読いただくことをお勧めします。
記事の閲覧はもちろん無料です。
- 独自の動画配信サービス・動画配信アプリが作れるサービスを厳選紹介【6社を徹底比較】必読
NetflixやPrime Video、U-Nextような動画配信サービス・動画配信アプリが作れるサービスをご紹介
- 動画配信サービス(アプリ)の開発
例えばNetflix、U-Next、Dラボ、 ガーシーサロン、河野塾ISMのようなサービスを開発|Uscreenなどの格安サービスとは比較にならないカスタマイズ性が特徴
- Uscreen(ユースクリーン)とは
Uscreen(ユースクリーン)について、日本唯一のUscreen社公認代理店が徹底解説
- メンタリストDaiGo氏は、なぜ独自の動画配信サービス「Dラボ」を作ったのか
YouTubeチャンネル登録者210万人のDaiGo氏が作ったDラボについて、経緯や開発費、売上について徹底解説
- GASYLE(ガシる)とは – ガーシー氏が作ったサロンについて
ガーシーこと東谷義和氏が立ち上げた独自の動画配信サービスについて、サービスを作った経緯や利益、売上、サーバー費について解説
- YouTubeメンバーシップのデメリットとは
「YouTubeメンバーシップでサブスクをするのがマズい」という理由や、「そもそもマネタイズ最大化できない」という理由について解説
- mediable(メディアブル)とは
mediableの特徴やメリット・デメリット、評判などについて解説
- アフィリエイトにご注意を!
「動画配信サービスを作ることができる開発サービス」についてを紹介したサイトやブログ、YouTube動画が多く存在していますが、それらは「お金を貰っているアフィリエイト」である場合があるので注意が必要