Uscreen(ユースクリーン)とは、Amazon Prime VideoやNetflixのような動画配信アプリを、誰でも簡単に作ることができるアメリカのサービスです。
Uscreen(ユースクリーン)では、動画配信サイトのホームぺージをコーディングの知識を一切必要とせず、クリックのみで簡単に編集することができます。
そのようなUscreen(ユースクリーン)において今回は、バックアップの使い方(取り方・復元の方法)について解説します。
※Uscreen(ユースクリーン)についてご存じない場合は、Uscreen(ユースクリーン)とはをご一読ください。
※まだUscreenのお申し込みをされていない方はUscreen(ユースクリーン)の申し込み方法をご参考ください。

目次
- 【Uscreen(ユースクリーン)使い方シリーズ】とは
- Backups(バックアップ)とは
- 【Backups(バックアップ)】の使い方
- Backups(バックアップ)は「Customization」ページ
- バックアップを作成
- ホームぺージをカスタマイズする
- カスタマイズ後のサイトを確認する
- バックアップを復元
- 復元後のサイトを確認する
- 【YouTube動画版】Backups(バックアップ)の使い方
- Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
- 次回「Navigation(メニュー)の設定【シリーズ】第11回」
- 誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
【Uscreen(ユースクリーン)使い方シリーズ】とは
Uscreen(ユースクリーン)使い方シリーズとは、世界No.1サービスであるUscreenを、日本の方にも不自由なく使っていただけるよう、Uscreenの申し込みから機能紹介、設定方法や使用方法などを解説している、全21回から成るシリーズになります。
本ブログ「Backups(バックアップ)の使い方」は、この【Uscreen(ユースクリーン)使い方シリーズ】の第10回となります。
Backups(バックアップ)とは
Backups(バックアップ)とは、Uscreenで作る動画配信サイトの「ある時点におけるホームぺージの状態」を、保存(バックアップ)できる機能となります。
そして、この「バックアップしたある時点のホームぺージの状態」をお好きなときに、復元することができます。
【海外向けのWebサービス・アプリ・ビジネスをお考えの方へ】
例えば、あなたがUscreen(ユースクリーン)で作る動画配信サイトのホームぺージのをいろいろ変えていこうします。
ホームぺージのカスタマイズをしていくなかで、そのホームぺージの状態が気に入らず、編集する前の状態に戻したいといます。
このようなケースにおいて、バックアップは役立ちます。
ホームぺージのカスタマイズを始める前に、事前に「カスタマイズ前のサイトの状態」をバックアップしておきます。
そしてカスタマイズの結果が気に入らず、カスタマイズ前の状態に戻したいときに、バックアップを復元します。
こうすることで、サイトを元の状態に、簡単に戻すことができます。
Uscreen(ユースクリーン)におけるバックアップの操作はとても簡単です。
ホームぺージのカスタマイズ等をする際には、ご活用いただければいいかと思います。
※ホームぺージのカスタマイズの方法については、このUscreen(ユースクリーン)使い方シリーズの第9回にて詳しく解説しております。
【Backups(バックアップ)】の使い方
Uscreen(ユースクリーン)で作る動画配信サイトのバックアップの使い方についてご説明していきます。
はじめに、現在のサイトの状態を確認します。Storefrontへいきます。
※Storefrontでは、サイトを確認することができます。このことについてはこのUscreen(ユースクリーン)使い方シリーズの第2回にて解説しております。
これが今の私の例におけるホームぺージの状態となります。

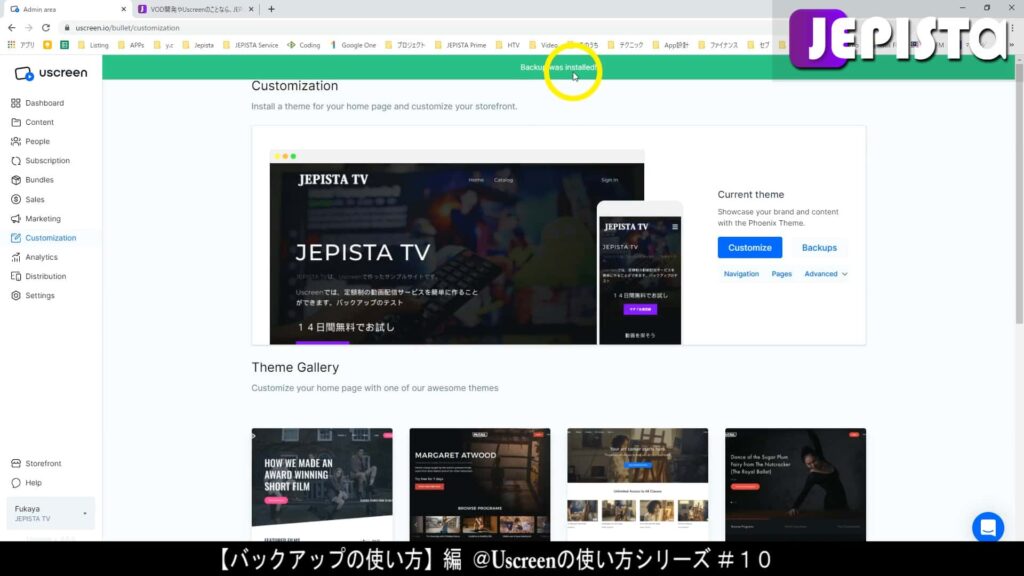
Backups(バックアップ)は「Customization」ページ
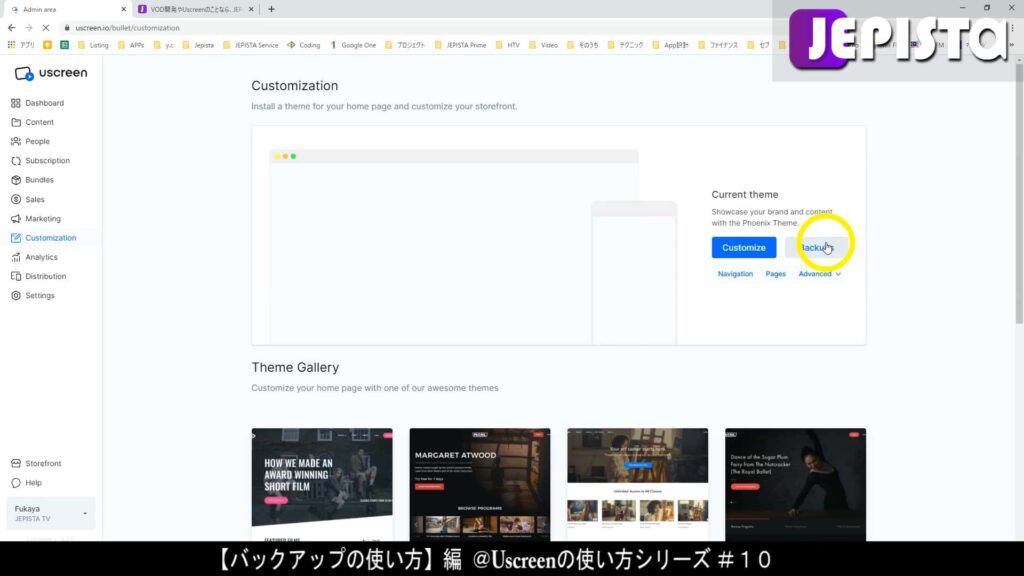
Uscreen(ユースクリーン)管理者ダッシュボードの左メニューから「Customization」を選択します。

すると「Customization」のページに切り替わります。
そして「Backups」というボタンがあります。そしてこれをクリックします。

バックアップを作成
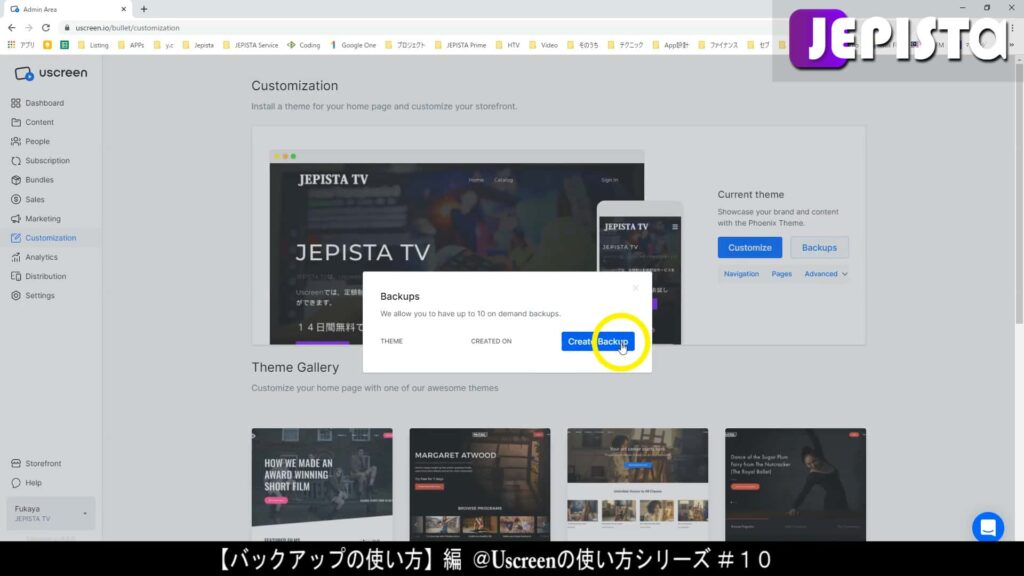
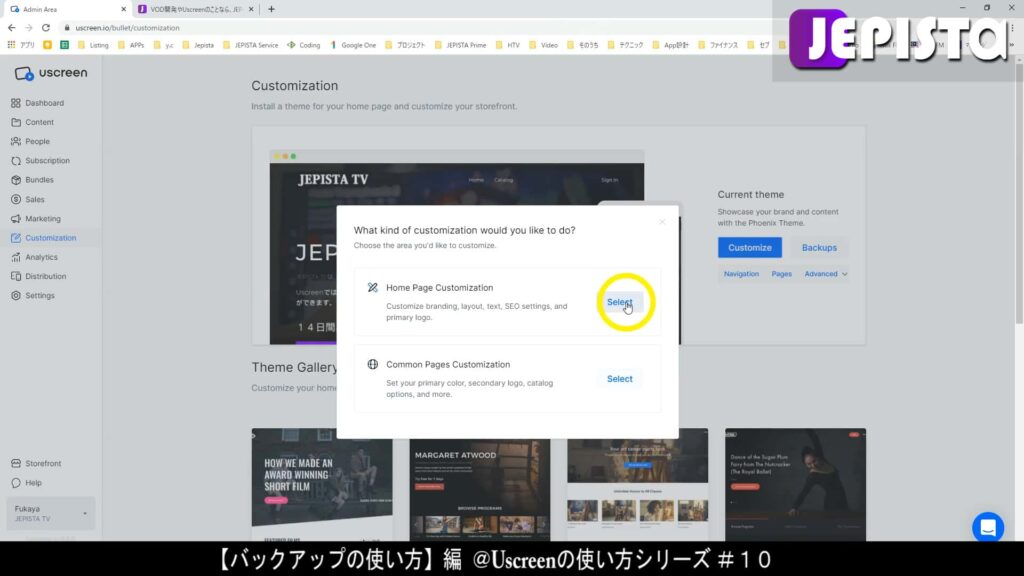
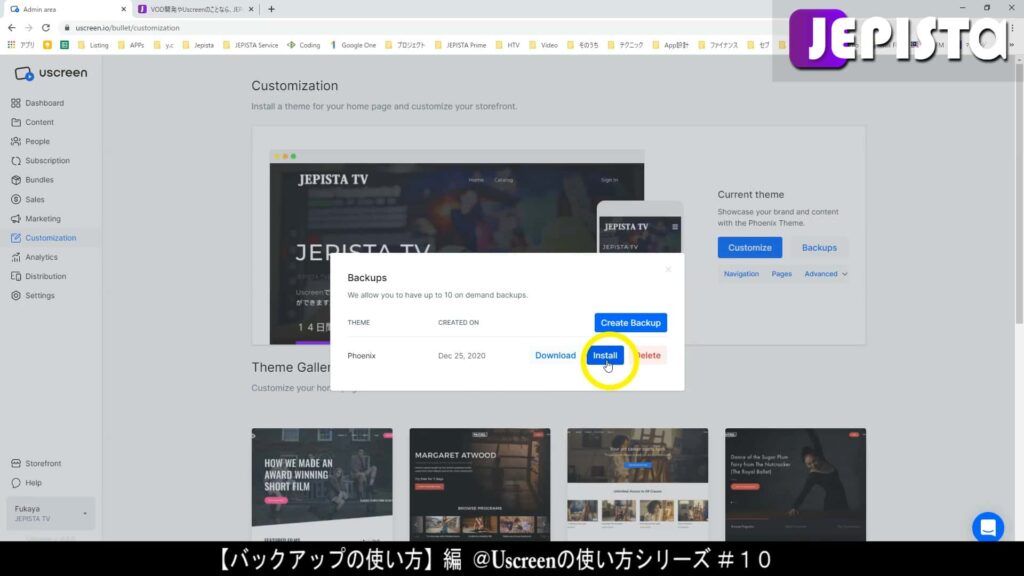
「Backups」をクリックすると「Backups」と題したポップアップが表示されます。
小さな文字で「We allow you to have up to 10 demand backups.」と説明文があります。
(和訳:バックアップは10個まで、保存できます。)
「10個まで保存できる」ということは、古いバックアップを削除していくことで、最新のバックアップ10個をキープすることができます。
そして「Create Backup」をクリックします。
「Create Backup」とは「バックアップの作成」という意味ですが、ここでこの「Create Backup」をクリックするというのは「今のサイトの状態」のバックアップ作成する、ということとなります。

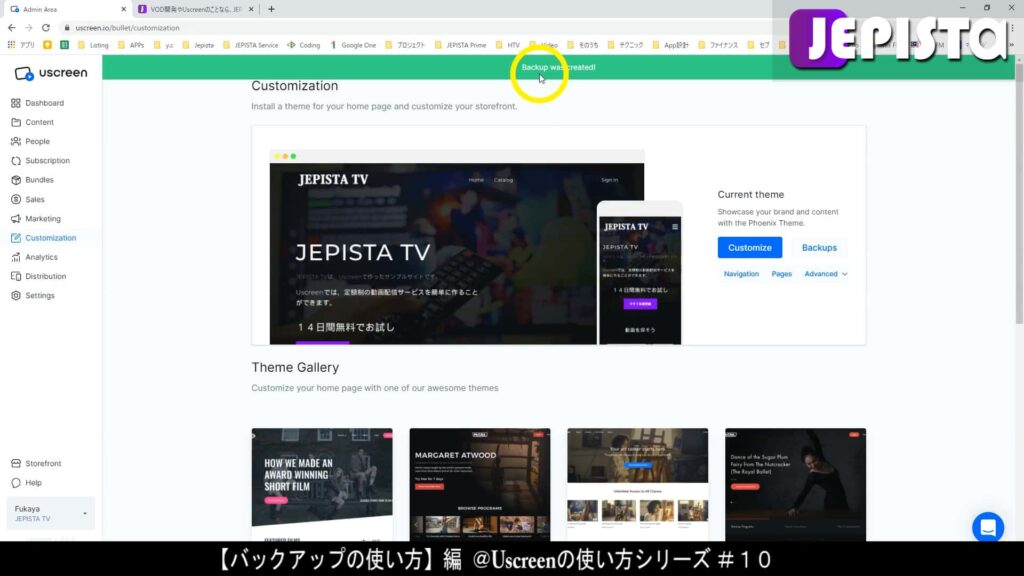
すると、画面上の緑通知にて「Backup was created!」と表示されます。
バックアップが作成されたということです。

これで、バックアップの作成は完了です。
これでいつでも今のサイトの状態に戻せることとなります。

ホームぺージをカスタマイズする
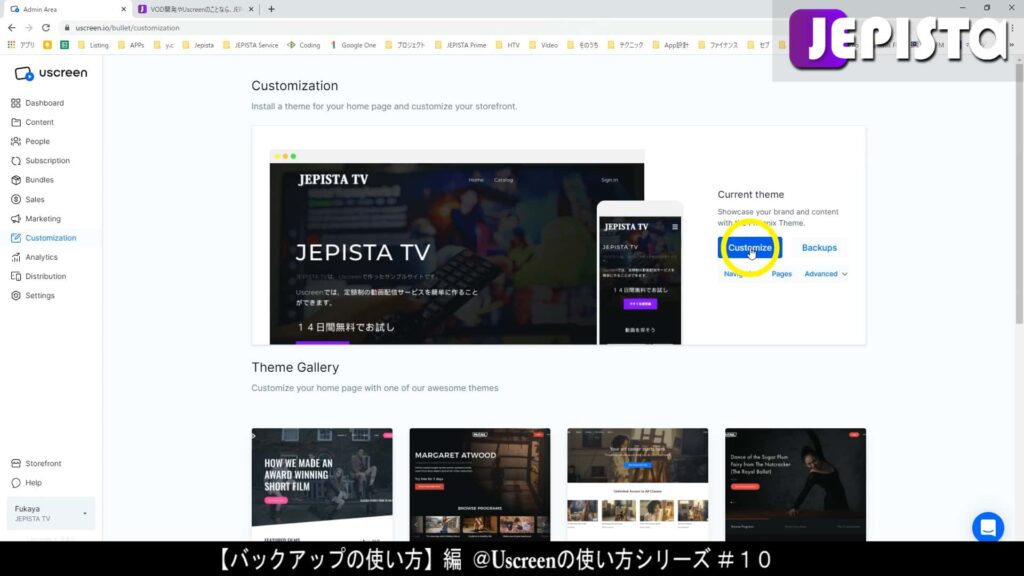
バックアップの作成が完了したので、これからホームぺージのカスタマイズをします。
この解説においてこれからホームぺージのカスタマイズをする理由は、カスタマイズしたあと、バックアップの復元を実行することで、サイトが元の状態に戻ることとなりますが、その一連をみていただくことで、より簡単に理解いただけるためです。
※ホームぺージのカスタマイズについては、このUscreen使い方シリーズの第9回にて詳しく解説しております。

「Home Page Customization」(ホームぺージのカスタマイズ)をクリックします。

そしてカスタマイズをしていきます。
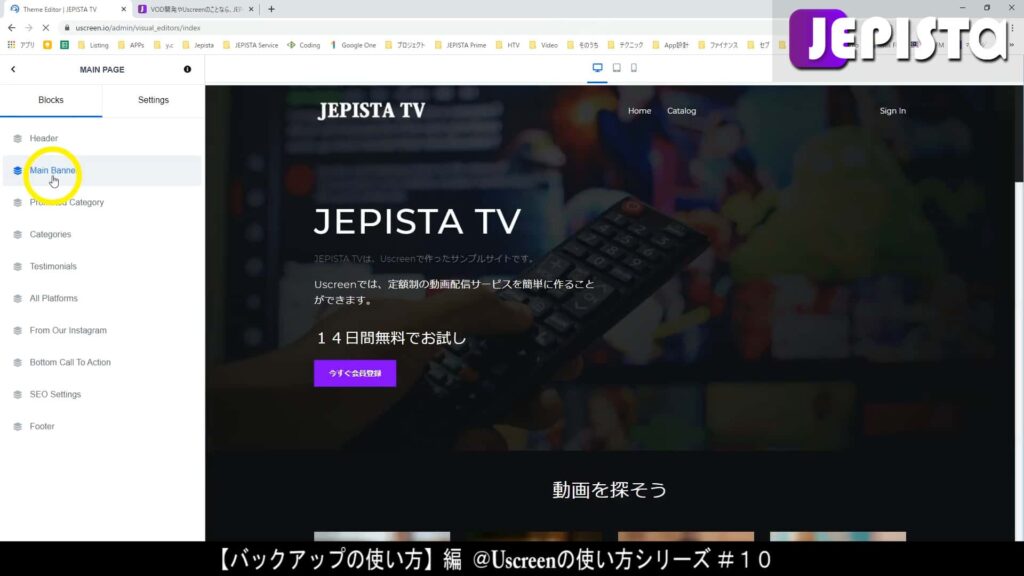
今回はただのデモなので、わかりやすいものがいいということから「Main Banner」を編集します。

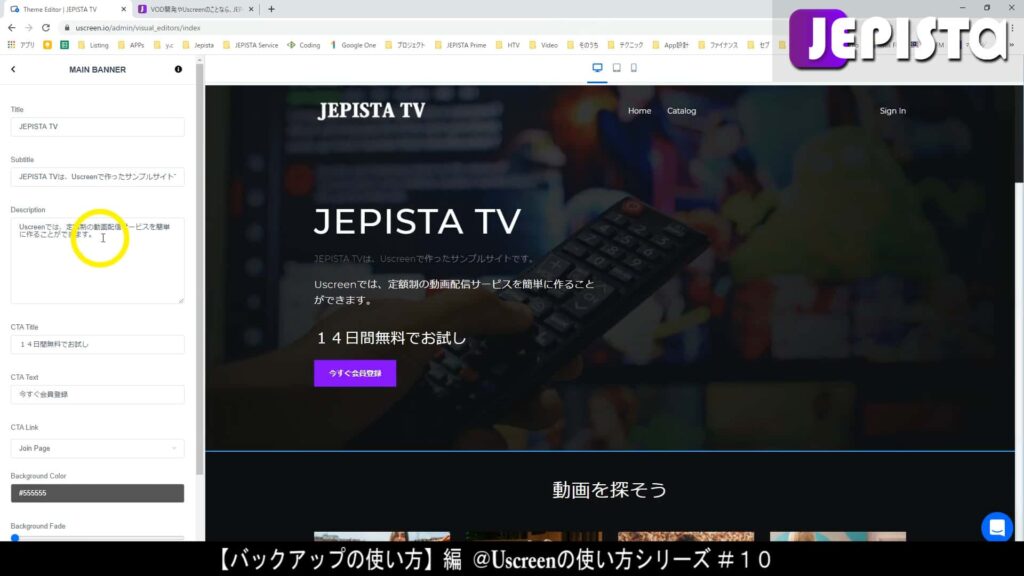
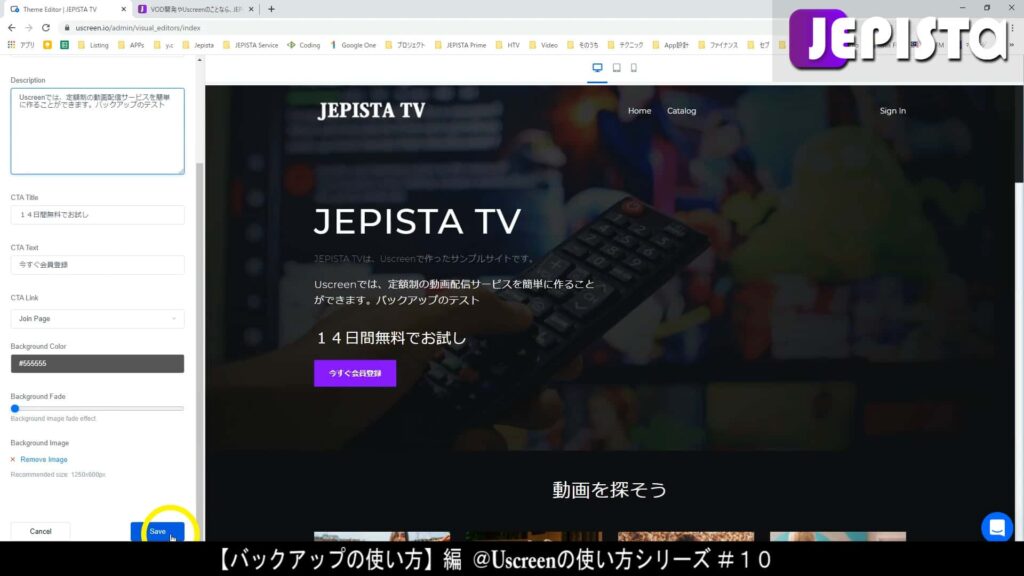
「Main Banner」の編集エリアが開き、ここの「Description」の文章を編集します。

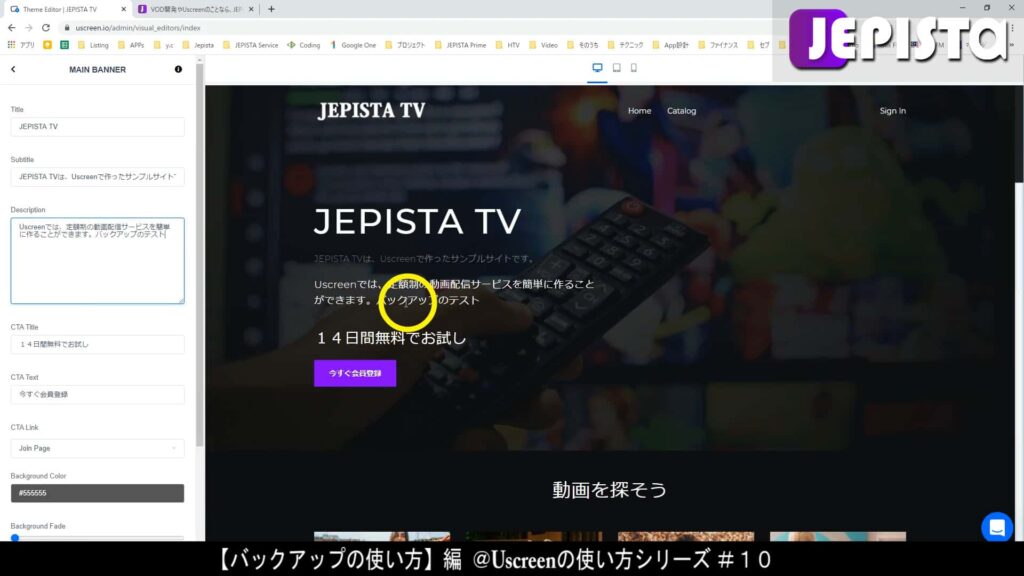
既存の文章に「バックアップのテスト」という文章を加えました。

右側のサイトにも、しっかり「バックアップのテスト」という文章が追加されています。

今回はデモなので、カスタマイズは以上とします。
編集エリア下の「Save」をクリックし、編集を保存します。

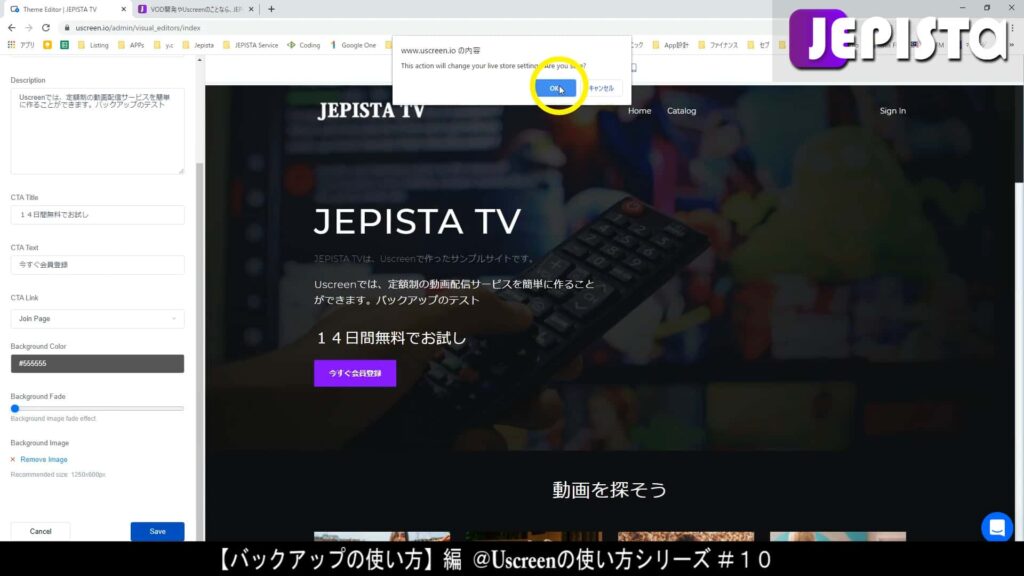
「The action will change your live store settings. Are you sure?」というポップアップが表示されます。
(和訳:Saveをしたら変更内容が、今運営されているサイトに即反映されます。よろしいですか?)
これを「OK」します。

これでホームぺージのカスタマイズは終了です。
カスタマイズ後のサイトを確認する
ホームぺージのカスタマイズを完了しました。
ここでは、カスタマイズで変更した内容がサイトに反映されているか確認します。
「Storefront」から今のサイトの状態を確認します。
すると、しっかり「バックアップのテスト」という文章が追加されていることが確認できます。

バックアップを復元
バックアップの復元する方法について解説します。
今回の解説における私のデモでは、最初に「バックアップを作成」し、そのあと「ホームぺージのカスタマイズ」をしました。

ホームぺージのカスタマイズをしましたが、(そのやってきたカスタマイズ内容が好きではないので)一番最初のサイトの状態戻すこととします。
そのために、カスタマイズする前にとったバックアップを復元します。

すると、「Backups」と題したポップアップが表示され、そこに先ほど作成した「バックアップ」があります。
そしてそのバックアップデータの右横にある「Install」をクリックします。

すると「Did you backup your current theme」というポップアップが表示されます。
(和訳:今の状態をバックアップに取りましたか?)
必要であれば、ここで「カスタマイズをする前の状態」に戻す前に、「カスタマイズをしたあとの今の状態」のバックアップを作成していもいいかと思います。
私の例では、「カスタマイズをしたあとの今の状態」が好きではなく、そのことから「カスタマイズをする前の状態」に戻したいと思っていることから「カスタマイズをしたあとの今の状態」のバックアップを作成する必要はありません。
よってここでは、この親切なアドバイスを無視し「Restore Backup」をクリックします。
「Restore Backup」とは、「バックアップを復元する」という意味です。

すると画面上に「Backup was installed!」という緑通知が表示されます。

これで、バックアップの復元は完了です。
復元後のサイトを確認する
ここでは、バックアップの復元がサイトに反映されているか確認します。
「Storefront」から今のサイトの状態を確認します。
すると先まであった「バックアップのテスト」という文章が無いことが確認できます。
この「バックアップのテスト」が無い状態とは、今回ホームぺージのカスタマイズをする前の状態であり、よってバックアップの復元がしっかりサイトに反映されている、ということが確認できました。

【YouTube動画版】Backups(バックアップ)の使い方
今回の説明と同じ内容を、YouTubeにて動画公開しています。
もし本【ブログ版】にて理解ができない点があった場合は、以下の【YouTube動画版】をご視聴ください。
Uscreen(ユースクリーン)使い方シリーズ【YouTube動画版】と【ブログ版】
【Uscreen(ユースクリーン)使い方シリーズ】にはYouTubeにて公開している【動画版】と、本サイトにて公開している【ブログ版】があります。
次回「Navigation(メニュー)の設定【シリーズ】第11回」
次回は、Navigation(メニュー)の設定についての解説をします。次回は【Uscreen(ユースクリーン)使い方シリーズ】の第11回となります。
Navigation (メニュー)の設定【Uscreen(ユースクリーン)使い方シリーズ#11】
今回の説明は以上です。
お疲れ様でした。

誰でも、NetflixやU-Next、Dラボやガーシーサロンのようなサブスク動画配信サービスは作れるが、注意すべきことも
ジェピスタ では、これからウェブサービスやアプリの構築を始めれる方、とりわけ「動画配信サービス・動画配信アプリ」を作られる方にとって、事前に知っておくべき情報を専門家の立場から発信しております。
例えば「動画配信サービスを作ることができる開発サービス」についてや、「有名インフルエンサーが立ち上げた独自動画配信サービス」などについても記事で取り上げております。
つまり、「動画配信サービス・動画配信アプリ」界隈を熟知しており、かつ「動画配信サービス・動画配信アプリ開発を専門としているジェピスタだからこそできる発信をしている」ということです。
昨今、動画配信サービスを作ることができる開発サービスが多く誕生しており、「適切な開発サービス選び」が難しくなってきています。
「動画配信サービス開発」という分野においては、情報を十分に理解できない方々が、「なんとなく良さそう」といった理由から「その方にとって適切でない開発サービスを選んでしまい、結果、サービスをリリースしたあとに困ってしまう」といったケースが後を絶ちません。
貴方が選んだ開発サービスが、そもそも貴方が想像するサービスの在り方を実現できなければ、当然、当初想像していたサービスを実現するのは困難となり、そして「ユーザーを増やす」という成長フェーズになったときに不可避となる「サービスの改善」や「ユーザー体験度の向上」についても、困難なこととなります。
つまり、まず ①「サービスをどのような形としたいのか」という、サービスの形を具現化し、②「将来的には、有料会員10,000人にする」といったようなサービスが目指すゴールを設定してください。
そのうえで、いくつもある開発サービスのなかで、どの開発サービスだったら想像するサービスの形を実現することができるかをご確認ください。
そして、「有料会員10,000人」という目標である場合、いくつもある開発サービスのなかで、どの開発サービスだったら、「サービスの改善」や「ユーザー体験度の向上」を施していけるのか、要するに「どの程度のカスタマイズができるのか」をご確認ください。
貴方のサービスが「ユーザーを増やす」という成長フェーズになったとき、必須要件となってくるのが「サービスの改善」や「ユーザー体験度の向上」、つまり「サービスを良くしていく」ということであり、それを成していくためには、カスタマイズできることが大前提です。
言い換えると、サービスにカスタマイズを加えられない、もしくは限定的なカスタマイズしか施せない場合、サービスの向上は難しく、したがってユーザー数を増やすこと自体が困難なものとなってしまいます。
失敗しないため、間違った選択をしないためにも、「動画配信サービスをこれから作りたい」とお考えの方は、以下の記事を全てご一読いただくことをお勧めします。
記事の閲覧はもちろん無料です。
- 独自の動画配信サービス・動画配信アプリが作れるサービスを厳選紹介【6社を徹底比較】必読
NetflixやPrime Video、U-Nextような動画配信サービス・動画配信アプリが作れるサービスをご紹介
- 動画配信サービス(アプリ)の開発
例えばNetflix、U-Next、Dラボ、 ガーシーサロン、河野塾ISMのようなサービスを開発|Uscreenなどの格安サービスとは比較にならないカスタマイズ性が特徴
- Uscreen(ユースクリーン)とは
Uscreen(ユースクリーン)について、日本唯一のUscreen社公認代理店が徹底解説
- メンタリストDaiGo氏は、なぜ独自の動画配信サービス「Dラボ」を作ったのか
YouTubeチャンネル登録者210万人のDaiGo氏が作ったDラボについて、経緯や開発費、売上について徹底解説
- GASYLE(ガシる)とは – ガーシー氏が作ったサロンについて
ガーシーこと東谷義和氏が立ち上げた独自の動画配信サービスについて、サービスを作った経緯や利益、売上、サーバー費について解説
- YouTubeメンバーシップのデメリットとは
「YouTubeメンバーシップでサブスクをするのがマズい」という理由や、「そもそもマネタイズ最大化できない」という理由について解説
- mediable(メディアブル)とは
mediableの特徴やメリット・デメリット、評判などについて解説
- アフィリエイトにご注意を!
「動画配信サービスを作ることができる開発サービス」についてを紹介したサイトやブログ、YouTube動画が多く存在していますが、それらは「お金を貰っているアフィリエイト」である場合があるので注意が必要